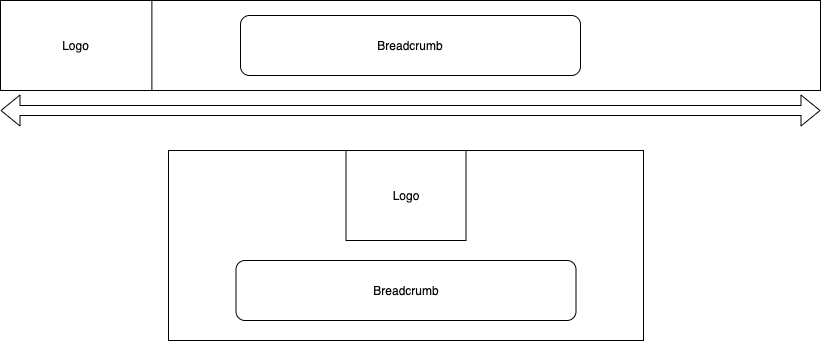
I would like to have a layout as follows:
Whereby I have a parent container, and centred inside of that is a breadcrumb. However, I also would like a logo inside of the container which floats to the left of the breadcrumb, but respects the boundaries of the breadcrumb.
I have been playing around with flexbox and can only get it to work with absolutely positioning the logo, which means the breadcrumb does not respect the boundaries of the logo.
I have put together a JSFiddle playground here: https://jsfiddle.net/joyqwpc1/25/.
The difficult thing is, the logo can be a variable width, so setting a margin is not viable for this.
body {
margin: 0;
}
#container {
background: red;
display: flex;
align-items: center;
justify-content: center;
height: 50px;
padding: 0 50px;
}
#logo {
height: 50px;
width: 50px;
background-color: blue;
position: absolute;
left: 0;
}
#breadcrumb {
width: 200px;
height: 20px;
background-color: green;
}
<div id="container">
<div id="logo"></div>
<div id="breadcrumb"></div>
</div>
CodePudding user response:
I've created 2 separate containers for the logo and breadcrumbs and set them a width. Then, I aligned elements inside these containers.
https://jsfiddle.net/dmitriifrlv/vbhxrj1u/39/
<div id="container">
<div class="logoContainer">
<div id="logo">
</div>
</div>
<div class="breadcrumbContainer">
<div id="breadcrumb">
</div>
</div>
</div>
body {
margin: 0;
}
#container {
background: red;
display: flex;
align-items: center;
justify-content: flex-start;
height: 50px;
}
.logoContainer{
width: 10%;
height: 100%;
background: yellow;
}
#logo {
height: 50px;
width: 100%;
background-color: blue;
}
.breadcrumbContainer{
width:90%;
display: flex;
justify-content: center;
}
#breadcrumb {
width: 200px;
max-width: calc(100% - 2rem);
height: 20px;
background-color: green;
}
CodePudding user response:
For clean solution a little bit of JavaScript is needed:
Make sure to click "Run with JS" button: https://jsbin.com/ziziqidole/edit?html,output
<html>
<head>
<script>
function handleResize() {
var crumb = document.getElementById("breadcrumb");
var logoWidth = document.getElementById("logo").offsetWidth;
var calcWidth = (window.innerWidth - crumb.offsetWidth) / 2 - logoWidth;
if (calcWidth < 10) {
calcWidth = 10;
}
crumb.style.marginLeft = calcWidth;
}
</script>
<style media="all">
body {
margin: 0;
}
#container {
background: red;
display: flex;
align-items: center;
height: 50px;
padding-right: 50px;
}
#logo {
height: 50px;
width: 150px;
background-color: blue;
flex-shrink: 0;
}
#breadcrumb {
width: 200px;
height: 20px;
background-color: green;
}
#center {
width: 200px;
height: 20px;
margin: 0 auto;
background-color: khaki;
text-align: center;
}
</style></head
>
<body onresize="handleResize()" onload="handleResize()">
<div id="container">
<div id="logo"></div>
<div id="breadcrumb"></div>
</div>
<div id="center">Page Center</div>
</body>
</html>
Solution without JavaScript. But some hardcoding needed e.g. logo width and crumb width.
https://jsbin.com/juxijowova/edit?html,output
<html>
<head>
<style media="all">
body {
margin: 0;
}
#container {
background: red;
display: flex;
align-items: center;
height: 50px;
padding-right: 50px;
}
#logo {
height: 50px;
width: 150px;
background-color: blue;
flex-shrink: 0;
}
#breadcrumb {
width: 200px;
height: 20px;
background-color: green;
position: absolute;
left: max(260px, 50%); /* logo width breadcrumb width/2 margin*/
transform: translate(-50%, 0);
/*margin: 0 auto;
margin-left: 10px;/*use this if want to center on remaining area instead of screen center*/
}
#center {
width: 200px;
height: 20px;
margin: 0 auto;
background-color: khaki;
text-align: center;
}
</style></head
>
<body>
<div id="container">
<div id="logo"></div>
<div id="breadcrumb"></div>
</div>
<div id="center">Page Center</div>
</body>
</html>
CodePudding user response:
This is usually how I lay something like this out: 3 containers, the side 2 will flex to fill space equally because they have the same exact basis (auto basis would break this because the left "Logo" content would be included in the basis for the left container). The middle is sized to the content and stays centered unless it becomes too wide and will start to take up space on the right and become uncentered.
.f-row {
display: flex;
}
.left-box {
flex: 1 1 0.0000001px;
padding: 1em;
border: 1px solid blue;
}
.middle-box {
padding: 1em;
border: 1px solid red;
justify-self: center
}
.right-box {
padding: 1em;
border: 1px solid green;
flex: 1 0 0.0000001px;
}<div class="f-row">
<div class="left-box">Logo</div>
<div class="middle-box">Breadcrumb</div>
<div class="right-box"></div>
</div>
<br><br>
<div class="f-row">
<div class="left-box">Logo</div>
<div class="middle-box">Breadcrumb > Longer > Space</div>
<div class="right-box"></div>
</div>
<br><br>
<div class="f-row">
<div class="left-box">Logo</div>
<div class="middle-box">Breadcrumb > Longer > Space > Too Much Now It's Taking Up Space From the Right, Uncentered Now</div>
<div class="right-box"></div>
</div>