I want to select the text in the input field whenever the user double clicks the input field, I have made a function for this which is,
export const selectText = (
event: React.MouseEvent<HTMLInputElement | HTMLTextAreaElement, MouseEvent>
): void => {
event.currentTarget.select();
};
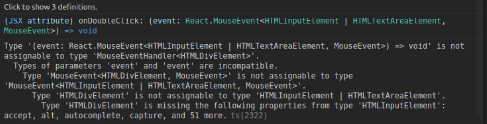
But how to I use it on mui Text Field, there are no props for onDoubleClick in mui documentation. I I simply send a prop
<TextField
id={id}
name={name}
value={value}
onDoubleClick={selectText}
/>
(I am trying to select numbers on double click not text.)
CodePudding user response:
You can attach it in inputProps to the native input element (that is rendered inside the TextField).
<TextField
id={id}
name={name}
value={value}
inputProps={{
onDoubleClick: selectText
}}
/>