I am displaying a uMap map in my website. Here it is :
<iframe id="umapiframe" class="iframe-umap" width="100%" height="300px" frameborder="0" allowfullscreen src="//umap.openstreetmap.fr/fr/map/agroavenir_665397?scaleControl=false&miniMap=false&scrollWheelZoom=false&zoomControl=true&allowEdit=false&moreControl=true&searchControl=null&tilelayersControl=null&embedControl=null&datalayersControl=true&onLoadPanel=none&captionBar=false"></iframe>
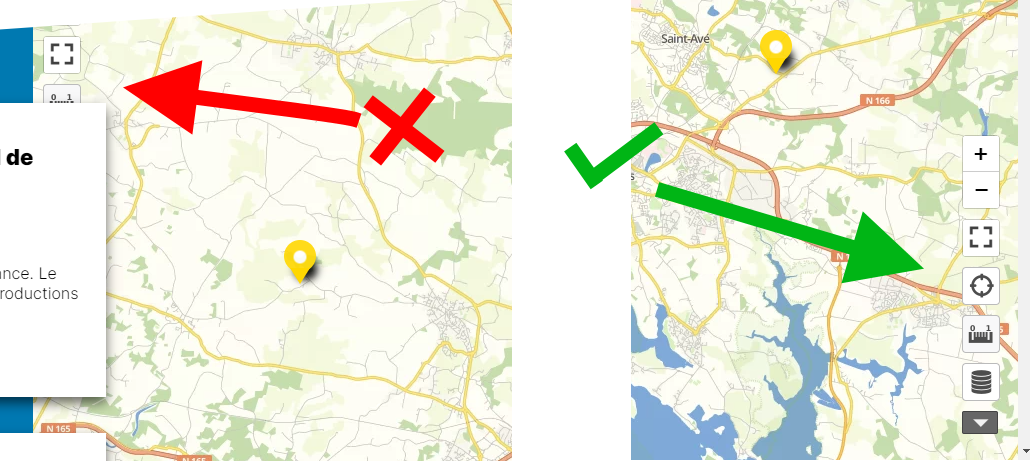
It actually looks pretty nice, except I really want to change some CSS inside. Here, I want to replace the navigation buttons to the corner bottom/right except the top/left :
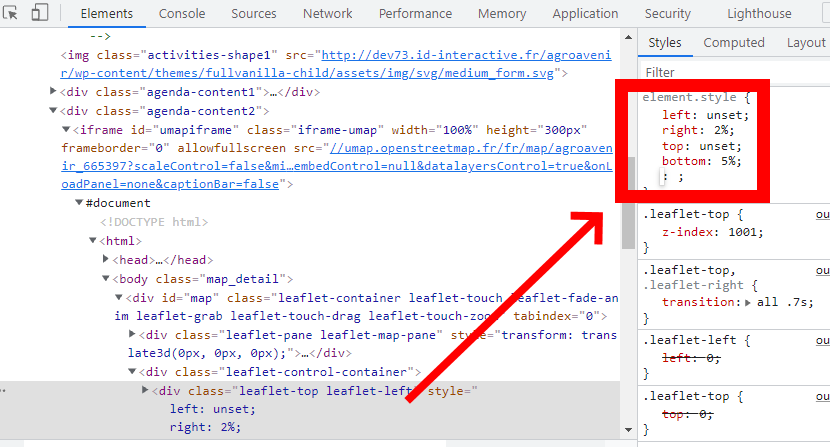
As you can see, in the second picture, I've been able to modify localy the CSS just to see a potential result, and it's actually exactly what I want !
But the element is actually inside an iframe document, and through that, I can't reach the element I want to reach in my css file.
I am a bit frustrated to not be able to make permanent this kind of things, displaying perfectly in front of me...
Is there a way to reach via CSS selector the inside of this iframe ? Or, through an other way, moving those elements in the other corner ?
Thanks for reading
CodePudding user response:
As far as i know, with CSS you can select only classes in the same document and iframe is a whole new document, so the answer would be that you can't. Maybe you can try to target it with javascript.
Code example:
document.querySelector('iframe').contentDocument.body.querySelector('#some-element').style.background-color = 'red';
Source: https://www.py4u.net/discuss/1050889
CodePudding user response:
You can get an element inside an iframe using this code:
const iframe = document.querySelector(/**iframe selector**/)
iframe.contentWindow.document.querySelector(/**element selector**/)
Then style it with js.
Related questions:
How to pick element inside iframe using document.getElementById