I've created an email template which is rendering incorrectly on Outlook Desktop for Windows (2016, 2019).
The entire layout is a single table, with different parts of the email taking up a row (<tr>).
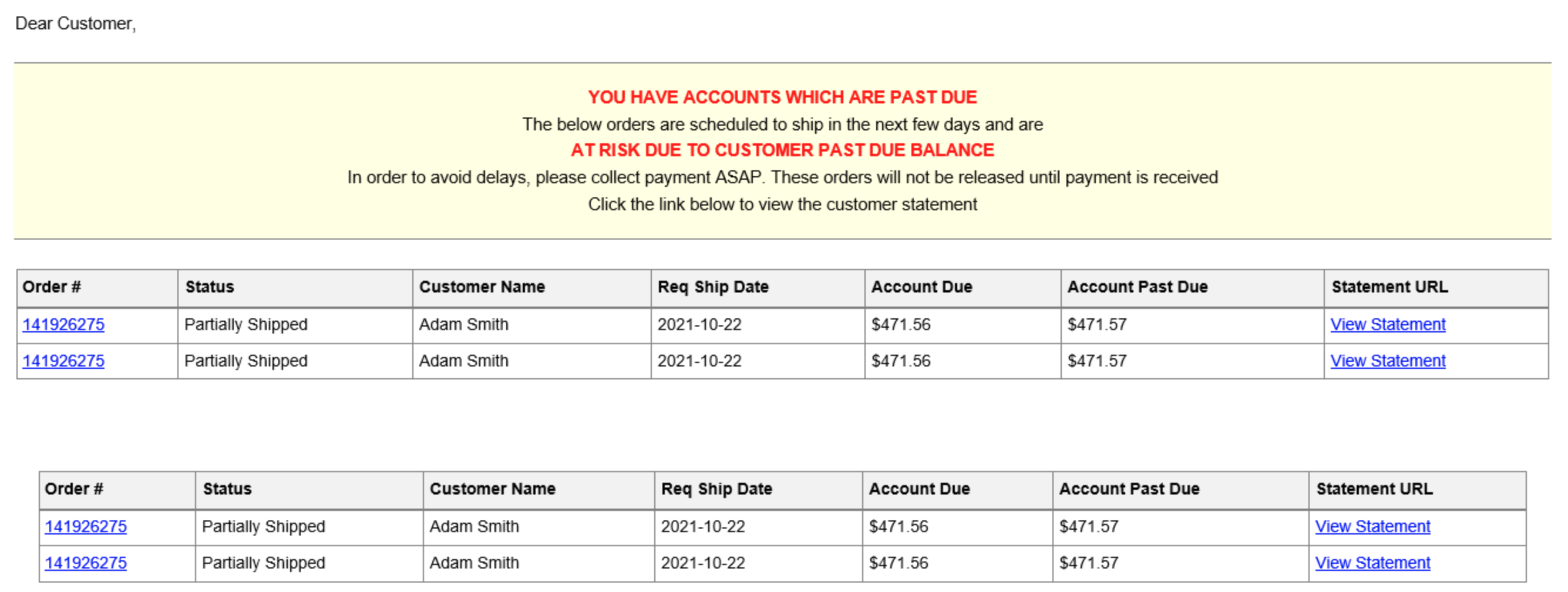
I have two nested tables, each in their own <tr>, with the exact same markup. When I tested it out on 
The markup:
<!DOCTYPE html>
<html lang="">
<style>
body {
padding: 20px;
font-family: Arial, Helvetica, sans-serif;
}
p {
margin: 0;
}
center {
padding: 20px;
background-color: lightyellow;
border: .1px solid gray;
}
center p {
margin: 5px 0;
}
.red {
color: red;
}
.align-center {
text-align: center;
}
.align-end {
text-align: end;
}
.dataTableContainer {
width: 100%;
text-align: left;
}
.dataTable {
width: 100%;
font-size: 14px;
border-collapse: collapse;
border: 0.5px solid gray;
}
.dataTable th, .dataTable td {
text-align: left;
border: 0.1px solid gray;
padding: 8px 5px;
}
.dataTable tr {
font-size: 14px;
mso-line-height-rule: exactly;
line-height: 90%;
}
.dataTable tr:nth-of-type(even) {
background-color: #f2f2f2;
}
.dataTable thead tr th {
border-bottom: 2px solid gray;
}
.dataTable thead tr {
background-color: #f2f2f2;
}
.footerCell {
text-align: center;
}
.brand {
font-size: 12px;
letter-spacing: 5px;
}
.main_brand {
font-size: 18px;
font-weight: bold;
font-style: italic;
letter-spacing: 1.8px;
}
.main_brand span {
font-size: 15px;
font-weight: initial;
}
</style>
<body>
<table width="100%">
<tr width="100%">
<td>
<p>Dear Customer,</p>
</td>
</tr>
<tr width="100%" align="center">
<td height="13" valign="middle" style="margin: 0; font-size: 0px; line-height: 0px;"> </td>
</tr>
<tr width="100%" align="center">
<td>
<center>
<p class="red">
<b>YOU HAVE ACCOUNTS WHICH ARE PAST DUE</b>
</p>
<p>The below orders are scheduled to ship in the next few days and are</p>
<p class="red">
<b>AT RISK DUE TO CUSTOMER PAST DUE BALANCE</b>
</p>
<p>
In order to avoid delays, please collect payment ASAP. These orders will not be released until payment is received
</p>
<p>
Click the link below to view the customer statement
</p>
</center>
</td>
</tr>
<tr width="100%" align="center">
<td height="13" valign="middle" style="margin: 0; font-size: 0px; line-height: 0px;"> </td>
</tr>
<tr width="100%" align="center">
