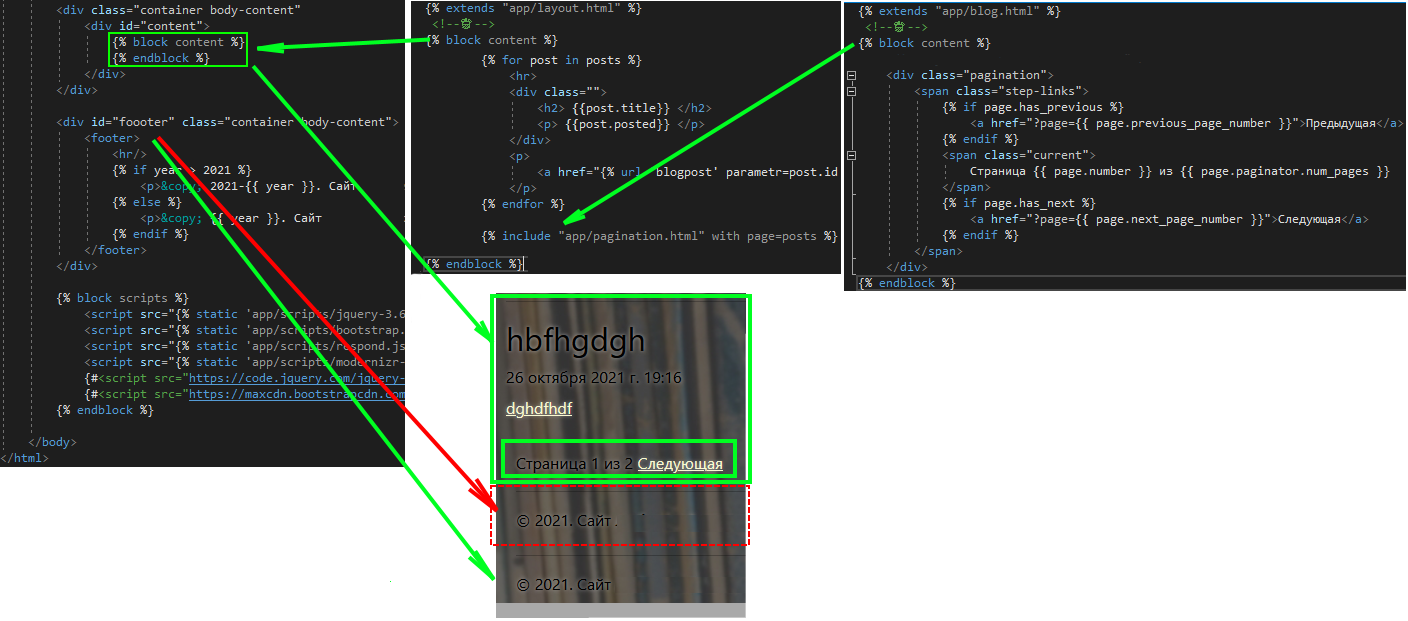
When I need to use a lot of {%include%} (content) in html templates - do unnecessary extensions appear for each content inclusion? Effects are also applied to each subsequent inclusion of content... When I can add content inclusion to the first html template expander, everything is fine. But when I use "pagination" I need to send "page=posts" to paginator.html. I can't find a way to send this variable to blog.html from layout.html... And I think that in the future I will have the same problems, and therefore it should be solved.
layout.html
<div class="container body-content">
<div id="content">
{% block content %}
{% endblock %}
</div>
</div>
<div class="container body-content">
<footer>
<hr/>
<p>© {{ year }}. Сайт</p>
</footer>
</div>
blog.html
{% extends "app/layout.html" %}
<!--♕-->
{% block content %}
<h2>{{ title }}</h2><br>
{% for post in posts %}
<hr>
<div class="">
<h2> {{post.title}} </h2>
<p> {{post.posted}} </p>
</div>
<p>
<a href="{% url 'blogpost' parametr=post.id %}">{{ post.description }}</a>
</p>
{% endfor %}
{% include "app/pagination.html" with page=posts %}
{% endblock %}
pagination.html
{% extends "app/blog.html" %}
<!--♕-->
{% block content %}
<div class="pagination">
<span class="step-links">
{% if page.has_previous %}
<a href="?page={{ page.previous_page_number }}">Предыдущая</a>
{% endif %}
<span class="current">
Страница {{ page.number }} из {{ page.paginator.num_pages }}
</span>
{% if page.has_next %}
<a href="?page={{ page.next_page_number }}">Следующая</a>
{% endif %}
</span>
</div>
{% endblock %}
CodePudding user response:
The pagination should be a file that only renders pagination content, not the template around this.
This thus means that you implement the pagination without the {% extends "app/layout.html" %}, so:
{# pagination.html, no extends or block #}
<div class="pagination">
<span class="step-links">
{% if page.has_previous %}
<a href="?page={{ page.previous_page_number }}">Предыдущая</a>
{% endif %}
<span class="current">
Страница {{ page.number }} из {{ page.paginator.num_pages }}
</span>
{% if page.has_next %}
<a href="?page={{ page.next_page_number }}">Следующая</a>
{% endif %}
</span>
</div>This will prevent the pagination.html to render headers, footers, and other content. You can then simply import the pagination as a utility template.