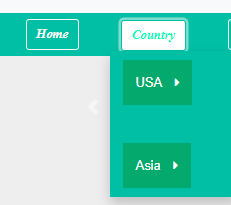
I want to show this drop-right icon if there is any submenu under it. Asia has countries on submenu(countries under it(china/korea) but USA doesn't have.
Drop down menu formation
Html
<div class="dropdown">
<button type="button" class="btn btn-custom btn btn-outline-light text-light"
style="font-family: Times New Roman; font-weight: bold; font-style: italic;">Country</button>
<div class="dropdown-content">
@foreach($subcontinents as $subcontinent)
<a><div class="dropdown2">
@if(is_null($subcontinent->countries))
<button class="dropbtn2">{{$subcontinent->subcontinent_name}}</button>
@else
<button class="dropbtn2">{{$subcontinent->subcontinent_name}}<i class="fa fa-caret-right pl-3" aria-hidden="true"></i></button>
@endif
<div class="dropdown-content2">
@foreach($subcontinent->countries as $division)
<a href="" >{{$division->country_name}}</a>
@endforeach
</div>
</div>
</a>
@endforeach
</div>
</div>
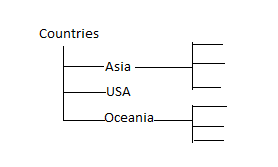
Database
Subcontinent has many countries.
If one subcontinent has countries/not empty countries then there will be drop-right icon.
CodePudding user response:
<div class="dropdown">
<button type="button" class="btn btn-custom btn btn-outline-light text-light"
style="font-family: Times New Roman; font-weight: bold; font-style: italic;">Country</button>
<div class="dropdown-content">
@foreach($subcontinents as $subcontinent)
<a><div class="dropdown2">
<button class="dropbtn2">{{$subcontinent->subcontinent_name}}
// You can check here if your values aren't empty or greater than 0. based on that you can show. you can also use !empty() here.
@if(count($subcontinent->countries) > 0)<i class="fa fa-caret-right pl-3" aria-hidden="true"></i>@endif
</button>
<div class="dropdown-content2">
@foreach($subcontinent->countries as $division)
<a href="" >{{$division->country_name}}</a>
@endforeach
</div>
</div>
</a>
@endforeach
</div>
</div>