My application is receive a json string. I want to be able to display this string in a nice formatted way. Truly I do not even know what question to ask and that is the source of my problem.
Here is an example of the String that I am receiving:
[{"sentence" : "Goldman Dukes is testing to see whether our request functionality works for the upcoming sprint.","sentenceNbr" : "1","tokens" : ["Goldman", "Dukes", "is", "testing", "to", "see", "whether", "our", "request", "functionality", "works", "for", "the", "upcoming", "sprint", "."],"pos" : ["NNP", "NNP", "VBZ", "VBG", "TO", "VB", "IN", "PRP$", "NN", "NN", "VBZ", "IN", "DT", "VBG", "NN", "."],"ner" : ["PERSON", "PERSON", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O"],"lemmas" : ["Goldman", "Dukes", "be", "test", "to", "see", "whether", "we", "request", "functionality", "work", "for", "the", "upcome", "sprint", "."]},{"sentence" : "Nick Wills is a great guy.","sentenceNbr" : "2","tokens" : ["Nick", "Wills", "is", "a", "great", "guy", "."],"pos" : ["NNP", "NNP", "VBZ", "DT", "JJ", "NN", "."],"ner" : ["PERSON", "PERSON", "O", "O", "O", "O", "O"],"lemmas" : ["Nick", "Wills", "be", "a", "great", "guy", "."]},{"sentence" : "He lives in Northern Virginia.","sentenceNbr" : "3","tokens" : ["He", "lives", "in", "Northern", "Virginia", "."],"pos" : ["PRP", "VBZ", "IN", "NNP", "NNP", "."],"ner" : ["O", "O", "O", "LOCATION", "STATE_OR_PROVINCE", "O"],"lemmas" : ["he", "live", "in", "Northern", "Virginia", "."]}]
I receive the strings exactly as above, with no whitespace or other formatting aids. Here's a slightly easier-to-read version:
[
{
"sentence" : "Goldman Dukes is testing to see whether our request functionality works for the upcoming sprint.",
"sentenceNbr" : "1",
"tokens" : ["Goldman", "Dukes", "is", "testing", "to", "see", "whether", "our", "request", "functionality", "works", "for", "the", "upcoming", "sprint", "."],
"pos" : ["NNP", "NNP", "VBZ", "VBG", "TO", "VB", "IN", "PRP$", "NN", "NN", "VBZ", "IN", "DT", "VBG", "NN", "."],
"ner" : ["PERSON", "PERSON", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O", "O"],
"lemmas" : ["Goldman", "Dukes", "be", "test", "to", "see", "whether", "we", "request", "functionality", "work", "for", "the", "upcome", "sprint", "."]
},
{
"sentence" : "Nick Wills is a great guy.",
"sentenceNbr" : "2",
"tokens" : ["Nick", "Wills", "is", "a", "great", "guy", "."],
"pos" : ["NNP", "NNP", "VBZ", "DT", "JJ", "NN", "."],
"ner" : ["PERSON", "PERSON", "O", "O", "O", "O", "O"],
"lemmas" : ["Nick", "Wills", "be", "a", "great", "guy", "."]
},
{
"sentence" : "He lives in Northern Virginia.",
"sentenceNbr" : "3",
"tokens" : ["He", "lives", "in", "Northern", "Virginia", "."],
"pos" : ["PRP", "VBZ", "IN", "NNP", "NNP", "."],
"ner" : ["O", "O", "O", "LOCATION", "STATE_OR_PROVINCE", "O"],
"lemmas" : ["he", "live", "in", "Northern", "Virginia", "."]
}
]
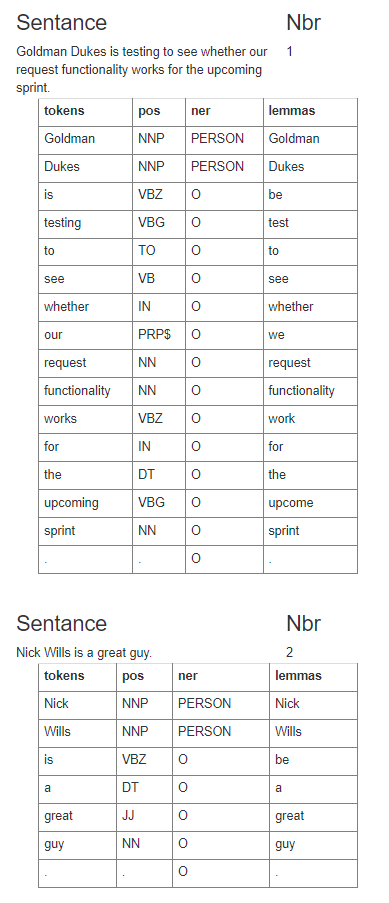
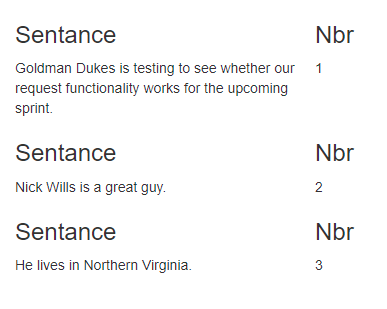
My end goal is to display this data in a gridview type of format, but for now I would be satisfied with just figuring out how to display this in a "pretty" way, as above.
I am very familiar with using C# but have no experience with JSON. Any help would be appreciated
CodePudding user response:
first define your c# class from your json. you can use 
Hey, not bad at all!!!!
Now the additonal columns - they just don't work with above.
but that means we have to NEST and drop in a grid into the above DataList/Repeater control.
Ok, lets do that. So to above, right below the first two lables, we drop in this:
<div style="margin-left:25px">
<asp:GridView ID="GridView2" runat="server"
CssClass="table table-condensed"></asp:GridView>
</div>
Now, we have to fill that up. I am REALLY trying to keep this code down, but I can't think of a better way (where is a linq and lamda expression expert when you need one???).
However, this seems to work:
So we are going to use what is called the data bind event. This is much the same for a gridview, listview, repeater etc. (the beauty of .net is once you learn one, then you know them all).
So, we will get the current data row we are bindings.
Create a fake table for the 4 multi-value columns shove the data into that fake table, and then shove the table into that gridview.
It not TOO much code, but VERY close to the limits of what is practical on SO.
So, this works:
protected void MyDataList_ItemDataBound(object sender, DataListItemEventArgs e)
{
GridView gv = (GridView)e.Item.FindControl("GridView2");
DataRowView OneDataRow = (DataRowView)e.Item.DataItem;
DataTable rstData = new DataTable();
rstData.Columns.Add("tokens");
rstData.Columns.Add("pos");
rstData.Columns.Add("ner");
rstData.Columns.Add("lemmas");
for (int ChildRow = 0;ChildRow < ((string[])OneDataRow["tokens"]).Length;ChildRow ) {
// add new row
DataRow NewRow = rstData.NewRow();
foreach(DataColumn myCol in rstData.Columns)
{
// add each column value
NewRow[myCol.ColumnName] = ((string[])OneDataRow[myCol.ColumnName])[ChildRow].ToString();
}
rstData.Rows.Add(NewRow);
}
gv.DataSource = rstData;
gv.DataBind();
}
not too bad, and not too messy.
So, I think you can see what we are doing here.