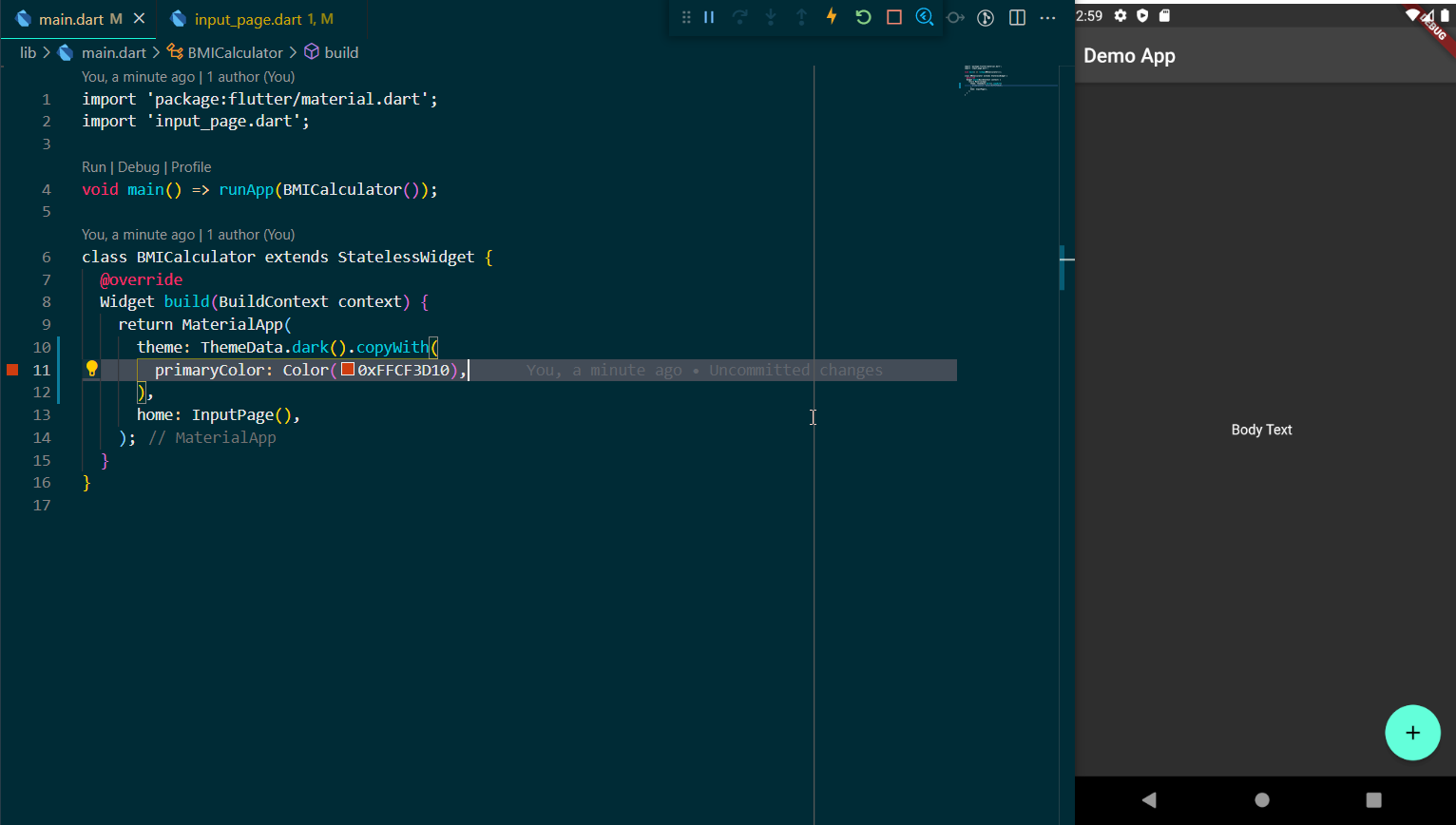
I am using flutter 2.5.2 and primaryColor is not working for me, I want to use hexcode of color, what am I doing wrong here,
import 'package:flutter/material.dart';
import 'input_page.dart';
void main() => runApp(BMICalculator());
class BMICalculator extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
primaryColor: Color(0xFFCF3D10),
),
home: InputPage(),
);
}
}
CodePudding user response:
This is caused by a transition(WIP) to ColorSchemes for theming. You can read about it here:
https://github.com/flutter/flutter/issues/89839#issuecomment-919437144
IMO ColorSchemes are not yet complete, you can use primarySwatch property of ThemeData to do what you're trying to achive.
CodePudding user response:
Thanks to @mayank for the issue link, from reading all the comments from this official issue link I noticed
They did this intentionally as part of Theme System cleanup and to make everything more consistent and based off the ColorScheme colors.
Flutter team has mentioned clearly that they will eventually be moving all components away from ThemeData.primaryColor
and this can be fixed by providing a color scheme with the same primary color that you desire:
theme: ThemeData(
primaryColor: ColorsX.primary,
colorScheme: ColorScheme.light().copyWith(primary: ColorsX.primary),
);
for me this was the solution :
theme: ThemeData.dark().copyWith(
colorScheme: ColorScheme.light(primary: Color(0xffcf3d10)),
Now the things works as intdended for me.