I am creating a website. I am trying to add a "Warn" feature, but when I store the warn into a user, I get this: 0: 1
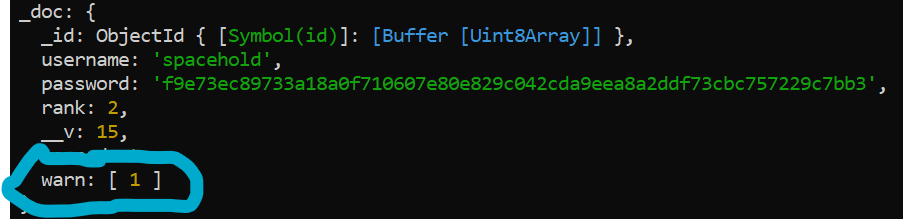
Here is what I mean by 0: 1
So, here is my code... The variable that is causing this problem is newUser[0].warn = newWarn
const newMsg = {
title: msg[0].title,
body: msg[0].body,
author: msg[0].author,
postid: msg[0].postid
}
const warn = newUser[0].warn
const newWarn = warn.push(newMsg)
console.dir(newMsg)
newUser[0].warned = true
newUser[0].warn = newWarn
await newUser[0].save()
And here is where it says 0: 1
This is supposed to be storing newMsg in an array, while keeping the other contents in the array.
Thanks in advance :)
EDIT:
I found the problem, but I am unsure how to fix it.
It has to do with const newWarn = warn.push(newMsg)
CodePudding user response:
This is because warn.push return the array of length which is actually 1
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/push
CodePudding user response:
It was MY problem. Sorry, but I fixed my error. I was looking for the value of array.push... I fixed it by looking at the array after array.push