I'm writing an angular app and a spring boot program to see the Server Event Stream. I'm using the material progress bar in this way:
<mat-progress-bar mode="determinate" [value]="progressValue"></mat-progress-bar>
The progressValue is calculated in the component.ts, in this way:
getEventStream(){
this.progressValue = 0;
this.mySub = this.docServ.getEvents().pipe().subscribe(
(res:MyMessage) => {
console.log("COMP");
console.log(res)
console.log(" ");
this.progressValue = Math.round(( res.currentIndex / res.finalIndex ) * 100);
console.log(this.progressValue)
};}
As you can see from the code, I use the value res.currentIndex / res.finalIndex to set the progress of the material progress bar.
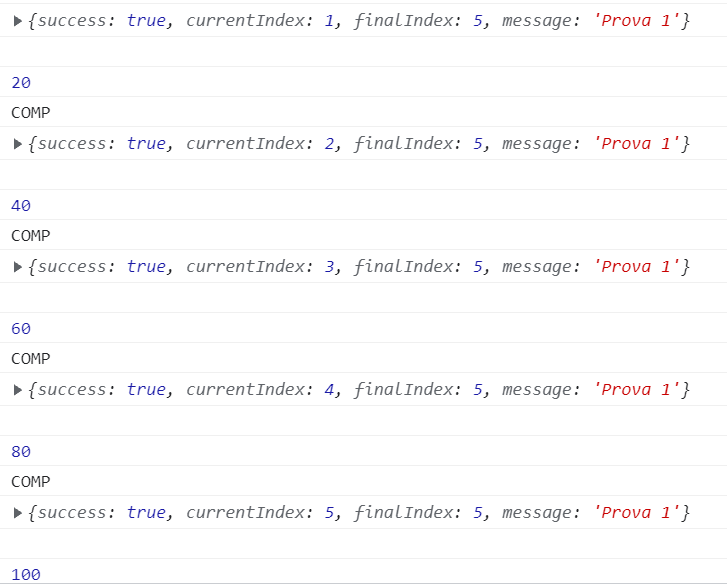
From the log I could see that the data from the server are arriving correctly:

The problem is that the material progress bar is not updating ( despite the variable this.progressValue is correctly updated ) UNTIL I CLICK somewhere on the browser page!!!!
Any suggestion?
UPDATE:
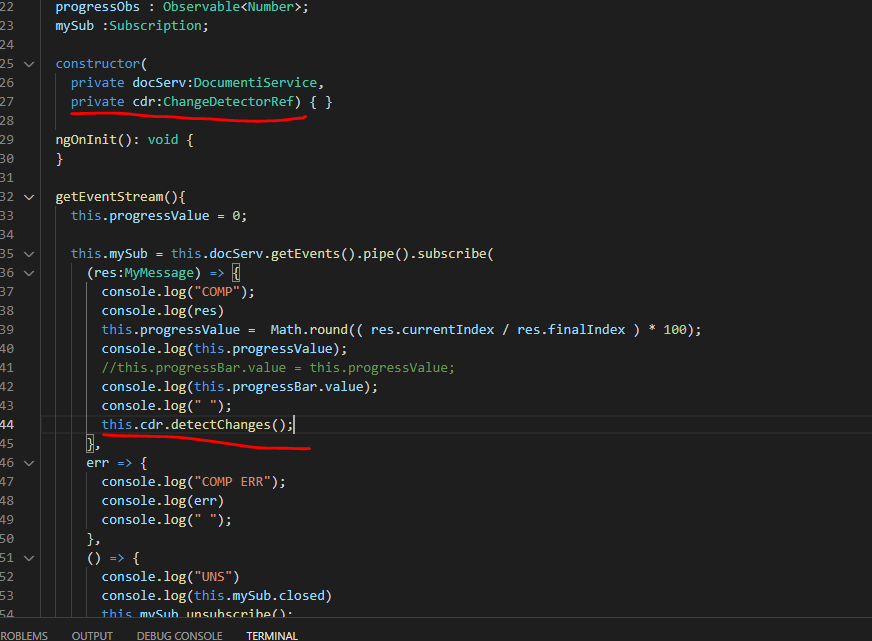
I solved the problem using this (but I still don't understand which is the problem) 
CodePudding user response:
Not sure why the change detection isn't triggered when this.progressValue is set. You could instead try to use the async pipe.
*.ts
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
export someComponent implements OnInit {
const progress$: Observable<number>;
constructor() { ... }
ngOnInit() {
this.progress$ = this.docServ.getEvents().pipe(
map((res: MyMessage) => Math.round((res.currentIndex / res.finalIndex) * 100.))
);
}
}
*.html
<mat-progress-bar mode="determinate" [value]="(progress$ | async) || 0"></mat-progress-bar>
CodePudding user response:
When are you calling getEventStream(). I believe on clicking you getEventStream is being called, and soon after it gets called, you are unsubscribing. So, you can unsubscribe to observable in ngOnDestroy().
