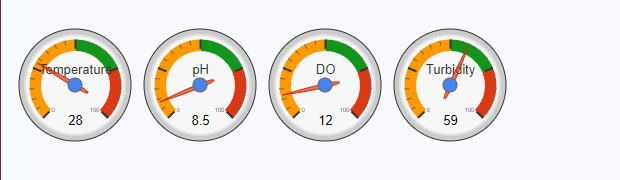
Without this xmlhttprequest, the gauge chart is working fine and showing up like here

But after I add this code in index.php, the chart suddenly stop showing up which happens when there is something wrong (even if there is no error that is being detected) but I can't find out where...
Index.php Code for automatically updating/ refreshing the gauge chart data with interval without reloading the page.
<?php
include("connection.php");
?>
<html>
<head>
<title>
</title>
</head>
<body>
<div class="container">
<div id="link_wrapper">
</div>
</div>
</body>
</html>
<script>
function loadXMLDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("link_wrapper").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "server.php", true);
xhttp.send();
}
setInterval(function(){
loadXMLDoc();
// 1sec
},1000);
window.onload = loadXMLDoc;
</script>
Server.php Code for the dynamic gauge chart
<?php
$connection = mysqli_connect('localhost', 'root', '', 'adminpanel');
$query = 'SELECT * FROM tbl_waterquality ORDER BY id DESC';
$query_run = mysqli_query($connection, $query);
while ($row = mysqli_fetch_array($query_run)) {
?>
<html>
<head>
<div class="justify-content-between">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {
'packages': ['gauge']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Label', 'Value'],
['Temperature', <?php echo $row['temperature'] ?>],
['pH', <?php echo $row['pH'] ?>],
['DO', <?php echo $row['DO'] ?>],
['Turbidity ', <?php echo $row['Turbidity'] ?>]
]);
<?php
}
?>
var options = {
width: 500,
height: 200,
minorTicks: 5,
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 400px; height: 120px,; margin-top:30px"></div>
</body>
</html>
CodePudding user response:
The way to do this properly is to only use the PHP to get the DATA and then run it in the page.
Return JSON from your database and pass it to the function that executes the visualization.
This is your NEW server.php - it is complete
<?php
header("content-type: application/json");
$connection = mysqli_connect('localhost', 'root', '', 'adminpanel');
$query = 'SELECT * FROM tbl_waterquality ORDER BY id DESC';
$query_run = mysqli_query($connection, $query);
$row = mysqli_fetch_array($query_run); // assuming ONE result
echo <<<EOT
[
["Label", "Value"],
["Temperature", $row["temperature"]],
["pH", $row["pH"] ],
["DO", $row["DO"] ],
["Turbidity", $row["Turbidity"]]
]
EOT
?>
and use this page to call it
Uncomment the commented fetch after testing
<!doctype html>
<html>
<head>
<meta charset="utf8" />
<title>Gauge</title>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
/* ------------- Remove when you uncomment the fetch -----------*/
let temp = 25; // testdata
const arr = [
['Label', 'Value'],
['Temperature', temp],
['pH', 7.2],
['DO', 60],
['Turbidity ', 10]
]; // testdata
/* ------------- END Remove -----------*/
let chart;
const options = {
width: 500,
height: 200,
minorTicks: 5,
};
const drawChart = arr => {
if (!chart) chart = new google.visualization.Gauge(document.getElementById('chart_div')); // only do this once
var data = google.visualization.arrayToDataTable(arr);
chart.draw(data, options);
}
const getData = () => {
/* UNCOMMENT after test
fetch('server.php')
.then(response => response.json())
.then(arr => {
drawChart(arr);
setTimeout(getData, 2000); // run again
});
*/
/* REMOVE AFTER TEST */
drawChart(arr); // remove after test
arr[1][1] = temp
setTimeout(getData, 5000); // run again - remove after test
/* END REMOVE */
};
window.addEventListener("load", () => { // when page loads
google.charts.load('current', {
'packages': ['gauge']
});
google.charts.setOnLoadCallback(getData); // start
})
</script>
</head>
<body>
<div class="justify-content-between">
<div id="chart_div" style="width: 400px; height: 120px,; margin-top:30px"></div>
</div>
</body>
</html>