I am trying to get html web page using ajax and then try to find a specific div
$.get(url, function (data) {
console.log($(data).find("div#container").html());
});
While debugging I see $(data) in console as
>> $(data)
Object { 0: #text, 1: title, 2: #text, 3: link, 4: #text, 5: link, 6: #text, 7: meta, 8: #text, 9: meta, … }
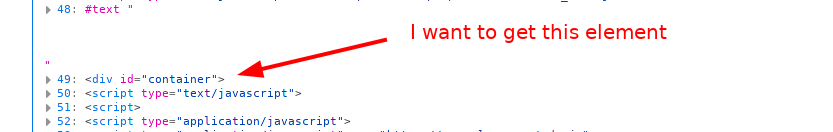
If i expand I can see
But when I check
>> $(data).find("div#container")
Object { length: 0, prevObject: {…}, context: undefined, selector: "div#container" }
How can I get that element from $(data)
CodePudding user response:
From the look of the HTML output in the image, there is no root element to find() from. As such, use filter() instead:
$.get(url, function (data) {
console.log($(data).filter("#container").html());
});