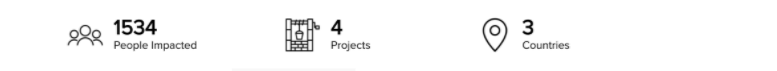
With the code below I have only been able to put icon, number and the text in the columns with alignment yet to be fixed. I'm not sure how to go about doing it. Could you please show me how to do it by just aligning the first column as seen in the image shown below.
What I could achieve is as seen below.
The HTML is:
<div class="row impact-section">
<div id="shopify-section-impact" class="shopify-section"><h2>Our Gifts Create an Impact</h2>
<div class="col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div><img src="http://cdn.shopify.com/s/files/1/0505/7645/7884/files/160_000_-_People.png?v=1633076419"></div>
<div>160,000</div>
<div>Lives impacted last year across 28 states and 35 countries</div>
</div>
<div class="col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div><img src="https://cdn.shopify.com/s/files/1/0505/7645/7884/files/30_-_Diverse.png?v=1633087230"></div>
<div>30%</div>
<div>Ratio of PwP's purveyor businesses that are female- and diverse-owned</div>
</div>
<div class="col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div><img src="https://cdn.shopify.com/s/files/1/0505/7645/7884/files/50_000_-_Workforce.png?v=1633087275"></div>
<div>50,000 </div>
<div>Hours of training provided for youth and adults with employment barriers</div>
</div>
<div class="mt2x btn center-xs col-sm-12 col-md-12 col-lg-12 col-xl-12"><a role="button" href=""><button>Learn More About our Impact</button></a></div>
</div>
</div>
CodePudding user response:
Our Gifts Create an Impact
.items{
display:flex;
}
.content{
display: flex;
align-items: center;
}<div class="row impact-section">
<div id="shopify-section-impact" class="shopify-section"><h2>Our Gifts Create an Impact</h2>
<div class="items">
<div class="content col-sm-12 col-md-4 col-lg-4 col-xl-4">
<img src="http://cdn.shopify.com/s/files/1/0505/7645/7884/files/160_000_-_People.png?v=1633076419">
<div>
<div>160,000</div>
<div>Lives impacted last year across 28 states and 35 countries</div>
</div>
</div>
<div class="content col-sm-12 col-md-4 col-lg-4 col-xl-4">
<img src="https://cdn.shopify.com/s/files/1/0505/7645/7884/files/30_-_Diverse.png?v=1633087230">
<div>
<div>30%</div>
<div>Ratio of PwP's purveyor businesses that are female- and diverse-owned</div>
</div>
</div>
<div class="content col-sm-12 col-md-4 col-lg-4 col-xl-4">
<img src="https://cdn.shopify.com/s/files/1/0505/7645/7884/files/50_000_-_Workforce.png?v=1633087275">
<div>
<div>50,000 </div>
<div>Hours of training provided for youth and adults with employment barriers</div>
</div>
</div>
</div>
<div class="mt2x btn center-xs col-sm-12 col-md-12 col-lg-12 col-xl-12">
<a role="button" href=""><button>Learn More About our Impact</button></a>
</div>
</div>
</div>="content col-sm-12 col-md-4 col-lg-4 col-xl-4">
http://cdn.shopify.com/s/files/1/0505/7645/7884/files/160_000_-_People.png?v=1633076419
160,000
Lives impacted last year across 28 states and 35 countries
 30%
Ratio of PwP's purveyor businesses that are female- and diverse-owned
30%
Ratio of PwP's purveyor businesses that are female- and diverse-owned
</div>
<div class="content col-sm-12 col-md-4 col-lg-4 col-xl-4">
<img src="https://cdn.shopify.com/s/files/1/0505/7645/7884/files/50_000_-_Workforce.png?v=1633087275">
<div>
<div>50,000 </div>
<div>Hours of training provided for youth and adults with employment barriers</div>
</div>
</div>
</div>
<div class="mt2x btn center-xs col-sm-12 col-md-12 col-lg-12 col-xl-12">
<a role="button" href=""><button>Learn More About our Impact</button></a>
</div>
</div>
CodePudding user response:
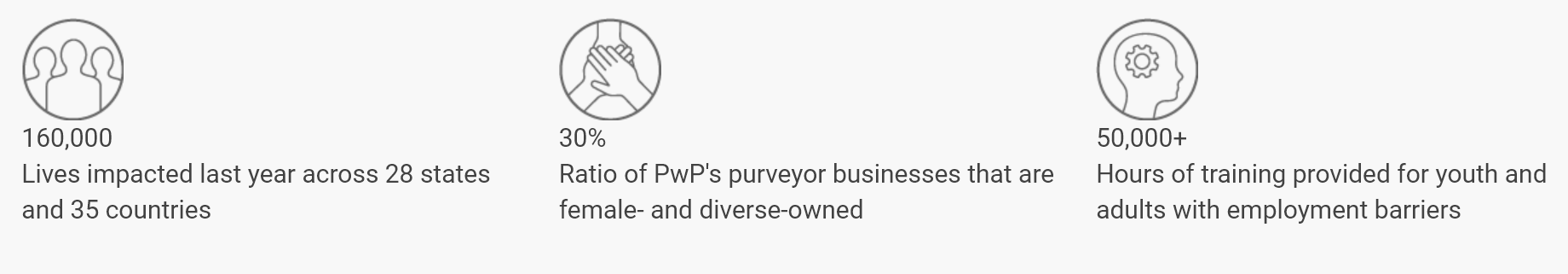
I think this is what you trying to achieve. As shown in the image.
.wrapper{
display:flex;
justify-content:space-around;
align-items:center;
}
.bold{
font-weight:900;
font-size:25px;
}
.button{
margin-top:20px;
display:flex;
justify-content:center;
align-items:center;
}<div class="row impact-section">
<div id="shopify-section-impact" class="shopify-section"><h2>Our Gifts Create an Impact</h2>
<div class="wrapper">
<div><img src="http://cdn.shopify.com/s/files/1/0505/7645/7884/files/160_000_-_People.png?v=1633076419"></div>
<div class="col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div class="bold">160,000</div>
<div>Lives impacted last year across 28 states and 35 countries</div>
</div>
<div><img src="https://cdn.shopify.com/s/files/1/0505/7645/7884/files/30_-_Diverse.png?v=1633087230"></div>
<div class="col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div class="bold">30%</div>
<div>Ratio of PwP's purveyor businesses that are female- and diverse-owned</div>
</div>
<div><img src="https://cdn.shopify.com/s/files/1/0505/7645/7884/files/50_000_-_Workforce.png?v=1633087275"></div>
<div class="col-sm-12 col-md-4 col-lg-4 col-xl-4">
<div class="bold">50,000 </div>
<div>Hours of training provided for youth and adults with employment barriers</div>
</div>
</div>
<div class="mt2x btn center-xs col-sm-12 col-md-12 col-lg-12 col-xl-12 button"><a role="button" href=""><button>Learn More About our Impact</button></a></div>
</div>
</div>