I have SegmentedPickerStyle Picker view in navigation bar:
Picker(selection: self.$pickerSelection, label: Text("Pick One")) {
ForEach(0 ..< self.pickerImages.count) { index in
Image(self.pickerImages[index])
.resizable()
.frame(width: 20, height: 20)
}
}
.frame(width: 150)
.pickerStyle(SegmentedPickerStyle())
I expected to receive square images, but got this:
Why images not square and how to make them square?
CodePudding user response:
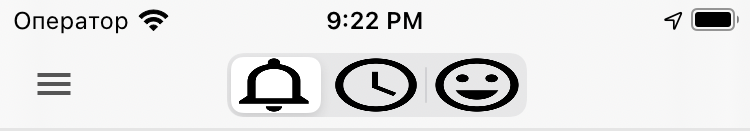
Images in segmented pickers seem to get stretched in weird ways. I would recommend using SF Symbols in there which play very well:
struct SegmentedPickerView: View {
let pickerImages = ["bell", "clock", "face.smiling"]
@State var pickerSelection = ""
var body: some View {
Picker(selection: self.$pickerSelection, label: Text("Pick One")) {
ForEach(pickerImages, id: \.self) { image in
Image(systemName: image)
.resizable()
.frame(width: 20, height: 20)
}
}
.frame(width: 150)
.pickerStyle(SegmentedPickerStyle())
}
}
If you need a different symbol, you can always make a custom one. It is not that difficult. Obviously, for the images you picked, there are SF Symbol alternatives.