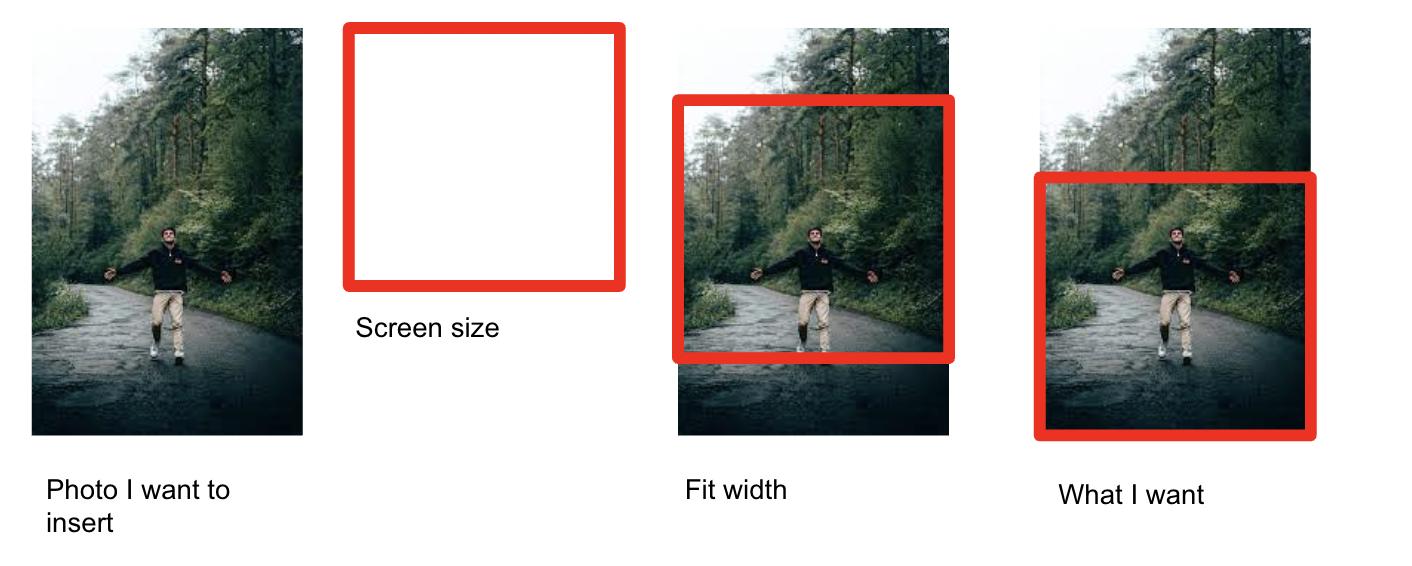
I want to fit the image width into the screen as shown on the red box in the photo. However, when I use fitWidth, it crops out both the top and bottom of the image. How can I make it such that it only crops out the top and shows more of the bottom of the image?
Current code is as shown
Image.asset(
'assets/images/xx.png',
fit: BoxFit.fitWidth
)
CodePudding user response:
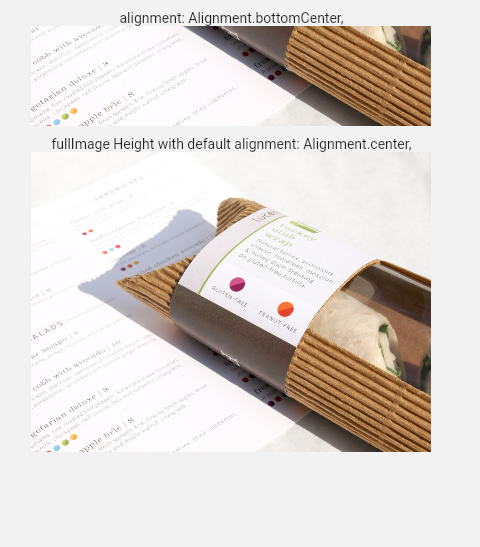
Use alignment: Alignment.bottomCenter,
SizedBox(
height: 100,
width: 400,
child: Image.asset(
'images/p7_image_asset.jpeg',
fit: BoxFit.fitWidth,
alignment: Alignment.bottomCenter,
),
),