I'm learning to create an NPM Libraries and publish to NPM. I followed this 
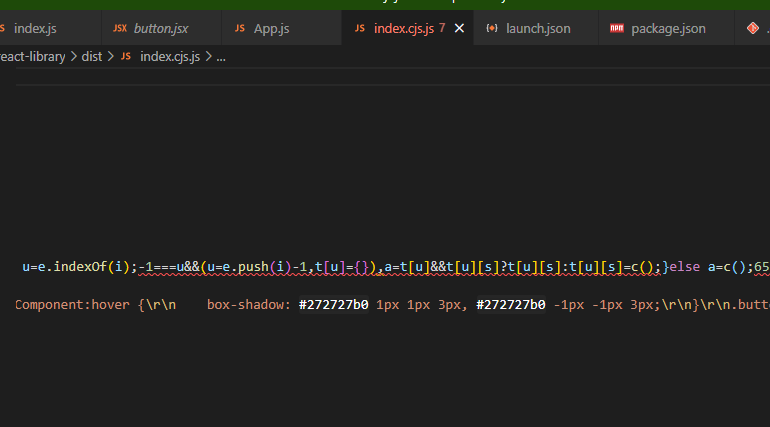
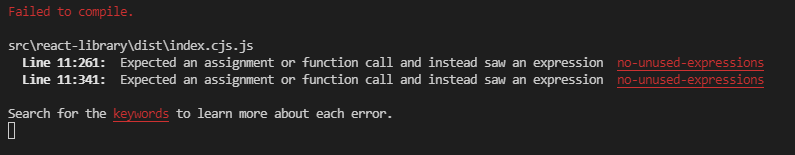
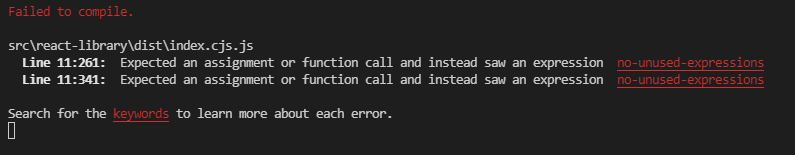
It's hard to see were the mistake is because the "Line 11:261: Expected an assignment....." When I go into te index.cjs.js it looks like this at Line 11:261:
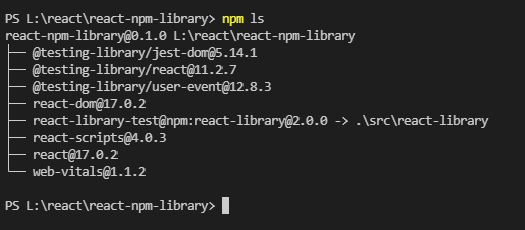
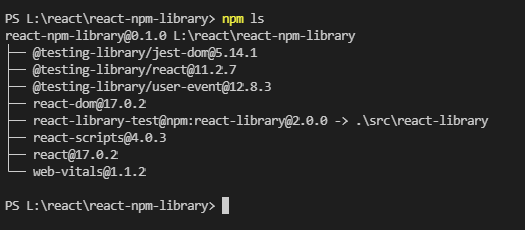
Also why is the error messages regarding the dev folder files hmmm... I have linked the library look here;
I search for an answer and there are many similar answers about this but nothing works for me.
The library is simple just this:
index.js
import AwesomeButton from './button.jsx'
const returnLibrary = () => {
return {
AwesomeButton: AwesomeButton
// you can add ere oter components tat you want to export
}
}
export default returnLibrary();
button.jsx
import React, { useState, useEffect } from "react";
import "./button.css";
const AwesomeButton = (props) => {
const [color, setColor] = useState(null);
useEffect(() => {
if (props.variant) {
if (props.variant === "primary") {
setColor("#0077ff");
} else if (props.variant === "secondary") {
setColor("#ff0062");
} else if (props.variant === "success") {
setColor("#0f8000");
} else {
setColor("#949393");
}
}
}, [props.variant]);
const { children } = props;
return (
<button
className="buttonComponent"
style={{
backgroundColor: color,
}}
>
{children.toUpperCase()}
</button>
);
};
export default AwesomeButton;
And I use it like this after I have done "npm link react-library-test":
(it's strange because it works when not linking)
import logo from "./logo.svg";
import "./App.css";
// import returnLibrary from "./react-library/src/index";
import returnLibrary from "react-library-test";
function App() {
const { AwesomeButton } = returnLibrary;
return (
<div className="App">
<AwesomeButton variant="secondary">sdsadda</AwesomeButton>
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
package.json
{
"name": "react-library-test",
"version": "2.0.0",
"description": "your description",
"main": "dist/index.cjs.js",
"scripts": {
"build": "rollup -c"
},
"peerDependencies": {
"react": "^17.0.1",
"react-dom": "^17.0.1"
},
"dependencies": {
"@babel/runtime": "^7.12.5"
},
"keywords": [
"react",
"keywords"
],
"author": "Hans Erik Hellberg",
"license": "MIT",
"devDependencies": {
"@babel/cli": "^7.12.10",
"@babel/core": "^7.12.10",
"@babel/plugin-transform-runtime": "^7.12.10",
"@babel/preset-env": "^7.12.11",
"@babel/preset-react": "^7.12.10",
"@rollup/plugin-babel": "^5.2.2",
"rollup-plugin-sourcemaps": "^0.6.3",
"rollup-plugin-styles": "^3.12.2",
"rollup-plugin-visualizer": "^5.5.2"
}
}
rollup config
import styles from "rollup-plugin-styles";
import { terser } from "rollup-plugin-terser";
import babel from "@rollup/plugin-babel";
const autoprefixer = require("autoprefixer");
// the entry point for the library
const input = "src/index.js";
//
var MODE = [
{
fomart: "cjs",
},
{
fomart: "esm",
},
{
fomart: "umd",
},
];
var config = [];
MODE.map((m) => {
var conf = {
input: input,
output: {
// then name of your package
name: "react-awesome-buttons",
file: `dist/index.${m.fomart}.js`,
format: m.fomart,
exports: "auto",
},
// this externelizes react to prevent rollup from compiling it
external: ["react", 'react-dom', /@babel\/runtime/],
plugins: [
// these are babel comfigurations
babel({
exclude: "node_modules/**",
plugins: ["@babel/transform-runtime"],
babelHelpers: "runtime",
}),
// this adds sourcemaps
// sourcemaps(),
// this adds support for styles
styles({
postcss: {
plugins: [autoprefixer()],
},
}),
],
};
config.push(conf);
});
export default [...config];
Testing to check if npm link is in affect:
CodePudding user response:
If anyone else need an answer. Thanks I fixed it reading the docs

Was that in the package.json I did not change "main" to the src folder. Just doing that and npm link to peer app node_folders react fixed this problem. (Just dont forget after "npm run build" of the lib to change back the package.json "main" to src folder.