My situation: I'm making a table for mobile users, and I have a html table.
How do I apply CSS so that
All cells (td) are forced to not break words, but break at white-spaces only. (
white-space: nowrap;is not an acceptable solution.)All columns should expand in width (ignoring width limit, idc if it overflow, because my will make it scrollable) to ensure that there's no word-break, but only breaking at whitespaces.
<div style="overflow: scroll;">
<table>
<thead>
<!-- some header -->
</thead>
<tbody>
<tr>
<td>Some text</td>
<td>Some evenlongertext with words in multiple_lines</td>
<td>Some supersupersuperlong text.</td>
</tr>
<!-- etc., more rows. -->
</tbody>
</table>
</div>EDIT 1:
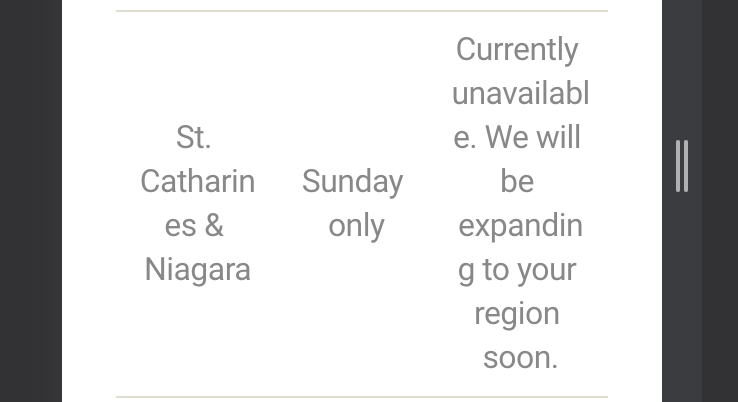
My table currently looks like this on a mobile screen, for reference:

I want it to expand in width to make sure there are no word breaking, at the cost of overflowing horizontally.
EDIT 2:
Clarification on word wrapping:
I want it to grow, but not to the point that the entire string does not break. e.g. for the string "Some evenlongertext with words in multiple_lines",
it doesn't have to show like
Some evenlongertext with words in multiple_lines
, but it can show like
Some
evenlongertext
with words in
multiple_lines
where there is no break within each word
Edit 3:
It looks like the overhead stylesheet for my entire site (which I can't change) has set word-break: break-word;
CodePudding user response:
You could use each cell as a div, if you use flex-box, it will automatically be responsive, and that is good for mobile apps. Just create another div around all of the cells (divs), and give that div the class wrapper or container.
This will be your css
wrapper {
display: flex;
justify-content: center;
}
.cell {
height: 100px;
width: 100px;
}
CodePudding user response:
I would use css grid or flex-box instead of a table
