Hi all I am using my vue router for a few pages, and my main container on the page will not set the height to 100% using this media query
@media screen and (min-width: 700px) {
#signinContainer {
height: 100%;
}
#signinContainer {
height: 520px;
}
#mainContainer{
height: 100%;
}
}
I have tried making the router component 100% height as well as the app itself but this doesn't work, I want to avoid just making it 700px because I want it to dynamically grow and shrink as needed
hopefully someone can see what I'm doing wrong. I had the same issue with width before and changing the div width in the view fixed it but that isn't the case with the height from what I've tried so far
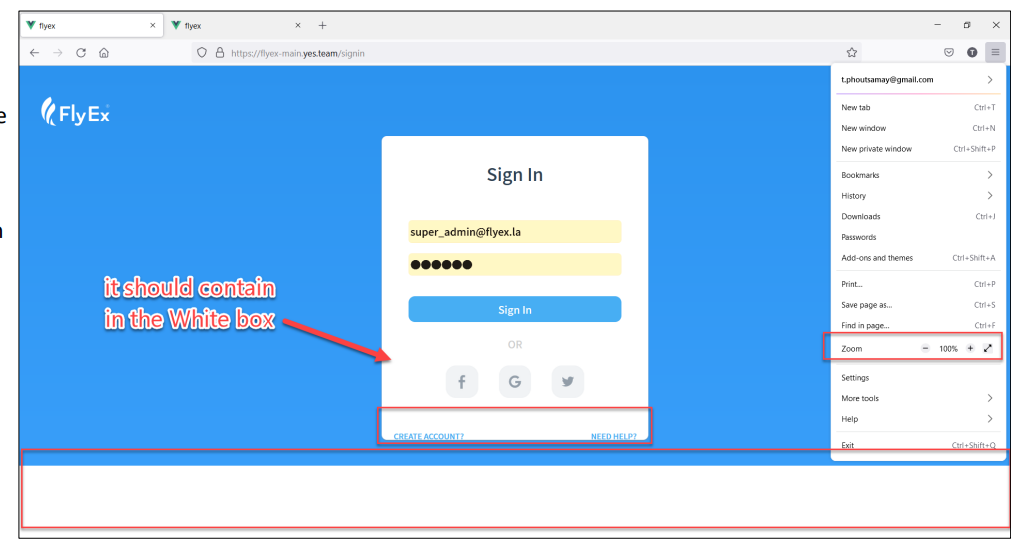
here's an image of the issue
here is my component
<template>
<div id="mainContainer">
<div class="topContainer">
<img src="../assets/svg/logo_big.svg" height="45px" width="110" alt="flyex logo">
<section>
<h6 id="signup" @click="signupRoute">Sign Up</h6>
<h6 id="language">English <small id="dropDownArrow">▼</small></h6>
</section>
</div>
<div id="signinContainer">
<form @submit.prevent="handleSubmit">
<h4>Sign In</h4>
<input type="email" v-model="email" placeholder=" Email" />
<input type="password" v-model="password" placeholder=" Password" />
<div id="formButton">
<button>Sign In</button>
</div>
</form>
<h6>OR</h6>
<div id="socials">
<img src="../assets/general/[email protected]" height="50px" width="50" alt="facebook">
<img src="../assets/general/[email protected]" height="50px" width="50" alt="google">
<img src="../assets/general/[email protected]" height="50px" width="50" alt="twitter">
</div>
<div class="links">
<a signupRoute>CREATE ACCOUNT?</a>
<a>NEED HELP?</a>
</div>
</div>
</div>
</template>
<style scoped>
#mainContainer{
font-family: 'Noto Sans JP', sans-serif;
background-image: linear-gradient(#2C93EF, #389EF9);
width: 100%;
height: 100%;
padding: 2em;
}
.topContainer{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
padding: 1em 0 1em 0;
}
section{
display:flex;
}
section h6{
color: white;
}
#signinContainer{
display: block;
margin: 0 auto;
margin-bottom: .5em;
justify-content: center;
border-radius: 8px;
width: 28%;
height: 470px;
background-color: white;
box-shadow: 0 1px 2px #888888fa;
}
#signup:hover{
cursor:pointer;
}
#language{
padding-left:1.5em;
color: white;
}
#dropDownArrow{
color: white;
}
h4{
font-size: 27px;
padding-bottom: 1.5em;
}
h6{
font-size: 16px;
color:rgba(128, 128, 128, 0.39);
}
form{
padding-top: 10%;
display: block;
justify-content: center;
width: 100%;
margin-bottom: 1.5em;
}
input{
margin: .5em;
height: 35px;
width: 80%;
border-radius: 5px;
border: .5px solid rgba(128, 128, 128, 0.199);
}
::placeholder {
color:rgba(128, 128, 128, 0.445);
}
#formButton{
width: 100%;
}
button{
margin-top: 1.5em;
background-color:rgb(71, 174, 243);
color: white;
border: none;
border-radius: 10px;
height: 40px;
width: 80%;
}
button:hover{
background-color: #389EF9;
}
#socials{
margin-bottom: 1em;
}
#socials img{
margin: 1em;
}
.links{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
font-size: 12px;
color:rgb(71, 174, 243)
}
.links a{
margin: 1.5em;
}
.links a:hover{
cursor: pointer;
}
// change height of main container to be 100% of the screen and set the sign in container to a larger size
@media screen and (min-width: 700px) {
#signinContainer {
height: 100%;
}
#signinContainer {
height: 520px;
}
#mainContainer{
height: 100%;
}
}
</style>
here is my view where I render the component
<template>
<div>
<Signin/>
</div>
</template>
<script>
// @ is an alias to /src
import Signin from '@/components/Signin.vue'
export default {
name: 'signin',
components: {
Signin
}
}
</script>
<style scoped>
div{
width: 100%;
height: 100%;
}
</style>
here is my app file where I have the main router
<template>
<div id="app">
<router-view id="router"/>
</div>
</template>
<style lang="scss" scoped>
@import '../sass/main.scss';
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
height: 100%
}
#router{
z-index: 0;
width: 100%;
height: 100%;
}
#nav {
padding: 30px;
}
#app div{
width: 100%;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
CodePudding user response:
Try to set height in Viewport Height (vh). This unit is based on the height of the viewport. A value of 1vh is equal to 1% of the viewport height:
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
height: 100vh;
}