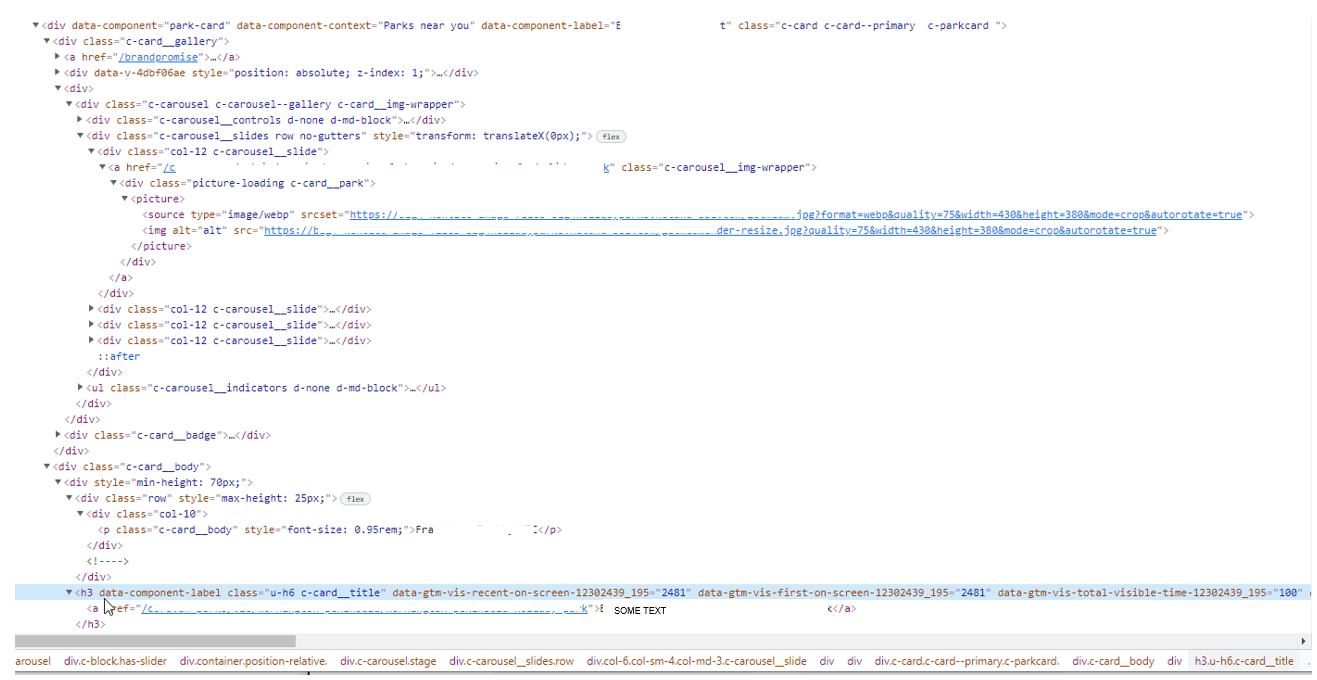
My website HTML has the following:
To grab the H3 text (SOME TEXT) as a variable in Tag Manager - when a user clicks on the div class "c-card c-card--primary c-parkcard " I think I need to use a DOM Element variable
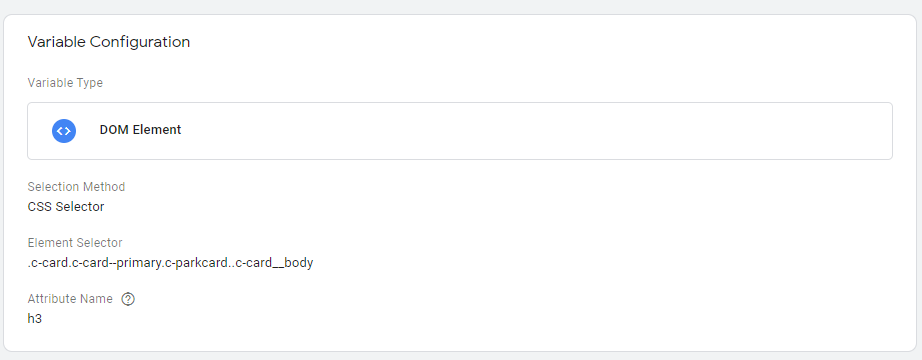
But it's not returning the text. Should the Element Selector be:
.c-card.c-card--primary.c-card__body.u-h6.c-card__title
However, it returns a null value in Tag Manager
CodePudding user response:
use of
getElementsByClassis as simple as:
$dom = new DOMDocument('1.0', 'utf-8');
$dom->loadHTML($html);
$content_node=$dom->getElementByClass("c-card__body");
$div_a_class_nodes=getElementsByClass($content_node, 'h3', 'u-h6 c-card__title');
CodePudding user response:
You have set "h3" as "attribute name. "h3" is not an attribute (but the name of the tag). You do not want to set an attribute name at all, because you do not want to return the value of an attribute, but the innerText of the tag, and that is the default behaviour anyway.
If you use a DOM variable this will return the first instance on the page. If your selector matches several DOM nodes, you will still just get the first one, regardless if what the user clicks. If you expect this to update depending on the clicked element, you should rather use the {{Click Text}} variable (a built-in variable that you might have to enable first).
Chances are that the actual click element is not the h3, but the nested link inside, but that does not really change things for you (as in both cases the innerText will be the contained texted nodes, which in this case is the same).