I have this setup in a section, but Bootstrap break the 3rd column into a new line, why?
<div class="row mt-3">
<div class="col-lg-6" id="landscapePreviewColumn">
<img id="landingImageLandscape" src="https://pic.speechifai.tech/1000x1000/F8619E40-A392-4FE1-99BC-8FCCDF81BFA7.jpg">
<img id="landingImageLandscapeOverlay" src="/img/landing_preview/Desktop2.png">
</div>
<div class="col-lg-3 pl-3" id="portraitPreviewColumn" style="padding-left:0">
<img id="landingImagePortrait" src="https://pic.speechifai.tech/57F7B4C0-9A38-4184-874B-707E97EA3977.jpg">
<img id="landingImagePortraitOverlay" src="/img/landing_preview/Mobile2.png">
</div>
<div class="col-lg-3 pl-3" id="socialPreviewColumn" style="padding-left:0">
<img id="landingImageSocial" src="https://pic.speechifai.tech/2FF280BE-DCB3-4235-9B2C-87558D4D26F1.jpg">
<img id="landingImageSocialOverlay" src="/img/landing_preview/Mobile2.png">
</div>
</div>
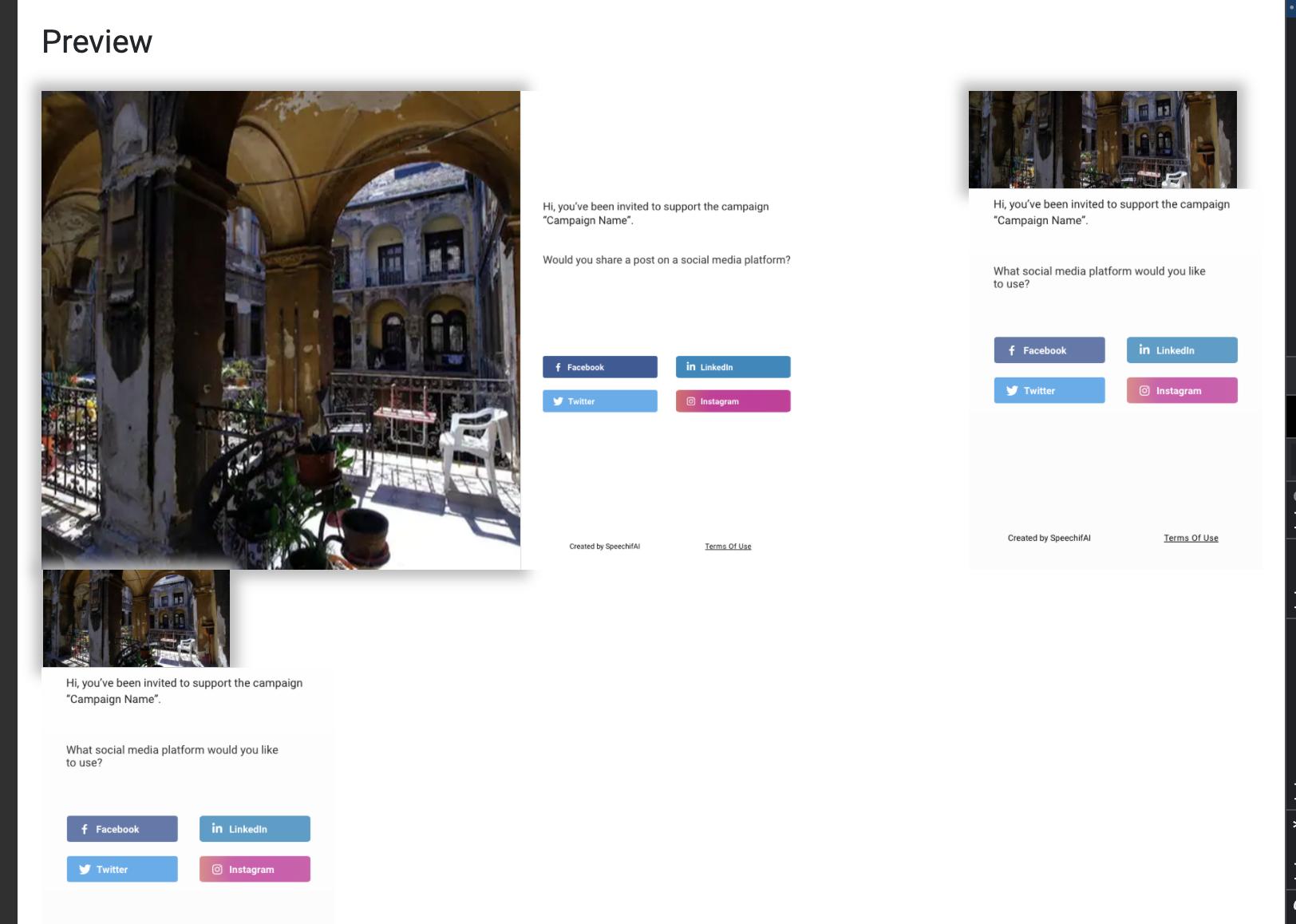
Looks like this:
I removed padding left, but has the same phenomenon.
<div class="row mt-3">
<div class="col-lg-6" id="landscapePreviewColumn">
<img id="landingImageLandscape" src="https://pic.speechifai.tech/1000x1000/F8619E40-A392-4FE1-99BC-8FCCDF81BFA7.jpg">
<img id="landingImageLandscapeOverlay" src="/img/landing_preview/Desktop2.png">
</div>
<div class="col-lg-3" id="portraitPreviewColumn">
<img id="landingImagePortrait" src="https://pic.speechifai.tech/57F7B4C0-9A38-4184-874B-707E97EA3977.jpg">
<img id="landingImagePortraitOverlay" src="/img/landing_preview/Mobile2.png">
</div>
<div class="col-lg-3" id="socialPreviewColumn">
<img id="landingImageSocial" src="https://pic.speechifai.tech/2FF280BE-DCB3-4235-9B2C-87558D4D26F1.jpg">
<img id="landingImageSocialOverlay" src="/img/landing_preview/Mobile2.png">
</div>
</div>
CodePudding user response:
I think, your screen is too small
https://getbootstrap.com/docs/4.6/layout/grid/#grid-options
try col-6 col-3
CodePudding user response:
Try to add
to the images. The documentation says:
Responsive images Images in Bootstrap are made responsive with
.img-fluid.max-width: 100%;andheight: auto;are applied to the image so that it scales with the parent element.