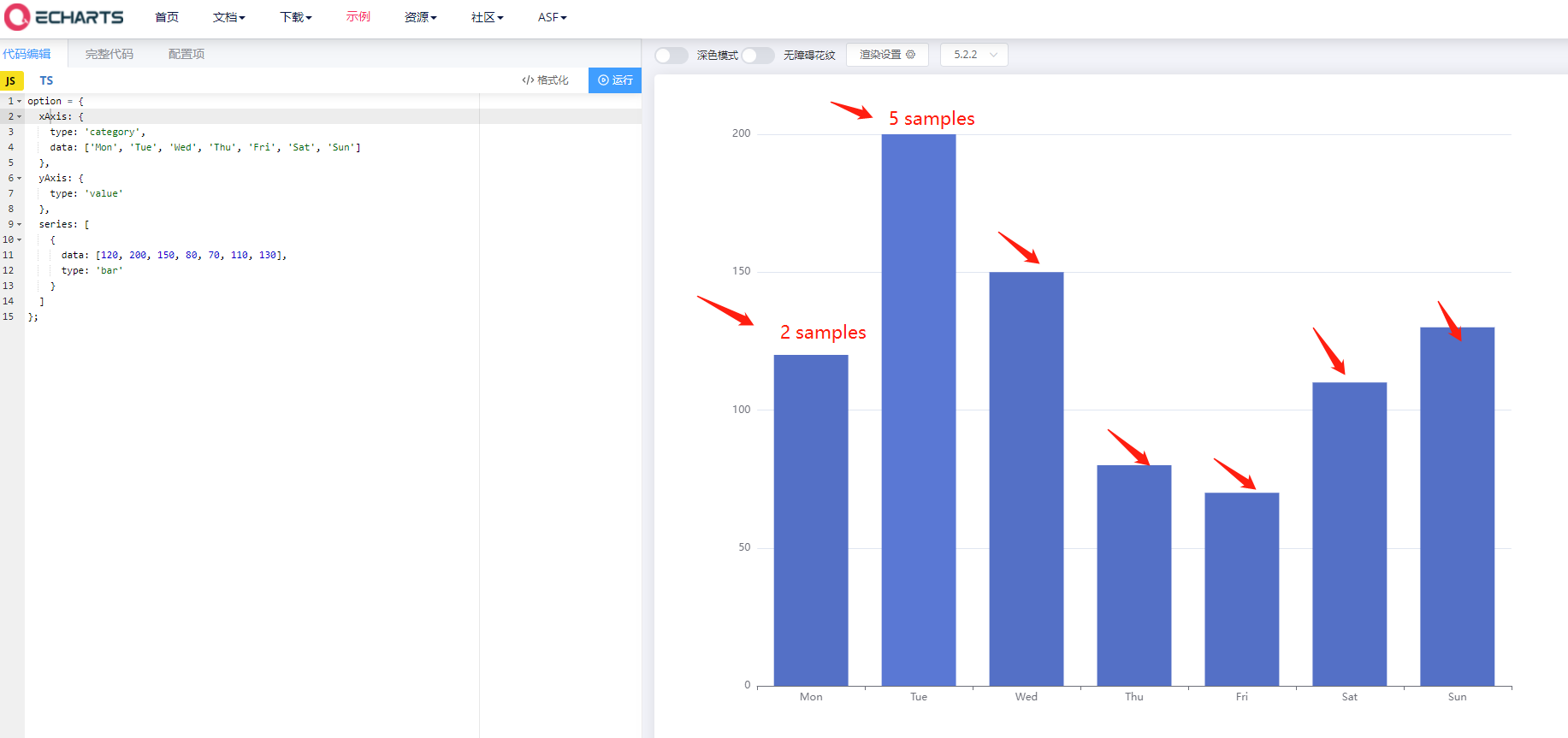
 Is there any way to implment that putting a custom tag which is not yAxis value on the top of each bar? I have checked all bar-charts demo on Echarts offcial site, and no demo fulfilled my needs.
Is there any way to implment that putting a custom tag which is not yAxis value on the top of each bar? I have checked all bar-charts demo on Echarts offcial site, and no demo fulfilled my needs.
CodePudding user response:
There is formatter option for label:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
label: {
show: true,
position: 'top',
formatter: function(data){
return 'Bar #' (data.dataIndex 1)
}
},
type: 'bar'
}
]
};
