I have been given some Html pages that require linking with code behind code in a WebForms website. The code doesn't appear to use any controls but a lot of Css classes. I've tried a number of ways to get the selected values from dropdown lists but I've been unsuccessful with some and I'm doubtful that I would ever be able to. I've shown one of the dropdown lists below and then the code I've been successful with as they are just plain text. The ones I'm having trouble with have images or checkboxes with the text.
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="lazyload" data-src="./images/icons/usa.png">USA
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<h6 class="dropdown-header" href="#">Country</h6>
<a class="dropdown-item" href="#"><img class="lazyload" data-src="./images/icons/usa.png">USA</a>
<a class="dropdown-item" href="#"><img class="lazyload" data-src="./images/icons/great-britain.png">UK</a>
<a class="dropdown-item" href="#"><img class="lazyload" data-src="./images/icons/france.png">France</a>
<a class="dropdown-item" href="#"><img class="lazyload" data-src="./images/icons/spain.png">Spain</a>
<a class="dropdown-item" href="#"><img class="lazyload" data-src="./images/icons/germany.png">Germany</a>
</div>
</div>
I've not been able to either get any values from this code or create an Asp:DropDown to work with images and text together. I have others with the same problem using CheckBoxes and text. The code below shows how I succeeded with just text.
<div class="selection-container">
<asp:DropDownList CssClass="dropdown-toggle" id="ddDelivery" runat="server" AutoPostback="False">
<asp:ListItem Text="Parcel Post"/>
<asp:ListItem Text="Courier"/>
</asp:DropDownList>
</div>
If someone can either think of a way to use the original Html somehow or let me know a way where I can include either an image or checkbox with the text. I've tried adding Attributes at runtime and changing classes but no success.
CodePudding user response:
Well, it depends on what you want that will suggest what control to use?
If you not looking for a dropdown (and the built in asp.net dropdowns don't supprot check boxes).
So, if you want a list of check boxes, then you can drop is a checkboxlist (that sounds like a good name for a control, right?)
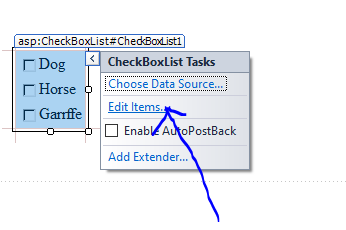
So, drop in the checkbox list and then you can choose edit items.
The above just saves you doing this by hand.
And we get this:
<style>
.bigcheck input {
width: 20px;
height: 20px;
vertical-align: middle;
cursor: pointer;
margin-right: 12px;
}
</style>
<br />
<asp:CheckBoxList ID="CheckBoxList1" runat="server" CssClass="bigcheck">
<asp:ListItem Value="1">Dog</asp:ListItem>
<asp:ListItem Value="2">Horse</asp:ListItem>
<asp:ListItem Value="3">Garrffe</asp:ListItem>
</asp:CheckBoxList>
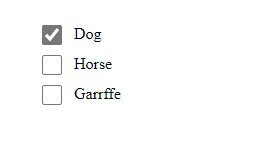
And that gives you this:
so, that gives us check box, and also some text. Real easy, used the built in editors to create the above.
You can IGNORE the style part I added. It makes the check box much larger (I find the check boxes too small). And that style also shoves over the text a bit from the check box (the default is to scrunched up and close).
Now, maybe we want a image with each check box? ok, we can do this:
<asp:CheckBoxList ID="CheckBoxList1" runat="server" CssClass="bigcheck">
<asp:ListItem Value="1" Text="Dog <img src='../Content/Animals/dogs.png' height='48' />"></asp:ListItem>
<asp:ListItem Value="2" Text="Horse <img src='../Content/Animals/horses.png' height='48' />" ></asp:ListItem>
<asp:ListItem Value="3" Text="Giraffe <img src='../Content/Animals/garaffe.png' height='48' />" ></asp:ListItem>
</asp:CheckBoxList>
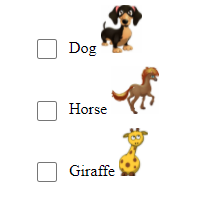
And now we get this:
So, you have to make up your mind what you want here. I mean, I want a drop down, oh wait, no, I want some check boxes with picture. oh wait, I want somthing else?
Now, it possible that you want a drop down - no problem.
However, if you want a drop down with check boxes - we have to grab a plug-in, since the drop down box DOES allow multiple selects, but not with a check box.
And maybe on top of above, we ALSO want a drop down with check boxes, and on top of that we want a drop down with check boxes and a image?
So, yo have to break down what you want here.