Currently I'm trying to write an AJAX script under my views folder in codeigniter. for this I have used <?= $this->section('scripts')?> to create a script inside the php file. But doing so gives me Fatal error: Call to undefined method CI_Loader::section(). Here is my full code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CodeIgniter MVC Basics</title>
</head>
<body>
<form method='post' action="index">
<h1>Customer Details</h1>
<input type="date" name="startDate"/>
<input type="date" name="endDate"/>
<select name="status">
<option>Draft</option>
<option>Unpublish</option>
<option>Let</option>
</select>
<br/><br/>
<button type="button" class="alertbox" name="alertbox">alertbox</button>
</form>
</body>
</html>
<?= $this->section('scripts')?>
<script>
$(document).ready(function(){
$(document).on('click', '.alertbox', function(){
alert("Hello world");
});
});
</script>
<?= $this->endsection()?>
I want it so that whenever the button is clicked, there should be an alert popup in the screen.
EDIT I am loading the view from my controller like this:
$this->load->view('crm/test');
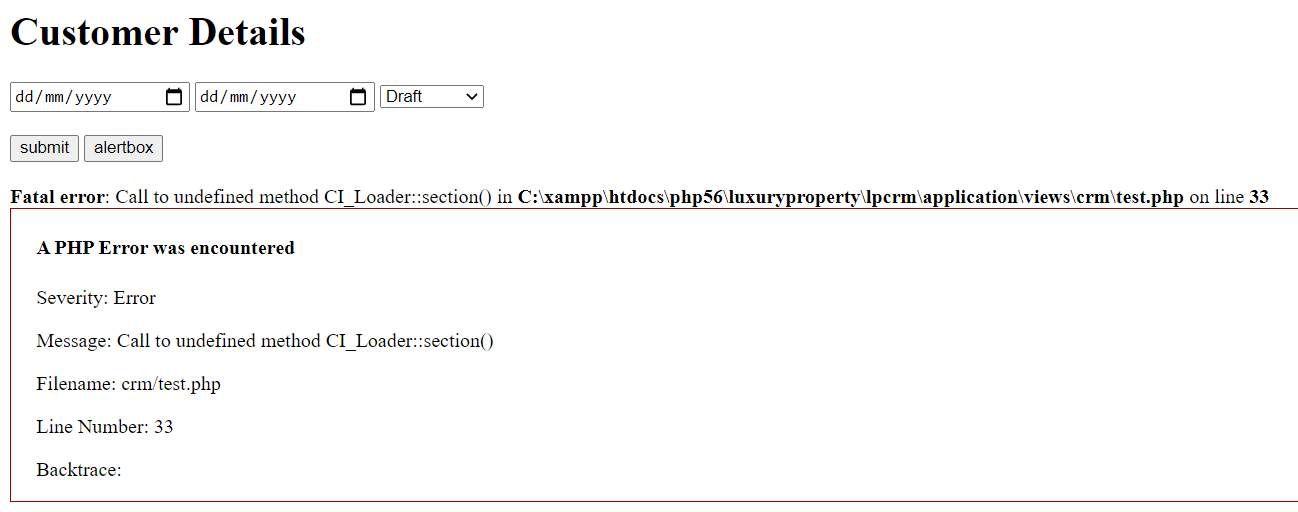
The following is the error:
CodePudding user response:
This code:
$this->load->view('crm/test');
is how you load a view in Codeigniter 3.
This code:
<?= $this->section('scripts')?>
...
<?= $this->endsection()?>
is using layouts, from Codeigniter 4. As shown on that layouts page, and in the main views documentation, to render and display a view in CI 4:
echo view('crm/test');