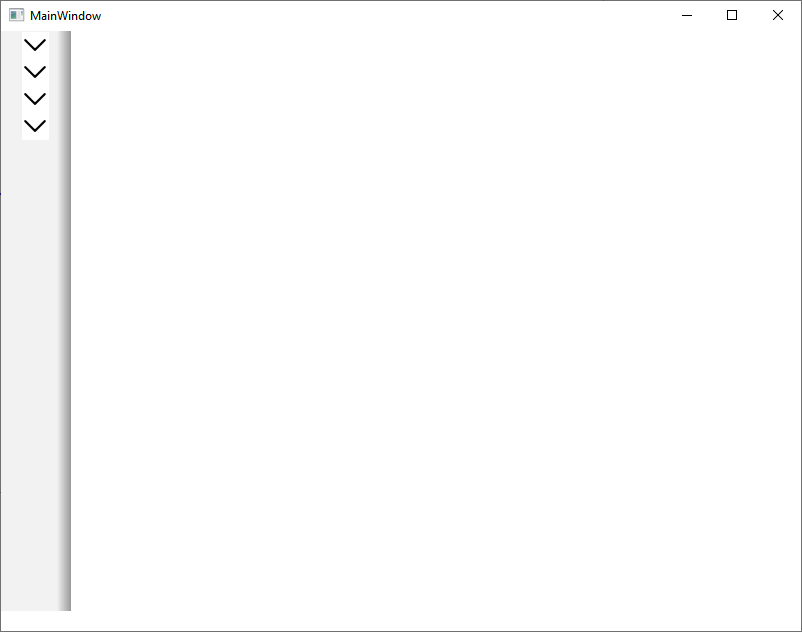
After creating a QToolBar I'm adding QAction to it with icons, but when I set QToolBar StyleSheet QAction will have a white background instead of a transparent one like in the photo below
code:
QToolBar *toolBarFile = addToolBar("File");
toolBarFile->setMinimumWidth(70);
this->addToolBar(Qt::LeftToolBarArea, toolBarFile);
toolBarFile->setMovable(false);
toolBarFile->setStyleSheet("*{border: none;}"
"QToolBar{background-color: qlineargradient(x1: 0, y1: 0, x2: 1, y2: 0, stop: 0 #f2f2f2, stop: 0.8 #f2f2f2, stop: 1 #999999);}");
QAction* ActionUniversal = new QAction(QIcon(":/DownArrow.png"), "&Open", this);
toolBarFile->addAction(ActionUniversal);
ActionUniversal = new QAction(QIcon(":/DownArrow.png"), "&Open", this);
toolBarFile->addAction(ActionUniversal);
ActionUniversal = new QAction(QIcon(":/DownArrow.png"), "&Open", this);
toolBarFile->addAction(ActionUniversal);
ActionUniversal = new QAction(QIcon(":/DownArrow.png"), "&Open", this);
toolBarFile->addAction(ActionUniversal);
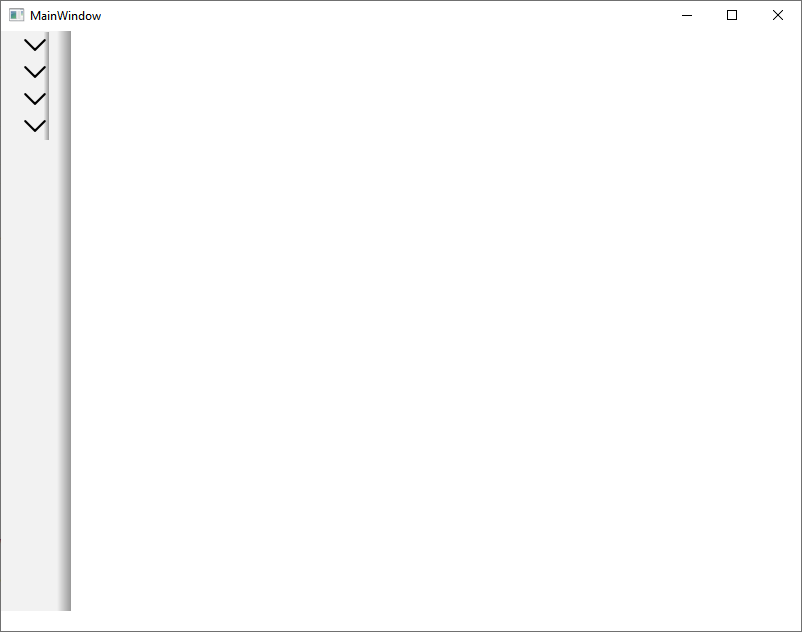
Another example that shows the transparency of the background of my image:
what has changed in my code:
toolBarFile->setStyleSheet("border: none;"
"background-color: qlineargradient(x1: 0, y1: 0, x2: 1, y2: 0, stop: 0 #f2f2f2, stop: 0.8 #f2f2f2, stop: 1 #999999);");
CodePudding user response:
Try this:
toolBarFile->setStyleSheet("QToolButton{border: none; background-color: transparent;} "
"QToolBar{background-color: qlineargradient(x1: 0, y1: 0, x2: 1, y2: 0, stop: 0 #f2f2f2, stop: 0.8 #f2f2f2, stop: 1 #999999);}");