I need to change the date dynamically.
After the change, the value is correct, but the calendar always shows the starting date (today).
This is my code:
$('#datepicker').datepicker('setDate', date);
$('#datepicker').datepicker('refresh');
where date is "November 5, 2021".
If I click any arrow to change the month, or the month bar, the focus switches correctly on "November 5, 2021".
Any idea?
CodePudding user response:
try it
var date = new Date("November 5, 2021");
CodePudding user response:
This is a sample page with my problem.
HTML:
<div style="width:200px;margin-bottom:330px;">
<div id="dp-dateStart" class="input-group date" data-date-format="dd/mm/yyyy" data-auto-close="true" data-date-autoclose="true" >
<input type="text" class="form-control" style="cursor:pointer;" name="dateStart" value="05/10/2021" readonly="readonly" id="dateStart" />
<span id="dp-dateStart_icon" class="input-group-addon" style="cursor:pointer;"><i class="fa fa-calendar"></i></span>
</div>
</div>
<button onclick="changeDate('20211105');">Change date</button>
JS:
$(function () {
$("#dp-dateStart").datepicker({
weekStart: 1
});
})
function changeDate(day) {
var year = day.toString().substring(0, 4);
var month = day.toString().substring(4, 6);
var day = day.toString().substring(6, 8);
var date = new Date(year, month-1, day);
$("#dp-dateStart").datepicker({
weekStart: 1
});
$('#dp-dateStart').datepicker("destroy");
$('#dp-dateStart').datepicker('setDate', date);
$('#dp-dateStart').datepicker('refresh');
}
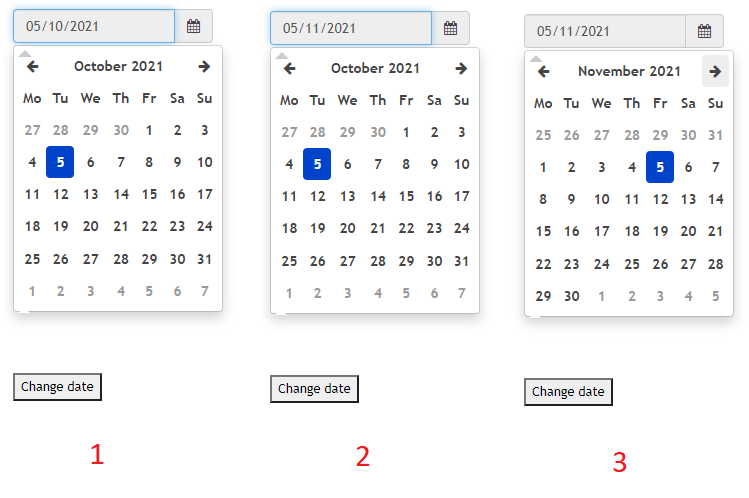
This is the result:
- after loading page, after click, value and calendar is today (1)
- after click button, value is ok, but calendar is today (2)
- after click arrow (nex month), also calendar is ok (3)