so I have made an DataGrid, in which I Styled the whole DataGrid with some Templates. Now I wanted to merge every Cell that has the Same Value. I add the data from an SQL Query. Thats my DataGrid XAML Code:
<DataGrid.Resources>
<!--Design kopfzeile-->
<Style TargetType="{x:Type DataGridColumnHeader}" x:Name="test" >
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="LightBlue"/>
<Setter Property="FontWeight" Value="SemiBold"/>
<Setter Property="Height" Value="30"/>
<Setter Property="FontSize" Value="15"/>
<Setter Property="BorderThickness" Value="0,0,2,0" />
<Setter Property="BorderBrush" Value="#333333"/>
<Setter Property="Padding" Value="10 0 0 0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridColumnHeader}">
<Grid x:Name="insideHeader" Background="#353E4A">
<Border x:Name="borderHeader" BorderThickness="1"
CornerRadius="6"
Background="#4F5C73"
Padding="10,0,0,0"
Margin="2">
<ContentPresenter/>
</Border>
<Thumb x:Name="PART_RightHeaderGripper" Grid.Column="1"
HorizontalAlignment="Right"
Width="2" BorderThickness="1"
BorderBrush="#353E4A"
Cursor="SizeWE"/>
</Grid>
<ControlTemplate.Triggers>
<DataTrigger Binding="{Binding ElementName=toogleButton,Path=IsChecked}" Value="False">
<Setter TargetName="borderHeader" Property="Background" Value="#FA9F34"/>
<Setter Property="Foreground" Value="#2B2B2B"/>
<Setter TargetName="insideHeader" Property="Background" Value="#00336E"/>
</DataTrigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="borderHeader" Property="Background" Value="#4182C6"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--Deaktivieren Des rowheader-->
<Style TargetType="{x:Type DataGridRowHeader}">
<Setter Property="Background" Value="Transparent"/>
</Style>
<!--Cellen Design-->
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="Background" Value="#3E4659"/>
<Setter Property="Foreground" Value="LightBlue"/>
<Setter Property="BorderThickness" Value="0,0,2,0" />
<Setter Property="BorderBrush" Value="#333333"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridCell}">
<Border x:Name="insideBorder" Background="#353E4A">
<Border x:Name="BorderCell" BorderThickness="1"
CornerRadius="6"
Background="#4F5C73"
Padding="10,0,0,0"
Margin="2">
<ContentPresenter/>
</Border>
</Border>
<ControlTemplate.Triggers>
<DataTrigger Binding="{Binding ElementName=toogleButton,Path=IsChecked}" Value="False">
<Setter TargetName="BorderCell" Property="Background" Value="#0051B0"/>
<Setter TargetName="insideBorder" Property="Background" Value="#00336E"/>
</DataTrigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="BorderCell" Property="Background" Value="#4182C6"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</DataGrid.Resources>
What I have already tried was something like that, with GroupStyles but that didnt work, with that Code nothing happend:
<DataGrid ItemsSource="{Binding GroupedData}" AutoGenerateColumns="False" MinRowHeight="25" CanUserAddRows="False" CanUserDeleteRows="False">
<DataGrid.GroupStyle>
<!-- First Group -->
<GroupStyle ContainerStyle="{StaticResource GroupItemStyle}">
<GroupStyle.Panel>
<ItemsPanelTemplate>
<DataGridRowsPresenter/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
<!-- Second Group -->
<GroupStyle ContainerStyle="{StaticResource GroupItemStyle}">
<GroupStyle.Panel>
<ItemsPanelTemplate>
<DataGridRowsPresenter/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
<!-- Third Group -->
<GroupStyle ContainerStyle="{StaticResource GroupItemStyle}">
<GroupStyle.Panel>
<ItemsPanelTemplate>
<DataGridRowsPresenter/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</DataGrid.GroupStyle>
<DataGrid.Columns>
...
</DataGrid.Columns>
</DataGrid>
and here the Style for that:
<Style x:Key="GroupItemStyle" TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<StackPanel Orientation="Horizontal" >
<Border BorderThickness="0">
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Border BorderThickness="1" MinWidth="150">
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<ContentPresenter Content="{Binding Name}" >
</ContentPresenter>
</Grid>
</Border>
<Border BorderThickness="0" Grid.Column="1">
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<ItemsPresenter/>
</Grid>
</Border>
</Grid>
</Border>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
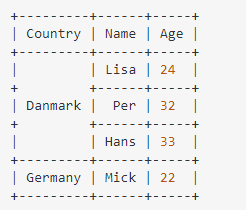
The Structure I try to get would look like hat Structure:
So why does this Dont work?
CodePudding user response:
From your comments I gather that your issue is specifically, that DataGrid grouping doesn't work for you.
If you want to use DataGrid grouping, you'll have to use a CollectionViewSource, give it a GroupDescription and point the CollectionViewSource to the collection it should use. When binding, you then bind to the CollectionViewSource instead of the actual collection. If the DataGrid has no such GroupDescription, the GroupStyle will be ignored.
eg.
<Window.Resources>
<CollectionViewSource x:Key="GroupedDataViewSource" Source="{Binding GroupedData}">
<CollectionViewSource.GroupDescriptions>
<PropertyGroupDescription PropertyName="Country"/>
</CollectionViewSource.GroupDescriptions>
</CollectionViewSource>
</Window.Resources>
and to bind to it...
<DataGrid ItemsSource="{Binding Source={StaticResource ResourceKey = GroupedDataViewSource}}"/>