As you can see I seem to have written everything correctly and in fact it does not give me errors, the problem is that when I click on the button all the fields appear except the two buttons: "CONFIRM" and "CANCEL". I don't understand what the problem is and what I have to do, If someone could rewrite the wrong piece of code and why I would be grateful
//code
return AlertDialog(
title: Center(
child: Text("CREAZIONE UTENTI"),
),
content: Form(
child: SingleChildScrollView(
child: Column(
children: [
//tasti per inserimento dati
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: _nameTextController,
decoration: buildInputDecoration(
label: "Nome Account", hintText: "Nome"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: _surnameTextController,
decoration: buildInputDecoration(
label: "Cognome Account", hintText: "Cognome"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: _usernameTextController,
decoration: buildInputDecoration(
label: "Username Account", hintText: "Username"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: _passwordTextController,
decoration: buildInputDecoration(
label: "Password Account", hintText: "Password"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: _mailTextController,
decoration: buildInputDecoration(
label: "Indirizzo email Account",
hintText: "[email protected]"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: _ruoloTextController,
decoration: buildInputDecoration(
label: "Ruolo Account", hintText: "admin, utente"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: _applicationTextController,
decoration: buildInputDecoration(
label: "Applicazioni abilitate",
hintText: "Aplicazione abilitata"),
),
),
],
),
),
),
actions: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextButton(
onPressed: () async {
//agg
},
child: Text("Conferma")),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text("Cancella")),
),
],
);
}
}
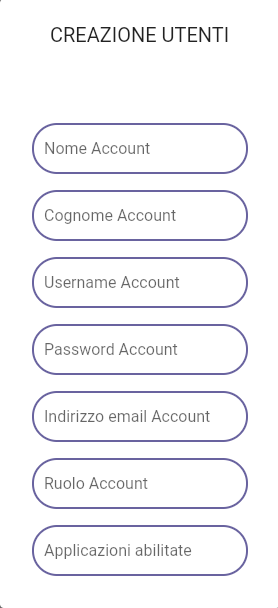
Here's what the button looks like
CodePudding user response:
I used your code in my dummy project, it worked well and the buttons were fine as well. Maybe the error is somewhere else, like the color of the text of your button texts.
My project where i used your code is as follows:
import 'package:flutter/material.dart';
import 'Storybrain.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.fallback(),
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.black,
body: StoryPage(),
),
);
}
}
class StoryPage extends StatefulWidget {
const StoryPage({Key? key}) : super(key: key);
@override
_StoryPageState createState() => _StoryPageState();
