I need to filter based on a search of words, When I look up one word it pulls up what I need, but I've been having some trouble when it comes to seaching for multiple words that meet the requirements. So the thing is, I need to keep the previous search and add into this array the next results from the second word.
/* ===== Search images by keyword =====*/
searchByKeyword() {
if (this.searchText != "" && this.searchText != null) {
if (this?.plansBeforeSearch?.length == 0) {
this.plansBeforeSearch = this.selectedPlans;
}
this.searchTextDivision();
for (let i = 0; i < this.searchTextArray.length; i ) {
/* this.filteredImages = */
this.test[i] = this.planCollection
.filter(
(pl) =>
this.plansBeforeSearch.find((p) => p.name == pl.name) != null
)
.filter((plan: Plan) => {
return [
plan.id,
plan.code,
plan.name,
plan.gallery,
plan.tags,
plan.brand,
plan.description,
plan.width,
plan.depth,
plan.sqf,
plan.bedrooms,
].some((field) =>
field
?.toString()
?.toLowerCase()
?.includes(
this.searchTextArray[i].toString().toLowerCase().trim()
)
);
});
}
this.filteredImages = this.test[0];
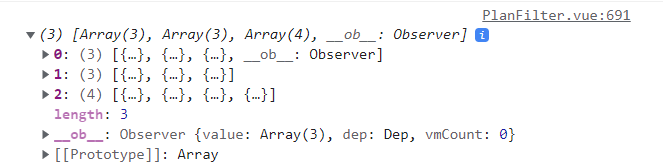
console.log(this.test);
console.log(this.filteredImages);
}
}
I created an array of the words I want to use and for each loop I kept them on this test array. It keeps all images that meet the requirement  But when I pass it to the filteredImages array that is the one that displays the images, I can only pass ONE position. So in the code I shared I set up the first position to show, but I need all three of them!
But when I pass it to the filteredImages array that is the one that displays the images, I can only pass ONE position. So in the code I shared I set up the first position to show, but I need all three of them!
I thought maybe if I merge all the arrays that the test array has into one array with one position only I can pass that to the filteredImages
CodePudding user response:
Try with flat array:
this.filteredImages = this.test.flat()
