There is a Root UIStackView with an ImageView and Information UIStackView with two UILabels. I'm attempting to center the two labels in the UIStackView. I have tried adding a center constraint to the stack view to the center of the image. The top label grows and doesn't hug it's content.
private let stack: UIStackView = {
let stackView = UIStackView()
stackView.axis = .horizontal
stackView.alignment = .leading
stackView.spacing = 8
return stackView
}()
private let informationStack: UIStackView = {
let stackView = UIStackView()
stackView.axis = .vertical
stackView.alignment = .leading
return stackView
}()
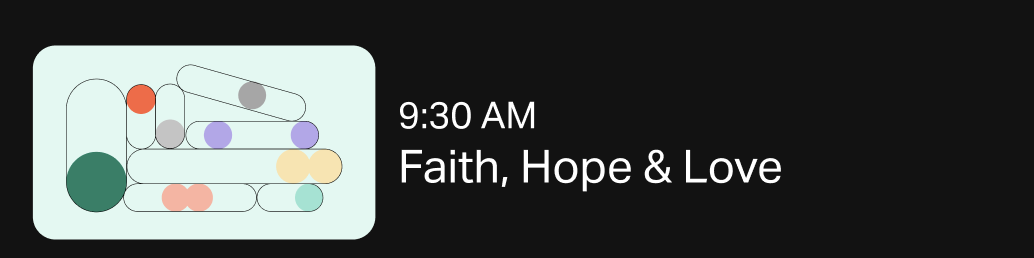
That need to be vertically centered like so.

CodePudding user response:
//: A UIKit based Playground for presenting user interface
import UIKit
import PlaygroundSupport
let stack: UIStackView = {
let stackView = UIStackView()
stackView.axis = .horizontal
stackView.alignment = .center
stackView.spacing = 8
return stackView
}()
let informationStack: UIStackView = {
let stackView = UIStackView()
stackView.axis = .vertical
stackView.alignment = .leading
return stackView
}()
let timeLabel = UILabel()
timeLabel.text = "9:30 AM"
timeLabel.textColor = .white
informationStack.addArrangedSubview(timeLabel)
let eventLabel = UILabel()
eventLabel.textColor = .white
eventLabel.font = eventLabel.font.withSize(24)
eventLabel.text = "Faith, Hope & Love"
informationStack.addArrangedSubview(eventLabel)
let drizzle = UIImage(systemName: "cloud.drizzle.fill")
let drizzleView = UIImageView(image: drizzle)
drizzleView.translatesAutoresizingMaskIntoConstraints
drizzleView.contentMode = .scaleAspectFit
drizzleView.backgroundColor = .white
drizzleView.layer.cornerRadius = 16
drizzleView.widthAnchor.constraint(equalToConstant: 175).isActive = true
drizzleView.heightAnchor.constraint(equalToConstant: 100).isActive = true
stack.addArrangedSubview(drizzleView)
stack.addArrangedSubview(informationStack)
debugPrint(stack.arrangedSubviews)
stack.bounds = CGRect(x: 0,y: 0,width: 512,height: 125)
stack.backgroundColor = .black
PlaygroundSupport.PlaygroundPage.current.liveView = stack
CodePudding user response:
import UIKit
import PlaygroundSupport
let stack: UIStackView = {
let stackView = UIStackView()
stackView.axis = .horizontal
stackView.alignment = .center
stackView.spacing = 8
return stackView
}()
let informationStack: UIStackView = {
let stackView = UIStackView()
stackView.axis = .vertical
stackView.alignment = .leading
return stackView
}()
let timeLabel = UILabel()
timeLabel.translatesAutoresizingMaskIntoConstraints = false
timeLabel.text = "9:30 AM"
timeLabel.textColor = .white
informationStack.addArrangedSubview(timeLabel)
let eventLabel = UILabel()
eventLabel.translatesAutoresizingMaskIntoConstraints = false
eventLabel.textColor = .white
eventLabel.font = eventLabel.font.withSize(24)
eventLabel.text = "Faith, Hope & Love"
informationStack.addArrangedSubview(eventLabel)
let drizzle = UIImage(systemName: "cloud.drizzle.fill")
let drizzleView = UIImageView(image: drizzle)
drizzleView.translatesAutoresizingMaskIntoConstraints
drizzleView.contentMode = .scaleAspectFit
drizzleView.backgroundColor = .white
drizzleView.layer.cornerRadius = 16
drizzleView.widthAnchor.constraint(equalToConstant: 175).isActive = true
drizzleView.heightAnchor.constraint(equalToConstant: 100).isActive = true
stack.addArrangedSubview(drizzleView)
stack.addArrangedSubview(informationStack)
debugPrint(stack.arrangedSubviews)
stack.bounds = CGRect(x: 0,y: 0,width: 512,height: 125)
stack.backgroundColor = .black
PlaygroundSupport.PlaygroundPage.current.liveView = stack
