Why should the Commenting out of a ui.alert cause the submission of a Modal Dialog to fail to close on submission? The functions still actually do what they are supposed to do, but the Dialog won't go away; you have to click the close button. I've been using Alert Boxes to troubleshoot my work, and now as I Comment them out, I find that there is one that I can't, without producing this problem.
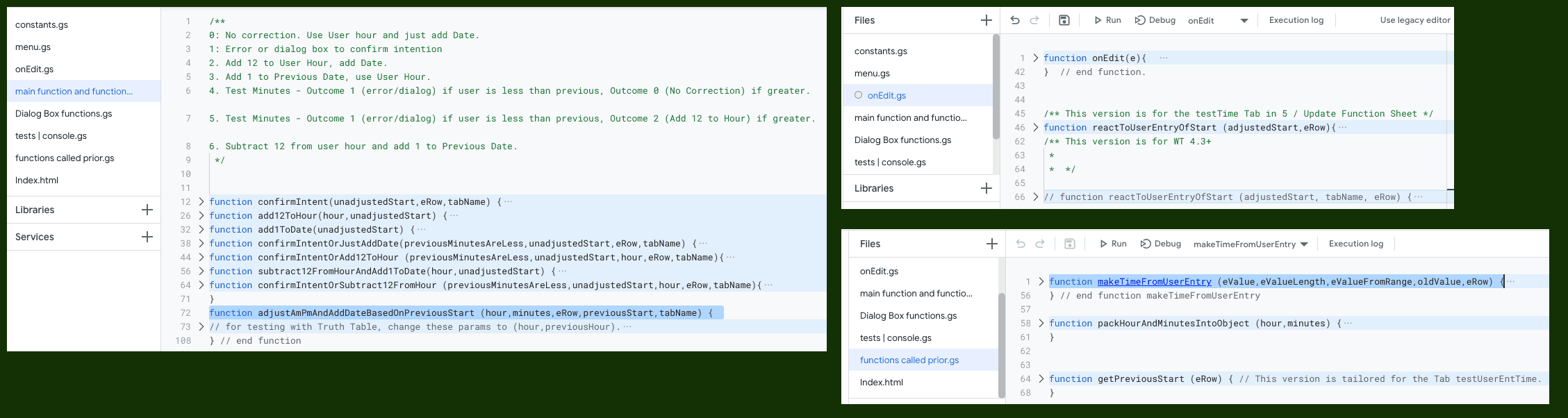
 If you need to reference them, OnEdit is in a Script with the same name. reactToUserEntryOfStart comes right after it.
makeTimeFromUserEntry is in a Script named functions called prior.
adjustAmPmAndAddDateBasedOnPreviousStart is at the bottom of Script main function and functions called, and the 7 subfunctions that it uses for each of 7 possible types of user entry / previous time combinations are above it. confirmIntent is at the very top.
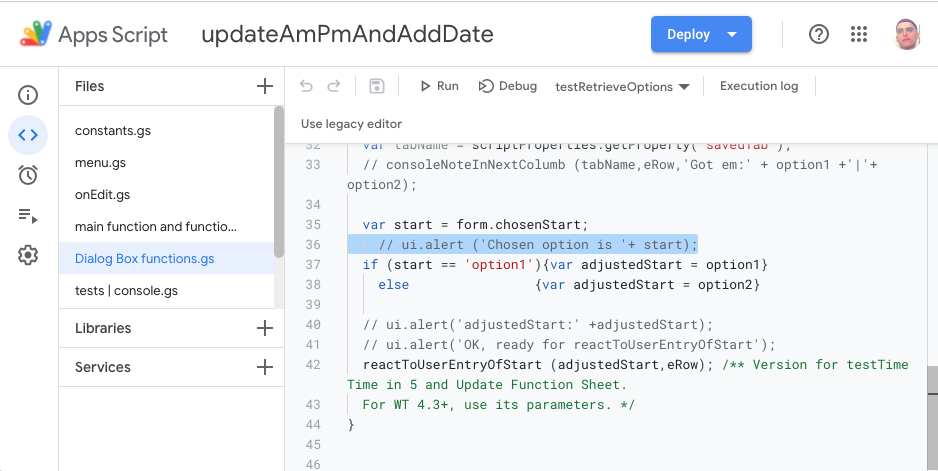
Everything else is in the Script Dialog Box functions and the Index.html.
If you need to reference them, OnEdit is in a Script with the same name. reactToUserEntryOfStart comes right after it.
makeTimeFromUserEntry is in a Script named functions called prior.
adjustAmPmAndAddDateBasedOnPreviousStart is at the bottom of Script main function and functions called, and the 7 subfunctions that it uses for each of 7 possible types of user entry / previous time combinations are above it. confirmIntent is at the very top.
Everything else is in the Script Dialog Box functions and the Index.html.
Thank you for your help; I'm bewildered.
YouTube video demonstrating bug
CodePudding user response:
When I saw your sample Spreadsheet and your current script, in your situation, how about the following modification?
From:
google.script.run.getStartFromDialog(document.getElementById("startChoiceForm"));
To:
google.script.run.withSuccessHandler(google.script.host.close).getStartFromDialog(document.getElementById("startChoiceForm"));
- When
ui.alert ('Chosen option is ' start);is used in the functiongetStartFromDialog, the dialog is overwritten byui.alert. By this, when the ok button is clicked, the dialog is closed. When you want to close the dialog by clicking submit button,google.script.host.closeis run usingwithSuccessHandler.