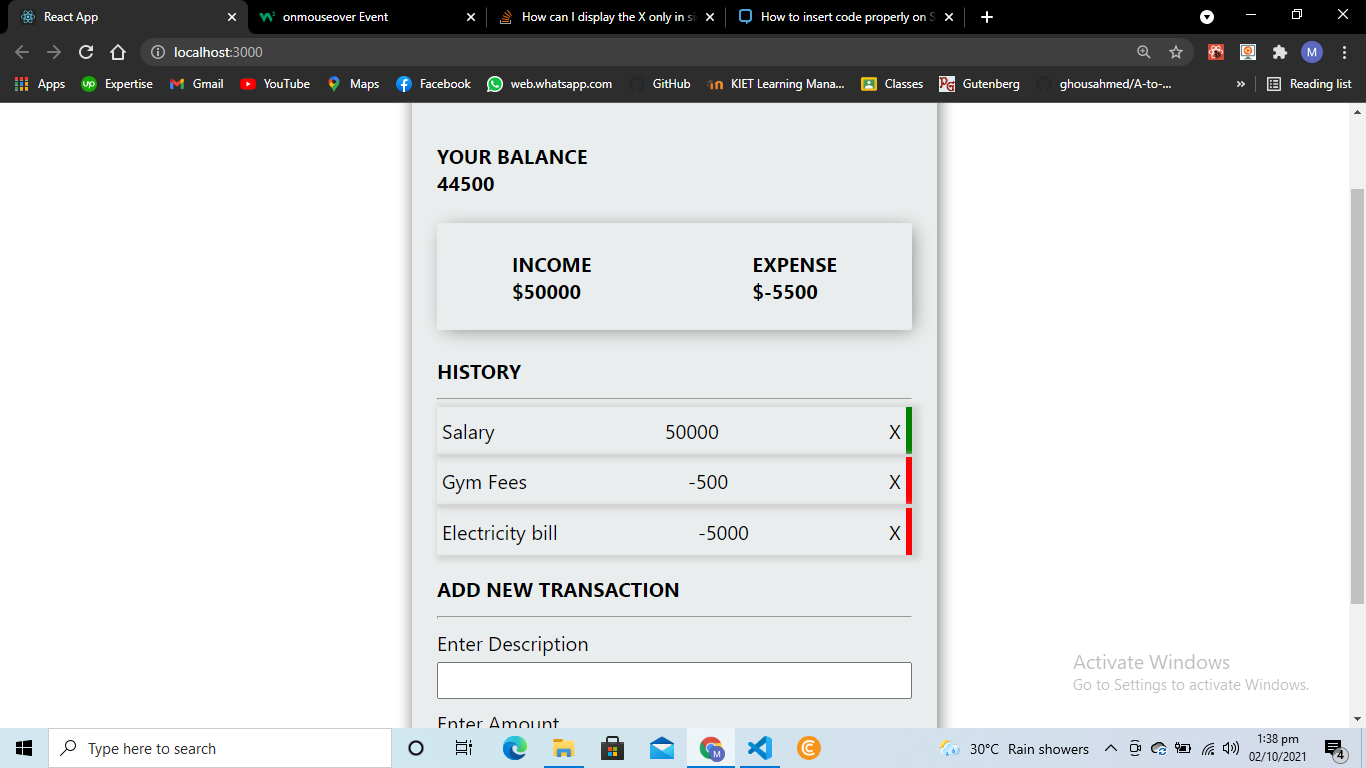
I am facing the problem when I am going to hover in single list. I just want to display the X only on a single list when I hover it. But it displays in all the when I go to hover on a single one.
import React from "react";
import { useState } from "react/cjs/react.development";
import "./list.css";
function List({ items }) {
const [over, setOver] = useState(false);
const mouseOver = () => {
setOver(!over);
};
return (
<ul>
{items.map((item, i) => {
return (
<>
<li
onMouseOver={mouseOver}
onMouseOut={mouseOver}
style={{
borderRight: `5px solid ${item.amount < 0 ? "red" : "green"}`,
}}
key={i}
className="item-name"
>
<p>{item.itemName}</p>
<p>{item.amount}</p>
<p style={{ display: over ? "block" : "none" }}>X</p>
</li>
</>
);
})}
</ul>
);
}
export default List;
CodePudding user response:
In each item you should have over state, and it should not be shared for all items. I wrote it like this:
// import React from "react";
// import "./list.css";
const items = [
{ id: 1, amount: 50000, itemName: "Salary" },
{ id: 2, amount: -500, itemName: "Gym" },
{ id: 3, amount: -5000, itemName: "Bill" },
];
const List = () => {
return (
<ul>
{items.map((item) => (
<ListItem key={item.id} item={item} />
))}
</ul>
);
}
// export default List;
const ListItem = ({ item }) => {
const [over, setOver] = React.useState(false);
const mouseOver = () => {
setOver(!over);
};
return (
<li
onMouseOver={mouseOver}
onMouseOut={mouseOver}
style={{
border: "1px solid black",
borderRight: `5px solid ${item.amount < 0 ? "red" : "green"}`,
}}
className="item-name"
>
<p>{item.itemName}</p>
<p>{item.amount}</p>
<p style={{ display: over ? "block" : "none" }}>X</p>
</li>
);
};
ReactDOM.render(<List />, document.getElementById('root'));<script src="https://cdnjs.cloudflare.com/ajax/libs/react/17.0.1/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.1/umd/react-dom.production.min.js"></script>
<div id="root"></div>CodePudding user response:
You're facing this problem because all of the lis share the same over state. You either need to somehow define an state for every component, or use pure css for this - which is the method I prefer:
Pure CSS Mehtod:
.item-name .the-x {
display: none;
}
.item-name:hover .the-x {
display: block;
}
and change the X part to:
<li
onm ouseOver={mouseOver} /* remove this */
onm ouseOut={mouseOver} /* remove this */
...
>
...
<p style={{ display: over ? "block" : "none" }}>X</p> /* remove this */
<p className="the-x">X</p> /* use this */
...
</li>
Instead of display: none/block you can use opacity:0/1 or visibility:hidden/visible. use any CSS property you prefer