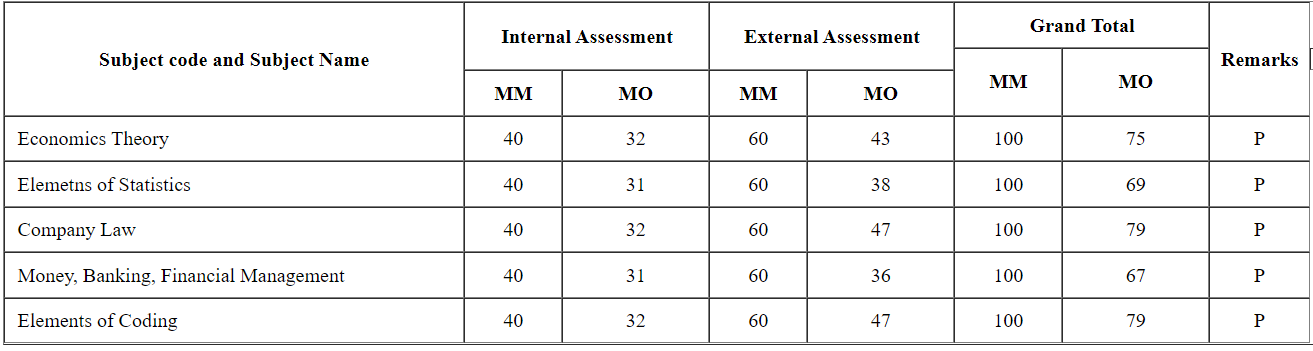
Did the following: HTML file [only code for table]
<table border="1" cellpadding="8" cellspacing="0">
<tr>
<th rowspan="3">Subject code and Subject Name</th>
<th colspan="2" rowspan="2">Internal Assessment</th>
<th colspan="2" rowspan="2">External Assessment</th>
<th colspan="2">Grand Total</th>
<th rowspan="3">Remarks</th>
</tr>
<tr>
<th rowspan="2">MM</th>
<th rowspan="2">MO</th>
<td></td>
</tr>
<tr>
<th>MM</th>
<th>MO</th>
<th>MM</th>
<th>MO</th>
</tr>
<tr>
<td class="subject">Economics Theory</td>
<td class="total">40</td>
<td class="obtained">32</td>
<td class="total">60</td>
<td class="obtained">43</td>
<td class="total">100</td>
<td class="obtained">75</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Elemetns of Statistics</td>
<td>40</td>
<td>31</td>
<td>60</td>
<td>38</td>
<td>100</td>
<td>69</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Company Law</td>
<td>40</td>
<td>32</td>
<td>60</td>
<td>47</td>
<td>100</td>
<td>79</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Money, Banking, Financial Management</td>
<td>40</td>
<td>31</td>
<td>60</td>
<td>36</td>
<td>100</td>
<td>67</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Elements of Coding</td>
<td>40</td>
<td>32</td>
<td>60</td>
<td>47</td>
<td>100</td>
<td>79</td>
<td>P</td>
</tr>
</table>
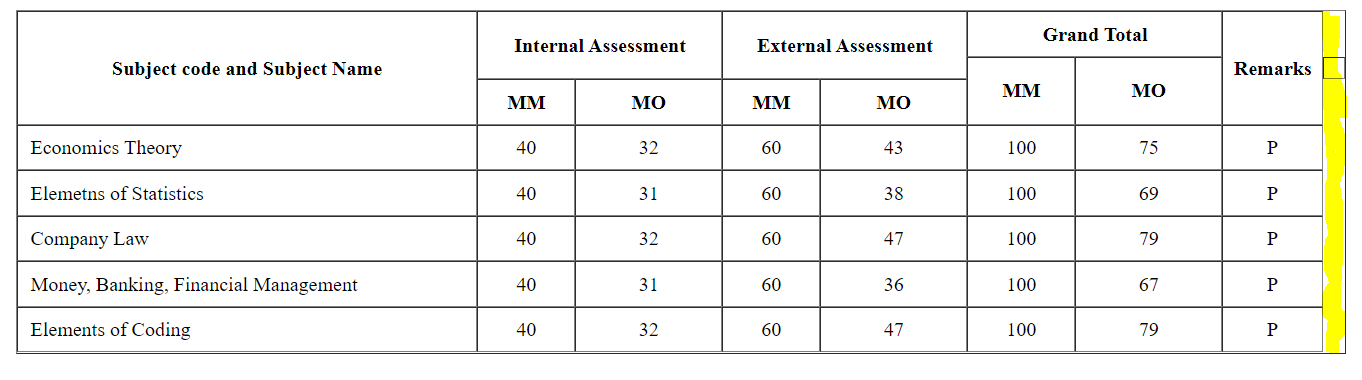
But I got something like this from the above code: need to remove highlighted part.

