import './ExpenseItem.css';
function ExpenseItem(props){
return (
<div className="expense-item">
<div>{props.date.toISOString()}</div>
<div className="expense-item__description">
<h2>{props.title}</h2>
<div class="expense-item__price">${props.amount}</div>
</div>
</div>
)
}
export default ExpenseItem;
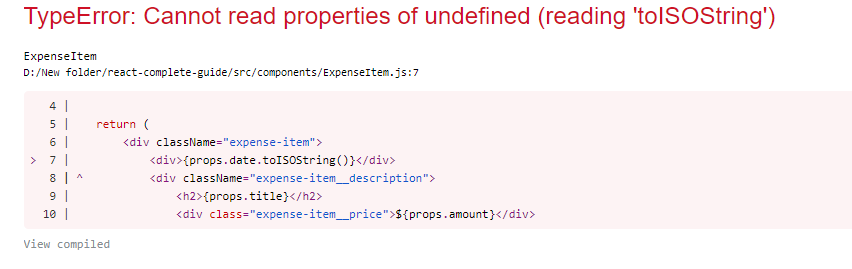
TypeError: Cannot read properties of undefined (reading 'toISOString')
CodePudding user response:
It will give this error because your props.date is undefined and you can not call toISOString in undefined.
So, please check why props.date field is undefined, and if the case is related to API calling or asynchronous then go with the optional chaining solution, or if it is not supported then go with the regular flow.
Optional Chaining
<div>{props.date?.toISOString()}</div>
Regular
<div>{props.date ? props.date.toISOString() : null}</div>
CodePudding user response:
Looks like either props or props.date is undefined. undefined does not have a methodtoISOString. Thus calling this function throws an error.
Make sure that you pass in correct props in your parent Component.