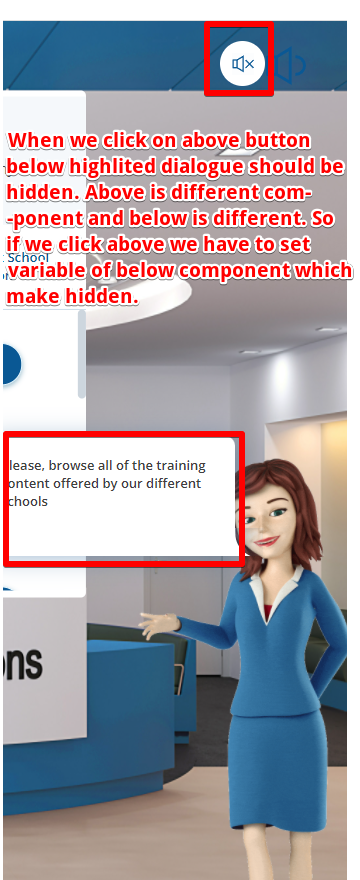
I really need your help as I am passing data from one component to another and based on that hide the div. See below image
I am calling below component and setting their values but it gives following error
ERROR TypeError: Cannot read properties of null (reading 'addEventListener')
Ask question, I can share the details too.
I also tried the INjectable method but it was not working. May be I am doing something wrong.
Code Snippet Parent Component
import { HelpGuideComponent} from '../shared/component/help-guide/help-guide.component';
// Call the component public help_guide: HelpGuideComponent;
on click of above icon following variable from child component I want to set
this.help_guide.hidePopOverClass = false;
Dialogue is on help guide and above icon is menu component. On each click it should toggle.
CodePudding user response:
Passing data between components is done with Services. I would suggest creating a service that can handle getting your default values, and using a Observable to watch for event changes.
CodePudding user response:
You can use Behavior Subject. Read more about the subject: https://rxjs.dev/guide/subject#behaviorsubject
Put it in a service file so can share these two components. for example, in app.service.ts:
buttonSubject = new BehaviorSubject<boolean>(true) //default value is true, which means to show the dialog content at first
in that button component, when clicks on the button, pass false value.
this.appService.buttonSubject.next(false)
in your HelpGuideComponent, subscribe to it:
this.appService.buttonSubject.subscribe(value =>{ this.help_guide.hidePopOverClass = value })
to explain more from the above link:
It stores the latest value emitted to its consumers, and whenever a new Observer subscribes, it will immediately receive the "current value" from the BehaviorSubject.
The value changes whenever you change it by subject.next()