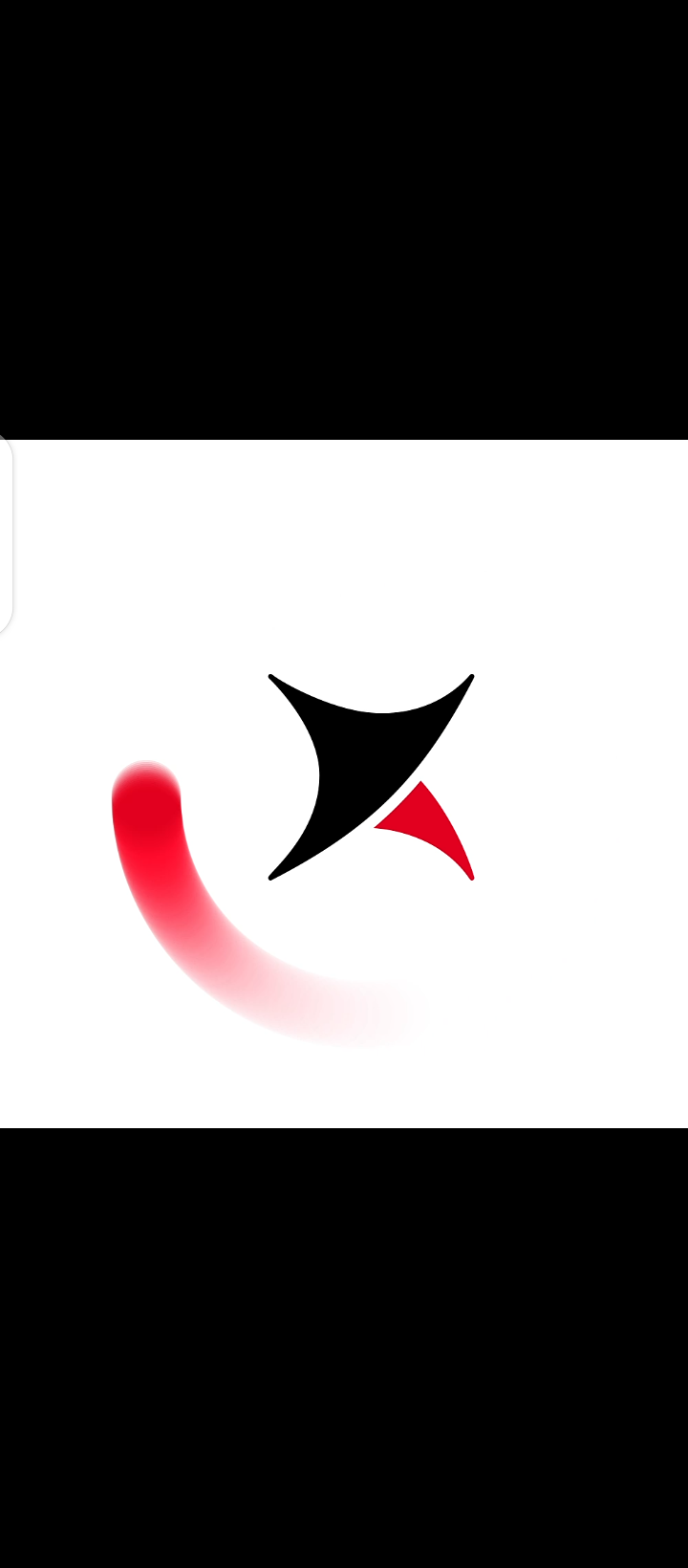
I want to create an animation like this that revolves around the two shapes. And I want to achieve it in SVG with no external CSS. Can anyone help me out on how to do it?