<td class='dataTableContainer'>
<table cellpadding="0" cellspacing="0" class="dataTable" style="width:100%;">
<thead>
<tr>
<th><b>Order #</b></th>
<th><b>Status</b></th>
<th><b>Customer Name</b></th>
<th><b>Req Ship Date</b></th>
<th><b>Account Due</b></th>
<th><b>Account Past Due</b></th>
<th><b>Statement URL</b></th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="" target="_blank">141926275</a></td>
<td>Partially Shipped</td>
<td>Adam Smith</td>
<td>2021-10-22</td>
<td class="align-end">$471.56</td>
<td class="align-end">$471.57</td>
<td><a href="" target="_blank">View Statement</a></td>
</tr>
<tr>
<td><a href=" target="_blank">141926275</a></td>
<td>Partially Shipped</td>
<td>Adam Smith</td>
<td>2021-10-22</td>
<td class="align-end">$471.56</td>
<td class="align-end">$471.57</td>
<td><a href="" target="_blank">View Statement</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr width="100%" align="center">
<td height="13" valign="middle" style="margin: 0; font-size: 0px; line-height: 0px;"> </td>
</tr>
<tr width="100%" align="center">
<td class='dataTableContainer'>
<table cellpadding="0" cellspacing="0" class="dataTable" style="width:100%;">
<thead>
<tr>
<th><b>Order #</b></th>
<th><b>Status</b></th>
<th><b>Customer Name</b></th>
<th><b>Req Ship Date</b></th>
<th><b>Account Due</b></th>
<th><b>Account Past Due</b></th>
<th><b>Statement URL</b></th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="" target="_blank">141926275</a></td>
<td>Partially Shipped</td>
<td>Adam Smith</td>
<td>2021-10-22</td>
<td class="align-end">$471.56</td>
<td class="align-end">$471.57</td>
<td><a href="" target="_blank">View Statement</a></td>
</tr>
<tr>
<td><a href="" target="_blank">141926275</a></td>
<td>Partially Shipped</td>
<td>Adam Smith</td>
<td>2021-10-22</td>
<td class="align-end">$471.56</td>
<td class="align-end">$471.57</td>
<td><a href="" target="_blank">View Statement</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</body>
</html>
CodePudding user response:
Through trial and error I found the incriminating line of CSS.
body {
padding: 20px;
}
padding on the body was causing the second table to get narrower than the first. Replacing padding with margin did the trick.
I still have no idea why padding is causing trouble.
