How can I update the values I just edit to firebase ? So far this is what I understand from editRow (correct me if I'm wrong)
Inside DataGrid
//Enable edit mode for row and not cell
editMode="row"
//any update you do in the row is stored in this variable so when you finish it overrides
//w/e you had there with editRowsModel value
editRowsModel={editRowsModel}
//Calls for the function that will be handeling the updates and the all the updates into "model"
onEditRowsModelChange={handleEditRowsModelChange}
//For Double Click Control
//(That way if uses double click by mistake it doesn't enable editMode)
onCellDoubleClick={(params, event) => {
if (!event.ctrlKey) {
event.defaultMuiPrevented = true;
}
}}
Const
//Variable that will hold the edited variable
const [editRowsModel, setEditRowsModel] = React.useState({});
//Edit function
const handleEditRowsModelChange = React.useCallback((model) => {
setEditRowsModel(model);
}, []);
Now in the Edit function is where I'm suppose to edit the row but how can I update to firebase ? Like I have this:
const [editRowsModel, setEditRowsModel] = React.useState({});
const handleEditRowsModelChange = React.useCallback((model) => {
setEditRowsModel(model);
console.log(model.uid)
/*
estudiantes.filter( x => {
const temporalQuery = db.collection("usuarios").doc(user.uid).collection("estudiantes").doc(x.uid);
temporalQuery.update({
nombre: model.nombre,
colegio: model.colegio,
grado: model.grado
})
})
*/
}, []);
however this will not work because I can't see the individual values from model because it just say "undefined" otherwise this would work. How can I get the individual values of model ?
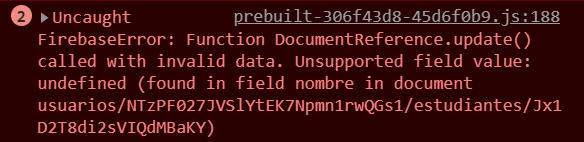
and because is undefined I'll get an error when I try that code
Any help/tips is welcome.
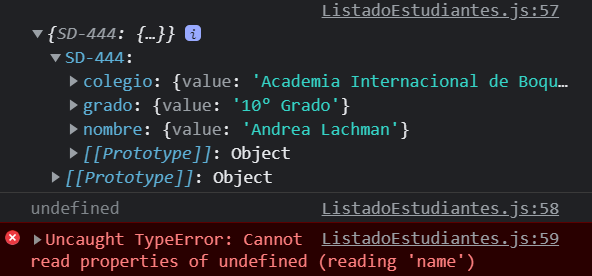
How the model logs
console.log(model)
console.log(model.name)
console.log(model[0].name)
CodePudding user response:
I'm not sure if I understand your question properly, but if you want to access the editing row data, this is how you can do it:
const [editRowsModel, setEditRowsModel] = React.useState({});
const [editRowData, setEditRowData] = React.useState({});
const handleEditRowsModelChange = React.useCallback(
(model) => {
const editedIds = Object.keys(model);
// user stops editing when the edit model is empty
if (editedIds.length === 0) {
alert(JSON.stringify(editRowData, null, 4));
// update on firebase
} else {
setEditRowData(model[editedIds[0]]);
}
setEditRowsModel(model);
},
[editRowData]
);
console.log(editRowData);
return (
<div style={{ height: 300, width: "100%" }}>
<DataGrid
rows={rows}
columns={columns}
editMode="row"
editRowsModel={editRowsModel}
onEditRowsModelChange={handleEditRowsModelChange}
onCellDoubleClick={(params, event) => {
if (!event.ctrlKey) {
event.defaultMuiPrevented = true;
}
}}
/>
</div>
);