This is my code
<svg xmlns="http://www.w3.org/2000/svg" width="542" height="542" viewBox="0 0 542 542">
<g id="svg" transform="translate(-655 -265)">
<circle id="Ellipse_3" data-name="Ellipse 3" cx="271" cy="271" r="271" transform="translate(655 265)" fill="none"/>
<path id="Path_1" data-name="Path 1" d="M818.25,412.875l.71.931c116.417,110.219-.023,204.664-.382,205.428-.045.089-.2.312-.375.672-2.758,5.713,3.239,3.015,3.594,2.858,147.217-64.969,210.869-212.39,210.672-213.249-.359-1.7-3.069-1.088-3.344-.781-4.366,4.893-81.574,88.727-207.317.617-.169-.118.317.2-.673-.473s-2.369-1.12-3.148-.181-.909,2.256.388,4.35" fill="none" stroke="#707070" stroke-width="1"/>
<path id="Path_2" data-name="Path 2" d="M927.651,569.319s69.788,5.194,99.3,51.994c.017.04,4.351,6.826,5.406-.172a1.6,1.6,0,0,0,.069-.516,5.747,5.747,0,0,0-.21-2.031c-3.036-7.836-31.037-76.552-54.932-98.845-.009-.009-35.627,38.007-49.635,49.57" fill="none" stroke="#707070" stroke-width="1"/>
<g id="Ellipse_1" data-name="Ellipse 1" transform="translate(655 496)" fill="#f90a2a" stroke="#000" stroke-width="1">
<circle cx="34.5" cy="34.5" r="34.5" stroke="none"/>
<circle cx="34.5" cy="34.5" r="34" fill="none"/>
<animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0" to="360" dur="10s" repeatCount="indefinite"/>
</g>
</g>
</svg>
CodePudding user response:
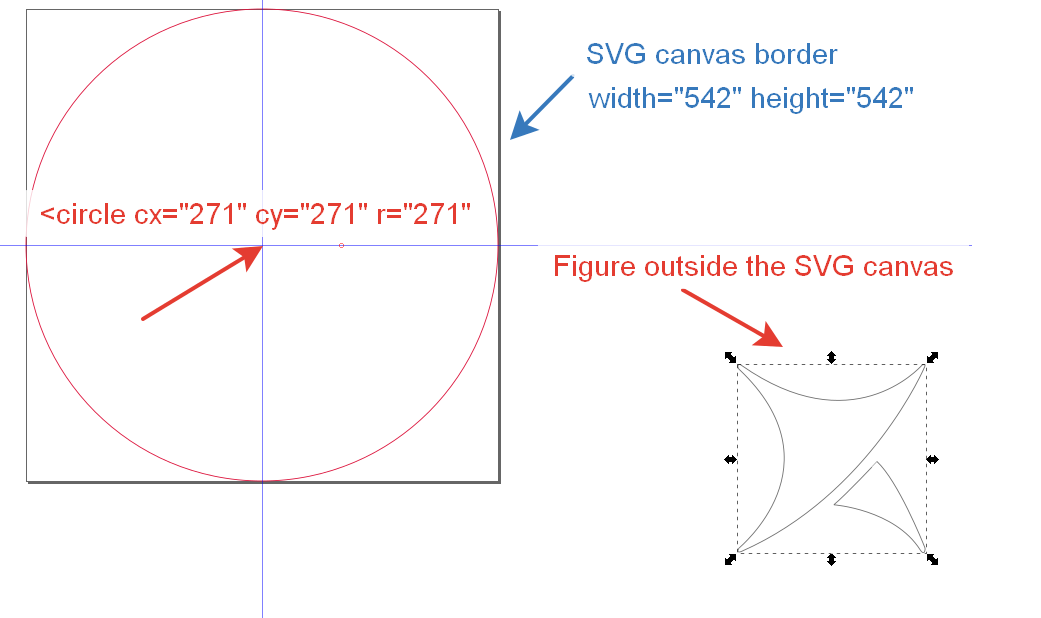
If you load your file into a vector editor, we will see that the shapes are outside the SVG canvas.
