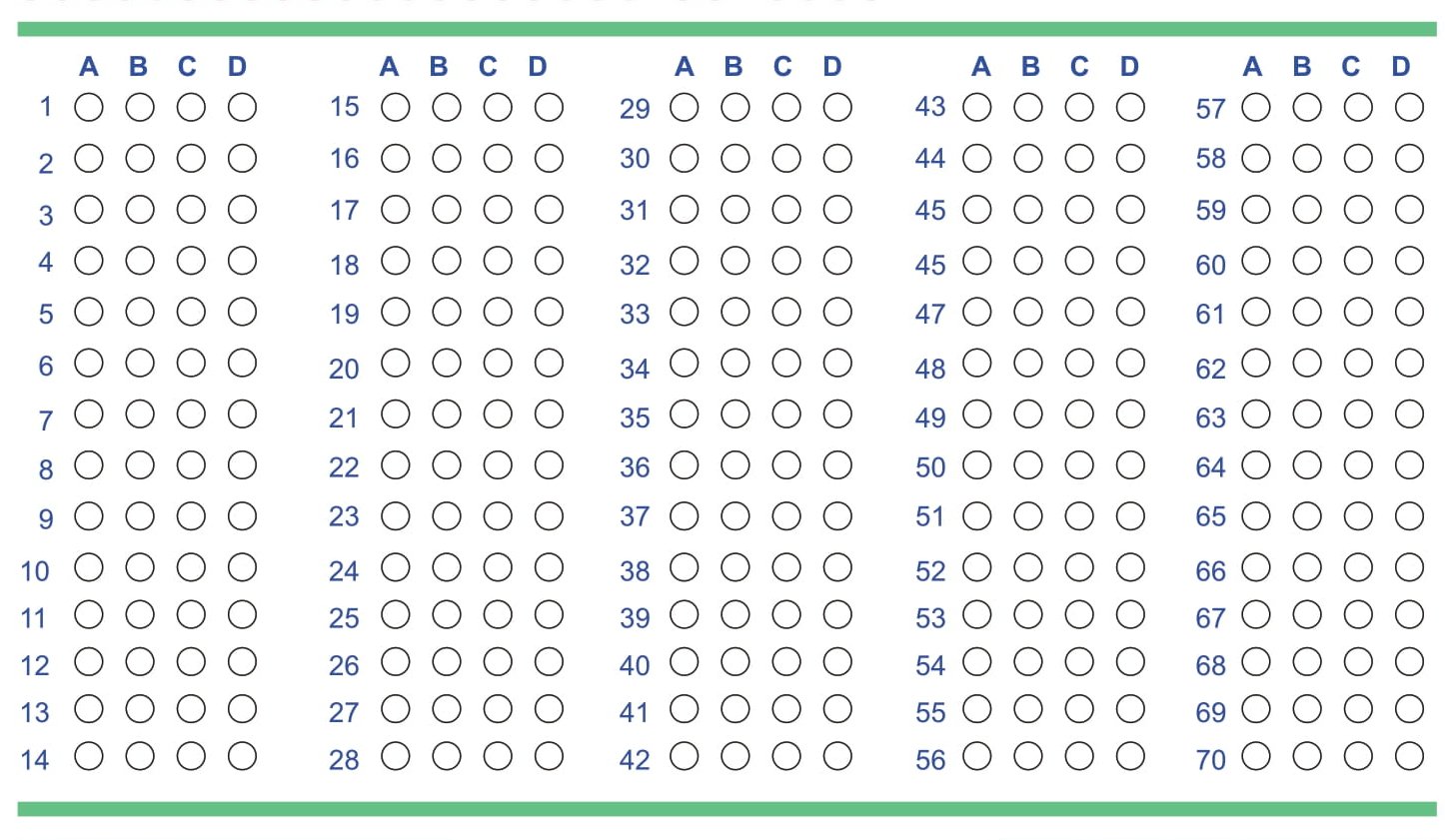
I want to make a grid of 14x5 radio buttons in my Web page but I am facing the following problems :
 1)
1)
2)
Either I am not able to align it in perfect grid or it is going straight down, It would be very helpful , If someone can help me out with the approach to align it in 14x5 Grid (if possible) like this:

I am not sharing my html/css code of the webpage as that involves django template tags doing different things which would overcomplicate things ,and I have to write a longer question to explain the backend logic unneccesarily.
CodePudding user response:
Use grid-template-columns to repeat it in a column in the below code I have set repat(5, 1fr); it will return this in five-column automatically
<style>
.main_class {
display: grid;
grid-template-columns: repeat(5, 1fr);
gap: 5px;
}
</style>
Thanks.