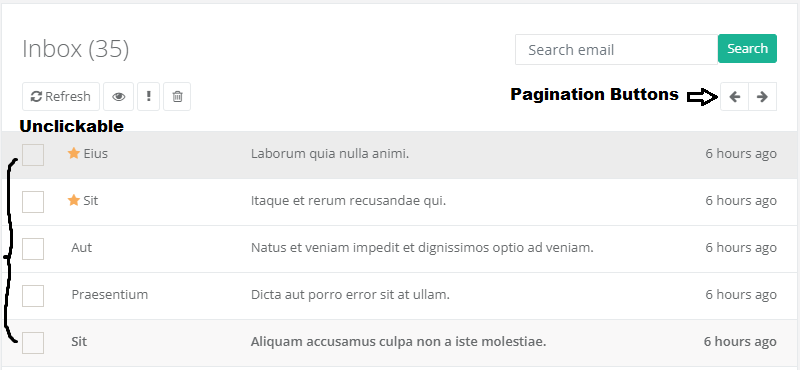
I am trying to create pagination for dynamic tables with data from the database. What I did was, I loaded first all the records and paginated the result. The pagination is working, however, the checkbox becomes unclickable.
I'm guessing it's because of how I stored all the trs into an array to display it.
HTML
Buttons
<div class="btn-group float-right">
<button class="btn btn-white btn-sm btn-prev"><i class="fa fa-arrow-left"></i></button>
<button class="btn btn-white btn-sm btn-next"><i class="fa fa-arrow-right"></i></button>
</div>
Table
<table class="table table-hover table-mail">
<tbody>
<?php
if(!empty($mails)){
foreach($mails as $key) {
$isRead = ($key['isRead'] == 0) ? "unread" : "read";
$isImportant = ($key['isImportant'] == 1) ? "<span class='float-left text-warning important'><i class='fa fa-star'></i></span>" : "";
?>
<tr class="<?php echo $isRead; ?>" data-id="<?php echo $key['mailID']; ?>">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=<?php echo $key['mailID']; ?>"><?php echo $isImportant; ?> <?php echo ucwords(strtolower($guiClass->e($key['name']))); ?></a></td>
<td class="mail-subject"><a href="mail_detail.php?id=<?php echo $key['mailID']; ?>"><?php echo mb_strimwidth(ucfirst($guiClass->e($key['subject'])), 0, 60, "..."); ?></a></td>
<td class="text-right mail-date"><?php echo time_passed(date(strtotime($key['created_at']))); ?></td>
</tr>
<?php }}else{ ?>
<tr>
<td class="text-center">No Messages</td>
</tr>
<?php } ?>
</tbody>
</table>
JS
<script>
$(document).ready(function(){
$(".i-checks").iCheck({
checkboxClass: "icheckbox_square-green",
radioClass: "iradio_square-green",
});
// Pagination
var current_page = 1;
var records_per_page = 10;
var records = $(".table-mail").find("tbody").find("tr").length;
var data = [];
$(".mail-box")
.find("table")
.find("tbody")
.find("tr")
.each(function () {
data.push($(this).prop("outerHTML"));
});
function prevPage() {
if (current_page > 1) {
current_page--;
changePage(current_page);
}
}
function nextPage() {
if (current_page < numPages()) {
current_page ;
changePage(current_page);
}
}
function numPages() {
return Math.ceil(records / records_per_page);
}
function changePage(page) {
var table = $(".table-mail").find("tbody");
if (page < 1) page = 1;
if (page > numPages()) page = numPages();
table.html("");
for (
var i = (page - 1) * records_per_page;
i < page * records_per_page;
i
) {
table.append(data[i]);
}
}
$(".btn-next").click(function () {
nextPage();
});
$(".btn-prev").click(function () {
prevPage();
});
changePage(1);
});
</script>
EDIT
Based on some comments, reinitializing iCheck is the way to go. But it is still not working (at least in my current code).
For testing purposes, I tried hardcoding trs using the code below and used this to append to the tbody, and it worked. I also added the reinitialization of iCheck in this test.
for (var i = 0; i < records; i ) {
tr[i] =
"<tr class='read' data-id='"
i
"'><td class='check-mail'><input type='checkbox' class='i-checks mail' autocomplete='off'></td><td class='mail-contact'><a href='mail_detail.php?id=1'> John Doe</a></td><td class='mail-subject'><a href='mail_detail.php?id=1'>This is a subject "
i
"</a></td><td class='text-right mail-date'>2 hours ago</td></tr>";
}
So, just like my first guess, I think the problem lies in how I get all the trs and stored them in array called data, and displayed it back. Any suggestions on how should I properly get all the trs?
CodePudding user response:
As pointed out by the guys in the comments you've to reinitialize the icheck components after the pagination, so better to add the code below at the end of the changePage function :
$(document).ready(function() {
// Pagination
var current_page = 1;
var records_per_page = 10;
var records = $(".table-mail").find("tbody").find("tr").length;
var data = [];
$(".mail-box")
.find("table")
.find("tbody")
.find("tr")
.each(function() {
data.push($(this).prop("outerHTML"));
});
function prevPage() {
if (current_page > 1) {
current_page--;
changePage(current_page);
}
}
function nextPage() {
if (current_page < numPages()) {
current_page ;
changePage(current_page);
}
}
function numPages() {
return Math.ceil(records / records_per_page);
}
function changePage(page) {
var table = $(".table-mail").find("tbody");
if (page < 1) page = 1;
if (page > numPages()) page = numPages();
table.html("");
for (
var i = (page - 1) * records_per_page; i < page * records_per_page; i
) {
table.append(data[i]);
}
$(".i-checks").iCheck({
checkboxClass: "icheckbox_square-green",
radioClass: "iradio_square-green",
});
}
$(".btn-next").click(function() {
nextPage();
});
$(".btn-prev").click(function() {
prevPage();
});
changePage(1);
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.3/js/bootstrap.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.3/icheck.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.3/skins/all.min.css" rel="stylesheet" />
<div class="mail-box">
<div class="btn-group float-right">
<button class="btn btn-white btn-sm btn-prev"><i class="fa fa-arrow-left"></i></button>
<button class="btn btn-white btn-sm btn-next"><i class="fa fa-arrow-right"></i></button>
</div>
<table class="table table-hover table-mail">
<tbody>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 1</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 1</a></td>
<td class="text-right mail-date">PAGE 1</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
<tr class="read" data-id="1">
<td class="check-mail">
<input type="checkbox" class="i-checks mail" autocomplete="off">
</td>
<td class="mail-contact"><a href="mail_detail.php?id=1">PAGE 2</a></td>
<td class="mail-subject"><a href="mail_detail.php?id=2">PAGE 2</a></td>
<td class="text-right mail-date">PAGE 2</td>
</tr>
</tbody>
</table>
</div>