Because of this, you were forced to use transform commands to bring the forms back to the custom viewport.
Practical advice
It is necessary to draw in a vector editor so that the shapes do not go beyond the boundaries of the SVG canvas.
After redrawing in a vector editor and cleaning the file:
- To get a segment, use
stroke-dasharray="251,1004",
where251- dash,1004- gap - To animate the rotation, it was necessary, in addition to the angle, to additionally specify the coordinates of the rotation center
<animateTransform attributeName="transform" attributeType="XML" type="rotate"
from="0,266,278" to="360,266,278" dur="4s" repeatCount="indefinite"/>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" id="svg5" width="542" height="542" viewBox="0 0 542 542" >
<defs>
<linearGradient id="Lg" x1="0" x2="0" y1="1" y2="0">
<!-- <stop offset="0" stop-color="#DC143C"/> -->
<stop offset="0" stop-color="#DC143C" />
<stop offset="0.8" stop-color="white" stop-opacity="0.05" />
</linearGradient>
</defs>
<g id="g820" transform="translate(-658 -238)" fill="none" stroke="#707070" stroke-width="1">
<path id="Path_1" fill="black" stroke="black" d="m818 413 1 1c116 110 0 204 0 205l-1 1c-3 6 3 3 4 3a446 446 0 0 0 210-213c0-2-3-2-3-1-4 5-81 88-207 0h-4v4" data-name="Path 1" />
<path id="Path_2" fill="#DC143C" d="M928 569s69 6 99 52c0 0 4 7 5 0a6 6 0 0 0 0-2c-3-8-31-77-55-99 0 0-35 38-49 49" data-name="Path 2" />
</g>
<circle id="Ellipse_3" data-name="Ellipse 3" stroke="url(#Lg)" cx="266" cy="278" r="220" fill="none" stroke="#DC143C" stroke-width="45" stroke-dasharray="251,1004" stroke-linecap="round" >
<animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0,266,278" to="360,266,278" dur="4s" repeatCount="indefinite"/>
</circle>
</svg> CodePudding user response:
The experimental <sprite-meister> Web Component can generate the CSS for you
- After cleaning up your SVG: no translates, no self-closing tags
- You are left with the first frame of your animation
- is is not SVG, but a String Template Literal you can program
- Sprite-Meister generates the other
steps=48frames for you- the
circlepathfunction calculates anx,yposition for every frame - each
<circle cx="${v1.x}" cy="${v1.y}"doesn't rotate the circle;
it draws the circle at different positions in each frame
- the
- and animates the generated SVG sprite-sheet with CSS
<script src="//sprite-meister.github.io/element.js"></script>
<script>console.log=()=>{/*don't bloat SO snippet console*/}</script>
<sprite-meister duration="5s" w="542" h="542" width="180px" steps="48">
${ setv1( circlepath({ radius:200 }) , "yellow circle position" )}
<text y="10%" font-size="50px">frame: ${framenr} </text>
<path fill="green" d="m163 158 1 1c116 110 0 204 0 205l-1 1c-3 6 3 3 4 3a446 446 0 0 0 210-213c0-2-3-2-3-1-4 5-81 88-207 0h-4v4m105 150s69 6 99 52c0 0 4 7 5 0a6 6 0 0 0 0-2c-3-8-31-77-55-99 0 0-35 38-49 49"></path>
<circle cx="${v1.x}" cy="${v1.y}" r="34" fill="yellow" stroke="blue"></circle>
</sprite-meister>Sources:
- https://dev.to/dannyengelman/create-svg-spritesheet-animations-with-1-template-literal-string-3hee
- https://sprite-meister.github.io/
- https://sprite-meister.github.io/documentation.html
<sprite-meister> is NOT version 1.0
You need a decent amount of SVG knowlegde, and learn (at least the basics) of SVG SMIL animations first, so you understand the difference with sprite-sheet animations