is there any similar source or tutorial that you recommend that is similar to this function of the widget?
The function is when we press the button it will show the Category box again.
CodePudding user response:
It's actually much easier than you think. First, I'd suggest you to take a look at Flutter widget called ListViews (Flutter ListView, official documentation). They're amazing since, simply said, you can basically create a loop of widgets that show different data (and most of the time you'll show data from some kind of array that you'll access through the index of the current rendered item in the ListView).
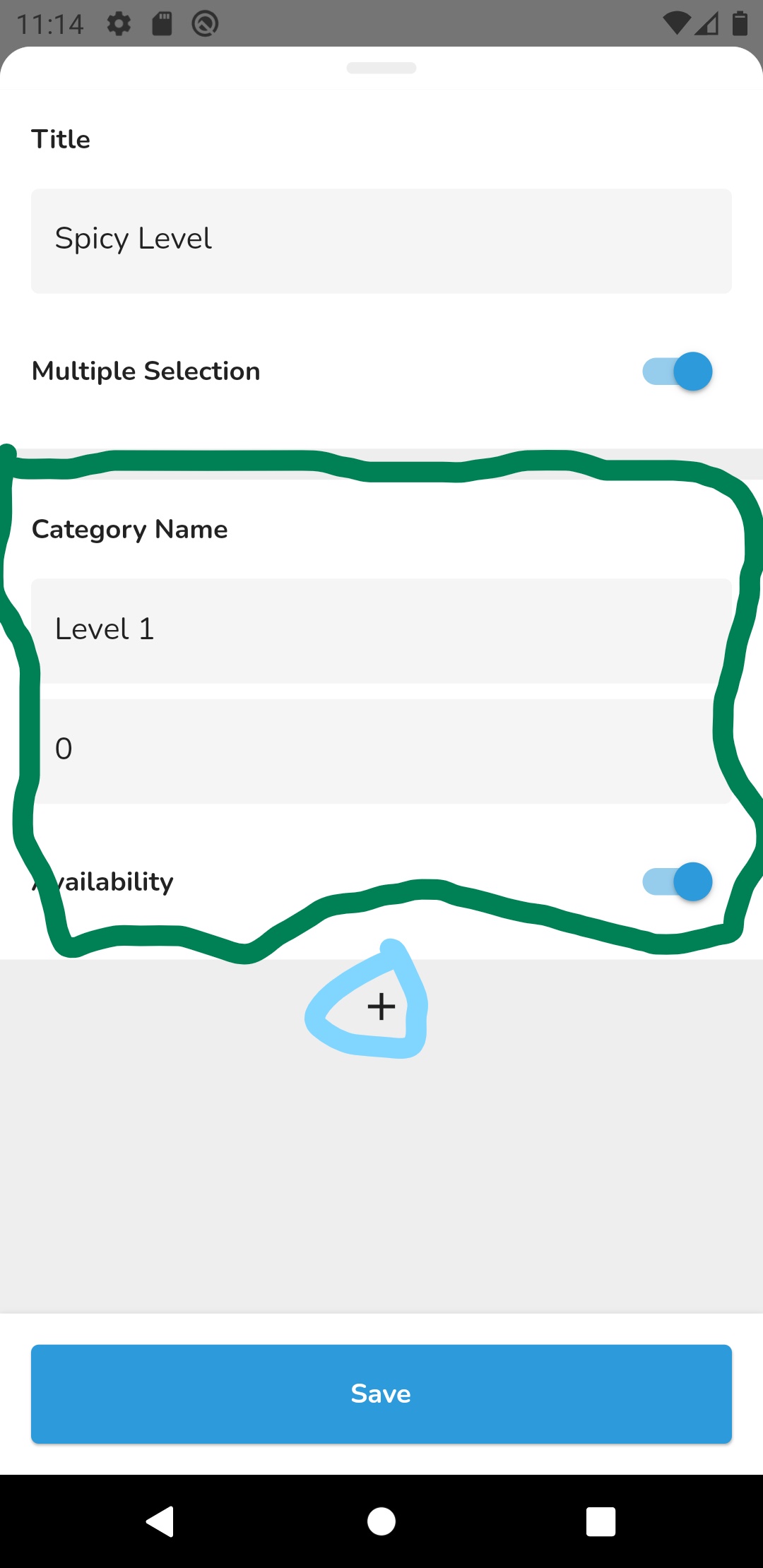
How will you work with them? Basically, you're having a list of categories. Each category is having some data (for example, two texts and one boolean - availability toggle). You can give an instruction to the ListView widget to render category widgets based on the list you'll maintain in your application flow. That list would contain list of categories that should be shown (so let's say, on the image you provided, we have only one category added).
When someone clicks on the " ", a new category item will be added to the list (most likely using the setState or other kind of logic that'll lead up to re-rendering) and after that, the ListView will detect a new item and show up a new widget that will be filled with the content from the newly inserted item at its index.