So I'm working on a scrum project thingy for a c# course, and I need to make a filter form for a list of articles, so one can choose as many or as little categories to show the articles of. I did that with a viewmodel containing all the things to filter by, including a list of viewmodels that have a bool property to show if theyre checked. And I show that list in a sequence of checkboxes with the name of the category next to it.
@for (Int32 i = 0; i < this.Model.AvailableCategories.Count; i )
{
<label asp-for="@Model.AvailableCategories[i]">
<input asp-for="@Model.AvailableCategories[i].Selected" /> @Model.AvailableCategories[i].CategoryName
</label>
@Html.HiddenFor(x => x.AvailableCategories[i].CategoryId)
@Html.HiddenFor(x => x.AvailableCategories[i].CategoryName)
}
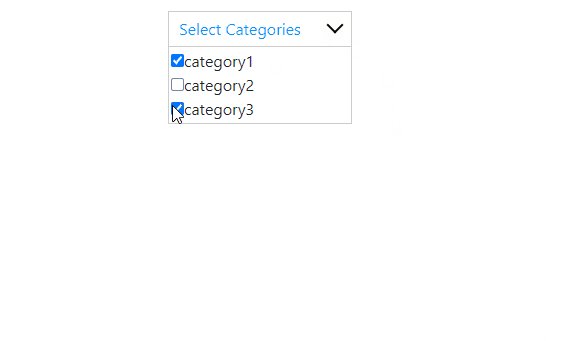
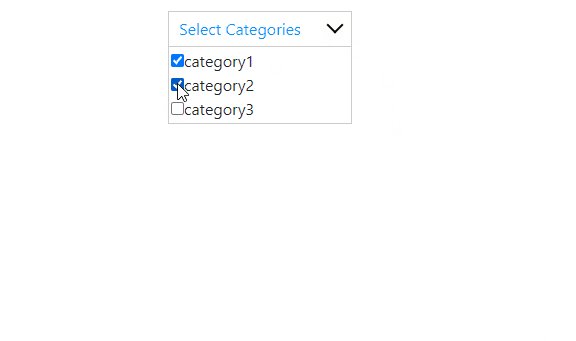
Now, they asked to put that list in a dropdown list, so it seems like that should be totally possible, or they wouldn't have asked for it. But I can't seem to find any way to actually make a dropdown list that allows me to select multiple things, let alone show checkboxes.
So, any tips? How can I make this work?
CodePudding user response:
Given the coursework nature, I'll leave this as high level steps. I'll assume the objective is using regular HTML - you have more options if JS libraries are permitted.
Given that you want to render as a select list element, start there. There are ASP tag helpers to facilitate this.
With #1 complete, you can apply your own additional HTML properties to the element. There is a
multipleattribute available for select lists in HTML (although it doesn't behave exactly like the single select list anymore in terms of the dropdown).