Do NOT delete my question. I have scoured the web, the documentations, I don't know why this is happening and deleting the question does NOT help. There no other similar questions to mine.
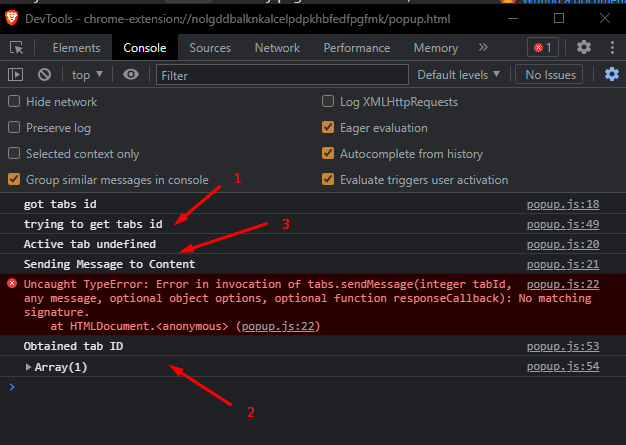
Here goes. Below is how I beleive it should happen. But even with all the async away promis syntax I place there, it doesn't happen. When the async function is called, no one waits for it to finish. Idk what else to do except daisychain everything under the async function which I am trying to avoid. Help please.
I have tried using tabs= await getcurrenttab(), but that causes an error saying it only works on async functions. Which the listener is not.
manifest.json
{
"manifest_version": 3,
"name": "DHL Helper",
"description": "This helper helps DHL's quality of life, improves mental health.",
"version": "1.0",
"action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"content_scripts": [{
"matches":["*://servicenow.*.com/*",
"http://*/*",
"https://*/*"],
"js": ["content_helper.js"]
}],
"permissions": [
"activeTab"
],
"host_permissions": [
"http://www.blogger.com/",
"*://*/*"
]
}
popup.js
document.addEventListener('DOMContentLoaded', function() {
console.log('got tabs id');
tab = getCurrentTab();
console.log('Active tab ' tab.id);
});
async function getCurrentTab(){
console.log('trying to get tabs id');
let queryOptions = {active: true, currentWindow: true};
return await chrome.tabs.query(queryOptions)
.then((tabs) => {
console.log('Obtained tab ID');
console.log(tabs);
return tabs[0];
})
.catch((Error) => {
console.log('it failed');
console.error;
return;
})
}
CodePudding user response:
document.addEventListener('DOMContentLoaded', async function() {
console.log('got tabs id');
tab = await getCurrentTab();
console.log('Active tab ' tab.id);
});
Your approach was already correct, but if you want to use await in the function await, you also have to make the executing function asyncronous.
CodePudding user response:
user mentions attempting to use =await getCurrentTab() but encounters error that await is only for async functions...
adding async to event listener function fixed the problem
change this:
document.addEventListener('DOMContentLoaded', function() {
to this:
document.addEventListener('DOMContentLoaded', async function() {
CodePudding user response:
tab not defined
var tab = getCurrentTab();