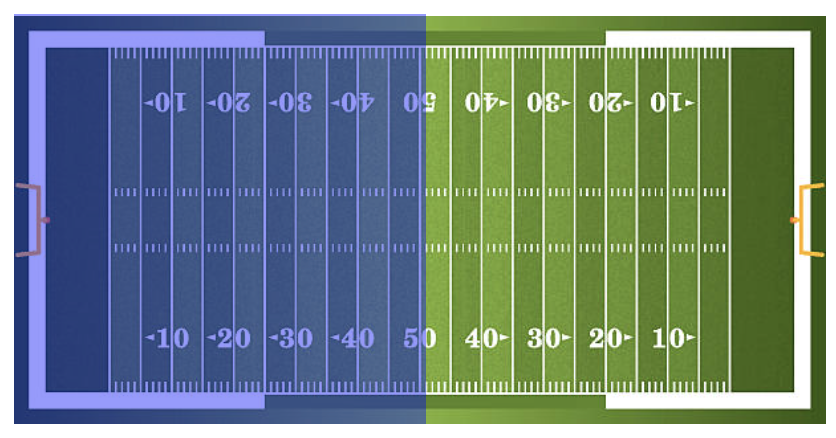
I have a React App where I am showing live updates on NFL games. I am trying to take an image of a football field and dynamically cover it with a rect SVG element based on how many yards the team has gone, and what isn't covered is how many yards the team has left to go. What I have looks like the below.
I can dynamically change the size of the rectangle, but if the screen is ever resized, the rectangle moves to another location and no longer covers the image.
How can I accomplish this so that the shading always covers whatever percentage of the image I'd like no matter how the screen is resized? My current strategy is a super unsophisticated approach given that I am new to using CSS:
<img className = "col l5 offset-l2" src = {"./field.jpg"} alt = {this.props.team1} style = {{height:"40%",width:"40%"}}></img>
<svg width="600" height="205" style = {{"margin-left":"635px","margin-top":"-110%","margin-bottom":"1.5%"}}>
<rect width="206" height="210" style={{"z-index":"9",position:"absolute","fill":"rgb(0,0,255)","opacity":"0.4","stroke-width":"0","stroke":"rgb(0,0,0)"}} />
</svg>
CodePudding user response:
Try this:
CSS:
.container {
width: 40%;
height: 40%;
background-image: url("./field.jpg");
background-repeat:no-repeat;
background-position: 0 0;
background-size: cover; /*if doesn't work, try 'contain'*/
position: relative;
}
.container svg{
position: absolute;
left: 0;
top: 0;
width: 20%;
height: 20%;
}
HTML:
<div class="container">
<svg width="600" height="205">
<rect width="206" height="210" />
</svg>
</div>