}
class _StoryPageState extends State<StoryPage> {
void showAlertDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Center(
child: Text("CREAZIONE UTENTI"),
),
content: Form(
child: SingleChildScrollView(
child: Column(
children: [
//tasti per inserimento dati
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
decoration: InputDecoration(hintText: "Nome"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
decoration: InputDecoration(hintText: "Cognome"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
decoration: InputDecoration(hintText: "Password"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
decoration:
InputDecoration(hintText: "[email protected]"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
decoration: InputDecoration(hintText: "admin, utente"),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
decoration:
InputDecoration(hintText: "Aplicazione abilitata"),
),
),
],
),
),
),
actions: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextButton(
onPressed: () async {
//agg
},
child: Text("Conferma")),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text("Cancella")),
),
],
);
});
}
StoryBrain storybrain = StoryBrain();
@override
Widget build(BuildContext context) {
return SafeArea(
child: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('images/background.png'),
fit: BoxFit.cover,
),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 12,
child: Container(
padding: EdgeInsets.only(top: 200, left: 30, right: 30),
child: Text(
storybrain.getStorytitle(),
style: TextStyle(
fontFamily: 'SourceSansPro',
fontSize: 20,
color: Colors.white,
),
),
),
),
Expanded(
flex: 2,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: TextButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.red)),
onPressed: () {
setState(() {
storybrain.choicenumber = 1;
storybrain.nextstory();
});
},
child: Text(
storybrain.getChoice1(),
style: TextStyle(
color: Colors.white, fontFamily: 'SourceSansPro'),
),
),
),
),
SizedBox(height: 20.0),
Expanded(
flex: 2,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Visibility(
visible: storybrain.buttonshouldbevisible(),
child: TextButton(
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(Colors.blue)),
onPressed: () {
setState(() {
storybrain.choicenumber = 2;
storybrain.nextstory();
});
},
child: Text(
storybrain.getChoice2(),
style: TextStyle(
color: Colors.white, fontFamily: 'SourceSansPro'),
),
),
),
),
),
TextButton(
onPressed: () {
showAlertDialog(context);
},
child: Text('Dummy Button'),
),
],
),
),
);
}
}
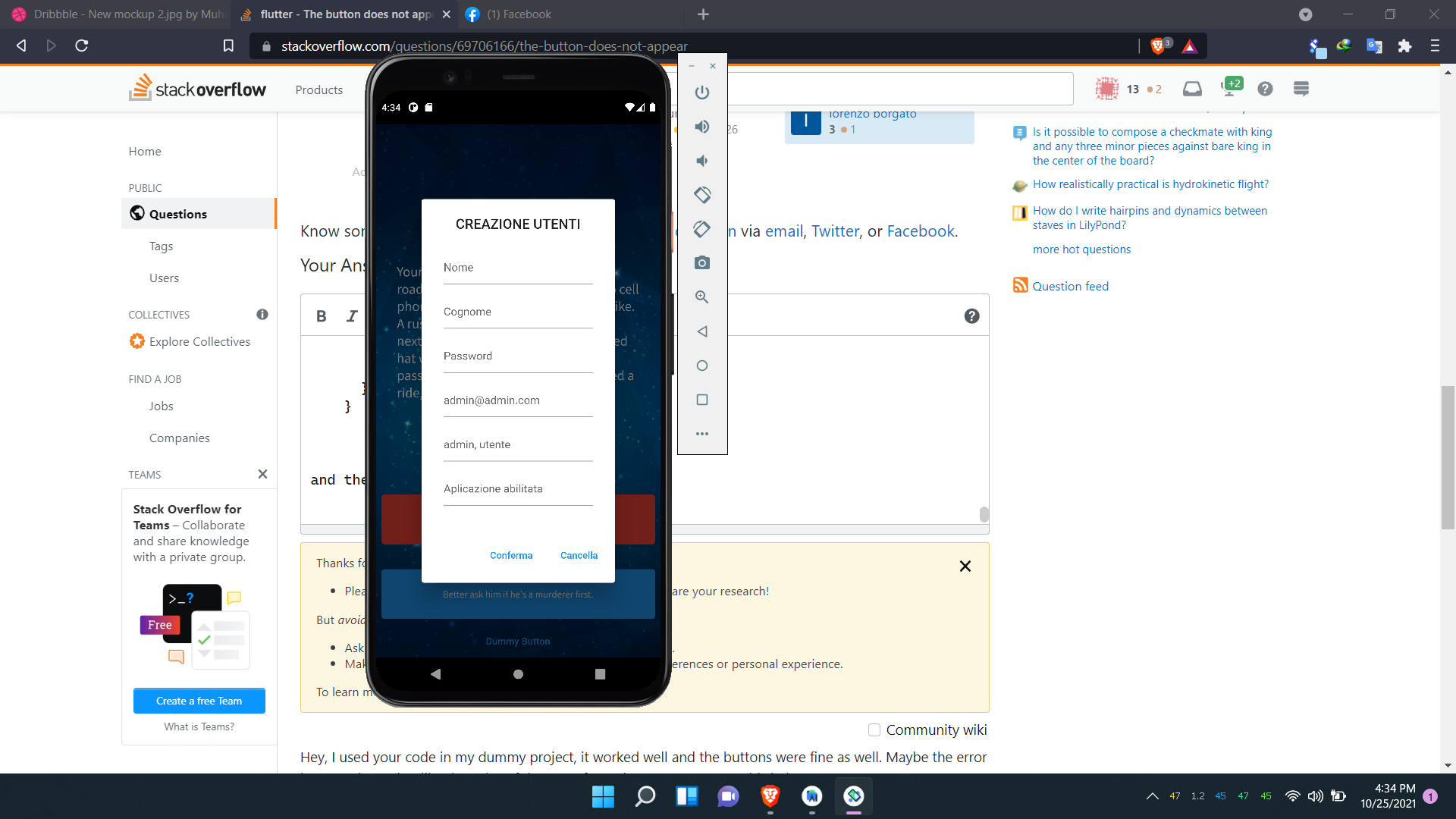
and the result is as follows: