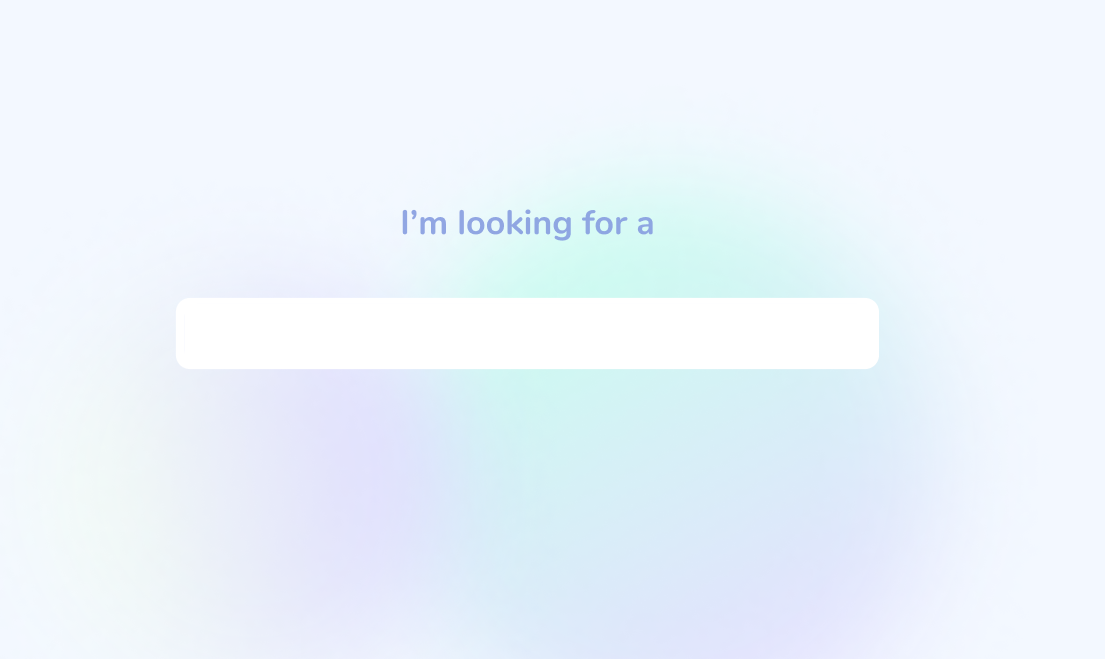
I have a design in that there is two color as background centered side by side. I have tried to achieve the result using radial-gradient. But I didn't find any solution to add two colors. Please check the below image for the design.
How to achieve the above background design. The 2 colors used is #D0F9F3 and #E3E5FD. I have tried using the below code.
display: flex;
justify-content: center;
align-items: center;
padding: 100px 0;
background: radial-gradient(circle, #D0F9F3, #F3F8FF 250px);
background-repeat: no-repeat;
But the above code only produce 1 color. How to add two colors side by side? Is it possible?
CodePudding user response:
The problem is both color are white-blue shades hence you can see only one color but if you see the color in a hex color code generator website it is seen that both color are way similar to each other.
https://htmlcolorcodes.com/color-picker/
Type the above color hex codes and see the colors both are same, I recommend using different colors as it would be visible to eyes and hence also increasing the SEO.
CodePudding user response:
#grad-div{
height:100vh;
width:100vh;
outline: 1px solid red; /* for visualising */
background: radial-gradient(#D0F9F3, #F3F8FF,#FFFFFF); /* use background color for the third color */
}<div id="grad-div"></div>CodePudding user response:
You can use two radial-gradients, and then make them look side by side by changing their positions.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
position: relative;
height: 100vh;
width: 100vw;
}
.gradient {
position: absolute;
width: 80%;
height: 100%;
}
.gradient-1 {
left: 0;
background: radial-gradient(circle, purple, transparent 250px);
}
.gradient-2 {
right: 0;
background: radial-gradient(circle, green, transparent 250px);
}<div class="box">
<div class="gradient gradient-1"></div>
<div class="gradient gradient-2"></div>
</div>More Explanation
- Make gradients
absoulte, so they can be positioned on top of each other easily. - use
transparentfor thebackground's third parameter so you only get a gradient and nothing more. - Make each gradient box width less than
100%(likewidth: 80%) so one of the is aligned to right (withright: 0) and the other one is aligned to left (left: 0)
CodePudding user response:
Solution with linear-gradient and filter.
- Position element to the center with
position: absoluteandz-index: -1;so as not to interfere with the main content. - Use breakpoints in the
linear-gradientto get desired result. - Apply the
filter: blur()method to smooth out the edges.