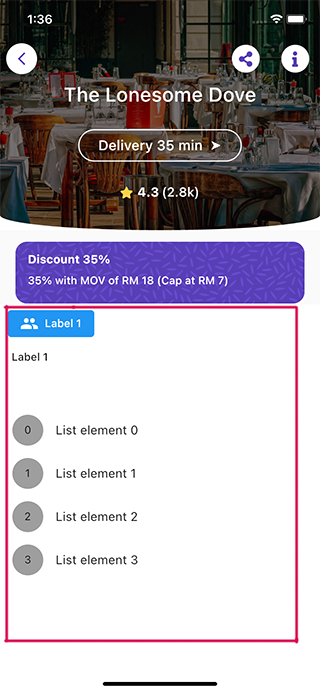
Im new to flutter, Im trying to implement menu as in this example 
SliverAppBar( // <-- app bar for custom sticky menu
backgroundColor: Colors.white,
automaticallyImplyLeading: false,
elevation: 0.0,
expandedHeight: 600,
// <-- doesn't work for minimum height setup
flexibleSpace: ScrollableListTabView(
tabHeight: 50,
bodyAnimationDuration: const Duration(milliseconds: 150),
tabAnimationCurve: Curves.easeOut,
tabAnimationDuration: const Duration(milliseconds: 200),
tabs: [
ScrollableListTab(
tab: ListTab(
label: Text('Label 1'),
icon: Icon(Icons.group),
showIconOnList: false),
body: ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: _con.categories.length,
itemBuilder: (context, index) {
return ListTile(
leading: Container(
height: 40,
width: 40,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.grey),
alignment: Alignment.center,
child: Text(index.toString()),
),
title: Text('List element $index'),
);
}
))
],
),
),
Array Structure:
"data": [
{
"id": 1,
"name": "American fried rice",
"price": 11,
"category_id": 1,
"category": {
"id": 1,
"name": "Grains",
},
},
{
"id": 5,
"name": "Pizza Valtellina",
"price": 7.4,
"category_id": 1,
"category": {
"id": 1,
"name": "Grains",
"has_media": true,
},
},
}
],
CodePudding user response:
the best solution for your case is to use the packages:
scroll_to_index: ^2.0.0
rect_getter: ^1.0.0
please follow this project https://gist.github.com/debuggerx01/49f108d68ed903458e9478b4f0c186f4
