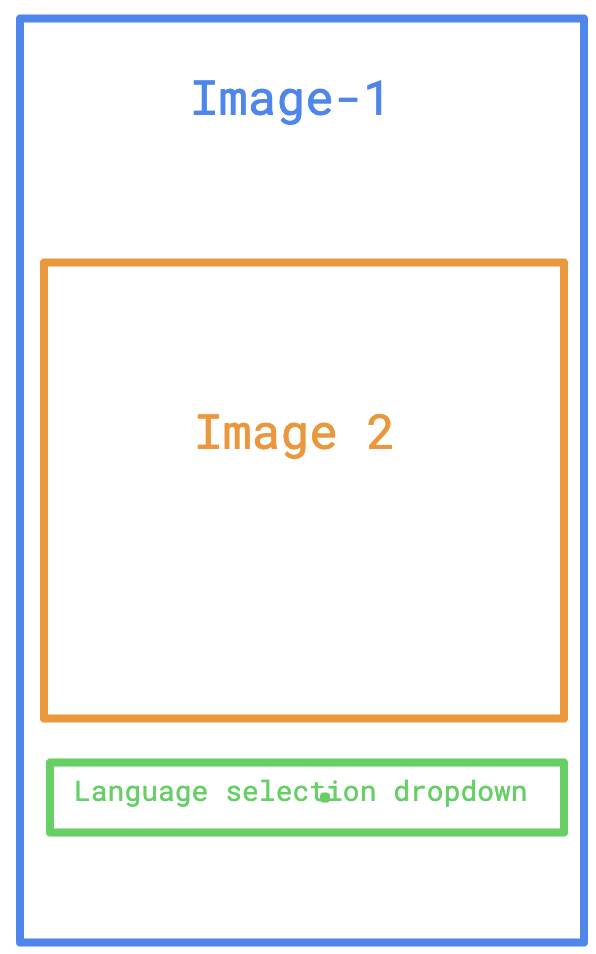
I am trying to create a screen that has two background images and a text view with a language selection dropdown. The first background image fills up the entire screen, and the second background image sites in the center. Then we have a language dropdown which is suppose to sit at the bottom. I want to achieve something like this:
I see that FrameLayout gives us this capability of nesting images one over another, however with my code, I am getting the language dropdown at the top instead of bottom. I am pretty new to Android and am fixing a few screens, any help is really appreciated. Here is my code:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/image_1"
android:scaleType="fitXY" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="20dip"
android:background="@drawable/image_2" />
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.instructionview.WelcomeActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/common_10dp"
android:id="@ id/preferredData"
android:text=""
android:layout_marginBottom="@dimen/common_10dp"
android:textAppearance="@style/TextAppearance.AppCompat.Headline"
android:textColor="#2c5a99"
android:textStyle="bold" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="@dimen/common_20dp"
android:layout_marginRight="@dimen/common_20dp"
android:background="@drawable/bg_dashboard_line_outline">
<TextView
android:id="@ id/language_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toLeftOf="@ id/change_lang"
android:gravity="left"
android:padding="@dimen/common_10dp"
android:layout_marginLeft="@dimen/common_20dp"
android:text="English"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
android:textColor="#343f45" />
<Button
android:id="@ id/change_lang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginRight="@dimen/common_30dp"
android:backgroundTint="#183274"
android:gravity="center_vertical"
android:text="CHANGE" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
CodePudding user response:
1.That will give you some start
2.Read the code carefully use some margin and padding to make this beautiful
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="@drawable/chemistry">
<FrameLayout
android:id="@ id/framelayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:layout_marginBottom="20dip"
android:background="@drawable/calculator" />
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@ id/framelayout"
android:layout_weight="2"
android:orientation="vertical">
<TextView
android:id="@ id/preferredData"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:gravity="center"
android:padding="10dp"
android:text="fedsgsd vfsm "
android:textAppearance="@style/TextAppearance.AppCompat.Headline"
android:textColor="#2c5a99"
android:textStyle="bold" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="end">
<TextView
android:id="@ id/language_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_toLeftOf="@ id/change_lang"
android:gravity="left"
android:padding="10dp"
android:text="English"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
android:textColor="#343f45" />
<Button
android:id="@ id/change_lang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginRight="30dp"
android:backgroundTint="#183274"
android:gravity="center_vertical"
android:text="CHANGE" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
CodePudding user response:
You should really consider using ConstraintLayout instead of FrameLayout as it gives you more control and flexibility. If you don't know about ConstraintLayout, I would recommend learning it ASAP. You can through this playlist for a quick and in-depth overview. Using ConstraintLayout you can achieve your desired outcome with a few lines of code.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:padding="24dp"
tools:context=".MainActivity">
<!--Here I have set height and width of the ImageView to 0dp
So that I can maintain the same aspect ratio for all kind of screen sizes.
-->
<ImageView
android:id="@ id/image"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@ id/spinner"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="24dp"
android:background="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/image" />
</androidx.constraintlayout.widget.ConstraintLayout>