But when trying to remove the additional <td></td> from second <tr></tr> I get something like this, which is completely different from the expected result.

CSS file
table {
margin-left: auto;
margin-right: auto;
text-align: center;
}
.subject {
text-align: left;
padding-left: 10px;
padding-right: 95px;
}
.second {
width: 20%;
}
.total {
padding-left: 30px;
padding-right: 30px;
}
.obtained {
padding-left: 50px;
padding-right: 50px;
}
CodePudding user response:
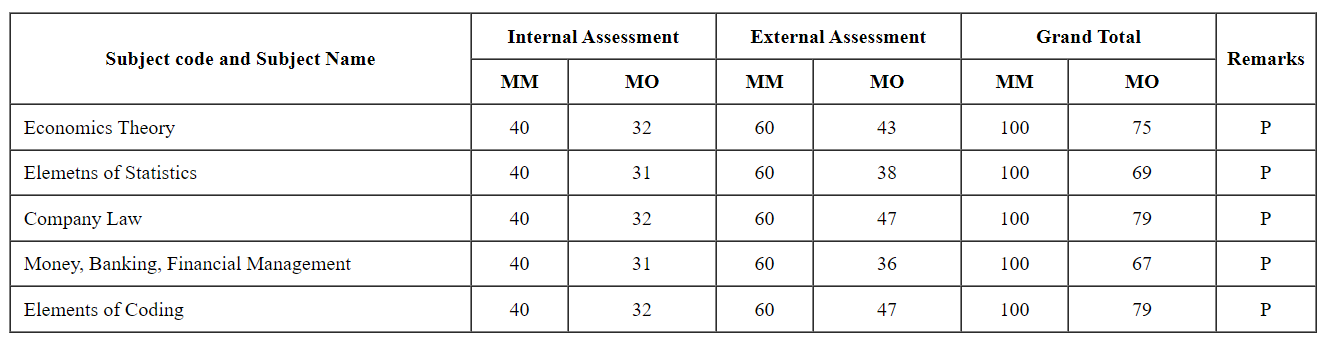
"completely different"? The table is functionally the same; the only discernible (and hardly at that) difference is the change in height between the "Grand Total" and other headings.
Anyway, I was able to get it looking extremely similar by adding vertical padding to the "Subject code and Subject Name" heading. You could also add it to the "Remarks" heading. Really any element that spans the two rows.
padding-top: 35px;
padding-bottom: 35px;
seems to be nearly identical to what you want it to look like.
As an aside, I bet you'd get something like this working a lot easier by using modern CSS grids instead of tables. Tables are just kinda nasty to work with in general, as should be evident by even this solution.
CodePudding user response:
I think this should be beter
<table border="1" cellpadding="8" cellspacing="0">
<tbody>
<tr>
<td rowspan="2">Subject code and Subject Name</td>
<td colspan="2">Internal Assessment</td>
<td colspan="2">External Assessment</td>
<td colspan="2">Grand Total</td>
<td rowspan="2">Remarks</td>
</tr>
<tr>
<td>MM</td>
<td>MO</td>
<td>MM</td>
<td>MO</td>
<td>MM</td>
<td>MO</td>
</tr>
<tr>
<td class="subject">Economics Theory</td>
<td class="total">40</td>
<td class="obtained">32</td>
<td class="total">60</td>
<td class="obtained">43</td>
<td class="total">100</td>
<td class="obtained">75</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Elemetns of Statistics</td>
<td>40</td>
<td>31</td>
<td>60</td>
<td>38</td>
<td>100</td>
<td>69</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Company Law</td>
<td>40</td>
<td>32</td>
<td>60</td>
<td>47</td>
<td>100</td>
<td>79</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Money, Banking, Financial Management</td>
<td>40</td>
<td>31</td>
<td>60</td>
<td>36</td>
<td>100</td>
<td>67</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Elements of Coding</td>
<td>40</td>
<td>32</td>
<td>60</td>
<td>47</td>
<td>100</td>
<td>79</td>
<td>P</td>
</tr>
</tbody>
</table>