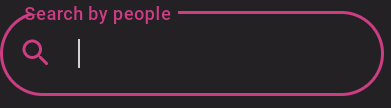
I faced with an annoying bug: hint in focused state overlaps stroke (border of textInputLayout) when I set corner radius more than 8dp. I tried to set padding for editTextView, but it doesn't helped me. Are there any solutions?
Bug:
Layout:
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/global_search_ti_container"
style="@style/TextInputLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:startIconDrawable="@drawable/ic_search_24dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/global_search_ti_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:focusable="true"
android:fontFamily="@font/roboto"
android:hint="@string/search_by_people"
android:maxLength="100"
android:singleLine="true"
android:textColor="@color/soft_white"
android:textColorHint="@color/soft_red"
android:textCursorDrawable="@drawable/cursor_color"
android:textSize="14sp" />
</com.google.android.material.textfield.TextInputLayout>
Styles:
<style name="TextInputLayoutStyle"
parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="android:layout_margin">16dp</item>
<item name="boxCornerRadiusBottomEnd">30dp</item>
<item name="boxCornerRadiusBottomStart">30dp</item>
<item name="boxCornerRadiusTopStart">30dp</item>
<item name="boxCornerRadiusTopEnd">30dp</item>
<item name="startIconTint">@color/soft_red</item>
<item name="boxStrokeColor">@color/text_input_stroke_color</item>
<item name="boxStrokeWidth">1.5dp</item>
<item name="errorEnabled">true</item>
<item name="android:textColorHint">@color/text_input_hint</item>
<item name="hintTextColor">@color/soft_red</item>
</style>
CodePudding user response:
According to this commit the problem should have been solved in 1.5.0-alpha05. Please check how it works on the specified version of the library