I have this small function, firstOrNull:
import { propOr } from 'ramda'
export const firstOrNull = propOr(null, '0')
And I want to use with a property that returns QueryDocumentSnapshot<DocumentData>[]
const organization = firstOrNull(snapshot.docs)?.data() as Organization
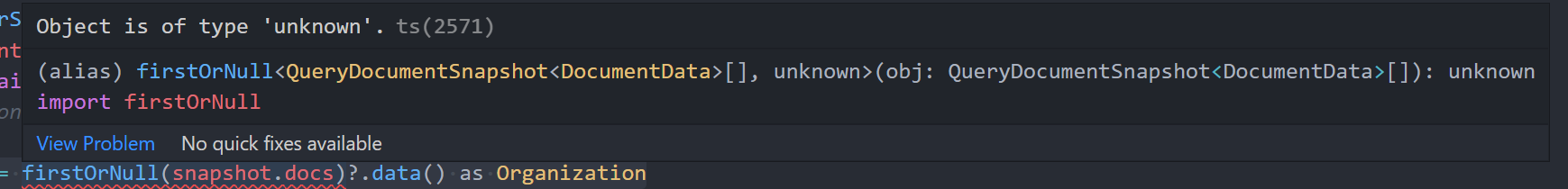
Because the lack of typing on firstOrNull, I got the error:
Object is of type 'unknown'
What I need to do to use the correct typing on firstOrNull?
May be change to something like that:
export const firstOrNull:<T[]> = propOr<null, T, number>(null, 0)
CodePudding user response:
Add explicit type to firstOrNull that depends on the array it receives, so it can infer the correct type:
export const firstOrNull: <T>(arr: T[]) => T | null = propOr(null, '0')