I have a small problem, I need to fetch data while loading page in for loop. I have an async function to return result, and it's returning result from a server, but it only shows in console.log() but to my object goes only promise object. Can someone explain to me how to do this in proper way ?
JSON
let a = {
createdAt: "2021-11-06T11:03:15.917 0000",
updatedAt: "2021-11-06T11:03:15.917 0000",
version: 0,
scheduleDate: "2021-09-24",
schedule: [
{
date: "2021-09-24",
breakfast: 1,
secondBreakfast: 1,
lunch: 1,
dinner: 1,
supper: 1,
prepareTime: 55,
calorific: 33.4,
protein: 1.1,
fat: 0.2,
carbohydrates: 7.1,
roughage: 0.4,
},
{
date: "2021-09-25",
breakfast: 1,
secondBreakfast: 1,
lunch: 1,
dinner: 1,
supper: 1,
prepareTime: 55,
calorific: 33.4,
protein: 1.1,
fat: 0.2,
carbohydrates: 7.1,
roughage: 0.4,
},
{
date: "2021-09-26",
breakfast: 1,
secondBreakfast: 1,
lunch: 1,
dinner: 1,
supper: 1,
prepareTime: 55,
calorific: 33.4,
protein: 1.1,
fat: 0.2,
carbohydrates: 7.1,
roughage: 0.4,
},
{
date: "2021-09-27",
breakfast: 1,
secondBreakfast: 1,
lunch: 1,
dinner: 1,
supper: 1,
prepareTime: 55,
calorific: 33.4,
protein: 1.1,
fat: 0.2,
carbohydrates: 7.1,
roughage: 0.4,
},
{
date: "2021-09-28",
breakfast: 1,
secondBreakfast: 1,
lunch: 1,
dinner: 1,
supper: 1,
prepareTime: 55,
calorific: 33.4,
protein: 1.1,
fat: 0.2,
carbohydrates: 7.1,
roughage: 0.4,
},
{
date: "2021-09-29",
breakfast: 1,
secondBreakfast: 1,
lunch: 1,
dinner: 1,
supper: 1,
prepareTime: 55,
calorific: 33.4,
protein: 1.1,
fat: 0.2,
carbohydrates: 7.1,
roughage: 0.4,
},
{
date: "2021-09-30",
breakfast: 1,
secondBreakfast: 1,
lunch: 1,
dinner: 1,
supper: 1,
prepareTime: 55,
calorific: 33.4,
protein: 1.1,
fat: 0.2,
carbohydrates: 7.1,
roughage: 0.4,
},
],
memberId: 1,
id: 49,
};
this.parseMemberScheduleData(a);
parseMemberScheduleData(aSchedule) {
let arr = [];
for (let i = 0; i < aSchedule.schedule.length; i ) {
arr.push({
data: aSchedule.schedule[i].date,
meals: {
breakfast: this.fetchMealDetails(aSchedule.schedule[i].breakfast),
secondBreakfast: this.fetchMealDetails(
aSchedule.schedule[i].secondBreakfast
),
dinner: this.fetchMealDetails(aSchedule.schedule[i].dinner),
lunch: this.fetchMealDetails(aSchedule.schedule[i].lunch),
supper: this.fetchMealDetails(aSchedule.schedule[i].supper),
},
mealsId: {
breakfast: aSchedule.schedule[i].breakfast,
secondBreakfast: aSchedule.schedule[i].secondBreakfast,
dinner: aSchedule.schedule[i].dinner,
lunch: aSchedule.schedule[i].lunch,
supper: aSchedule.schedule[i].supper,
},
});
}
async fetchMealDetails(aId) {
let requestOptions = {
method: "GET",
redirect: "follow",
};
try {
let responce = await fetch(`${MEALS}${aId}`, requestOptions);
let result = await responce.json();
console.log("~ result", result);
return result;
} catch (err) {
console.log(err);
}
},
CodePudding user response:
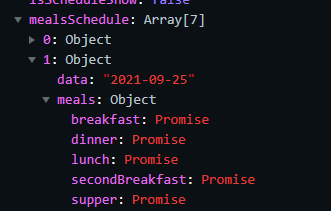
You get the Promise returned because you don't await for the result in the for loop
async function parseMemberScheduleData(aSchedule) {
let arr = [];
for (let i = 0; i < aSchedule.schedule.length; i ) {
arr.push({
data: aSchedule.schedule[i].date,
meals: {
breakfast: await this.fetchMealDetails(aSchedule.schedule[i].breakfast),
secondBreakfast: await this.fetchMealDetails(
aSchedule.schedule[i].secondBreakfast
),
dinner: await this.fetchMealDetails(aSchedule.schedule[i].dinner),
lunch: await this.fetchMealDetails(aSchedule.schedule[i].lunch),
supper: await this.fetchMealDetails(aSchedule.schedule[i].supper),
},
mealsId: {
breakfast: aSchedule.schedule[i].breakfast,
secondBreakfast: aSchedule.schedule[i].secondBreakfast,
dinner: aSchedule.schedule[i].dinner,
lunch: aSchedule.schedule[i].lunch,
supper: aSchedule.schedule[i].supper,
},
});
}
//I don't know the function that calls this but if this function returns everything.. you must await parseMemberScheduleData(theData)