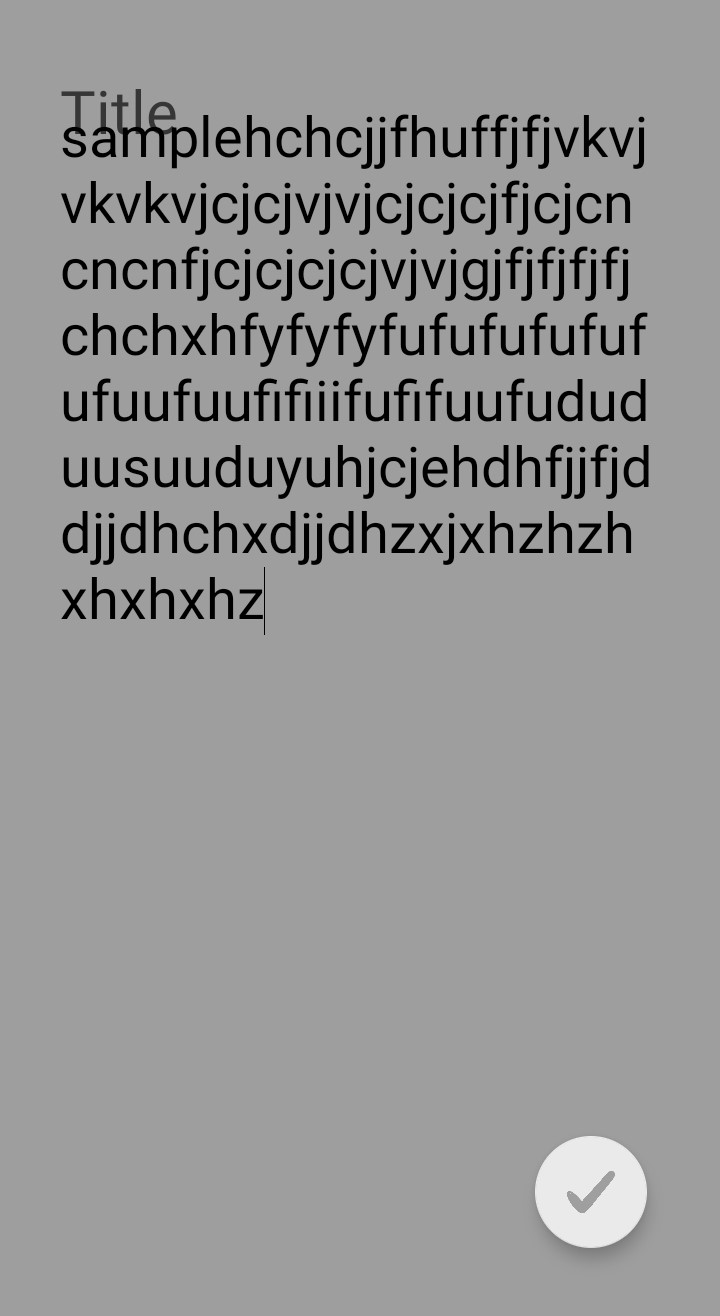
I have an edittext and every time the text goes to the other line, the text slowly moves up and comes in the way of the first edittext.
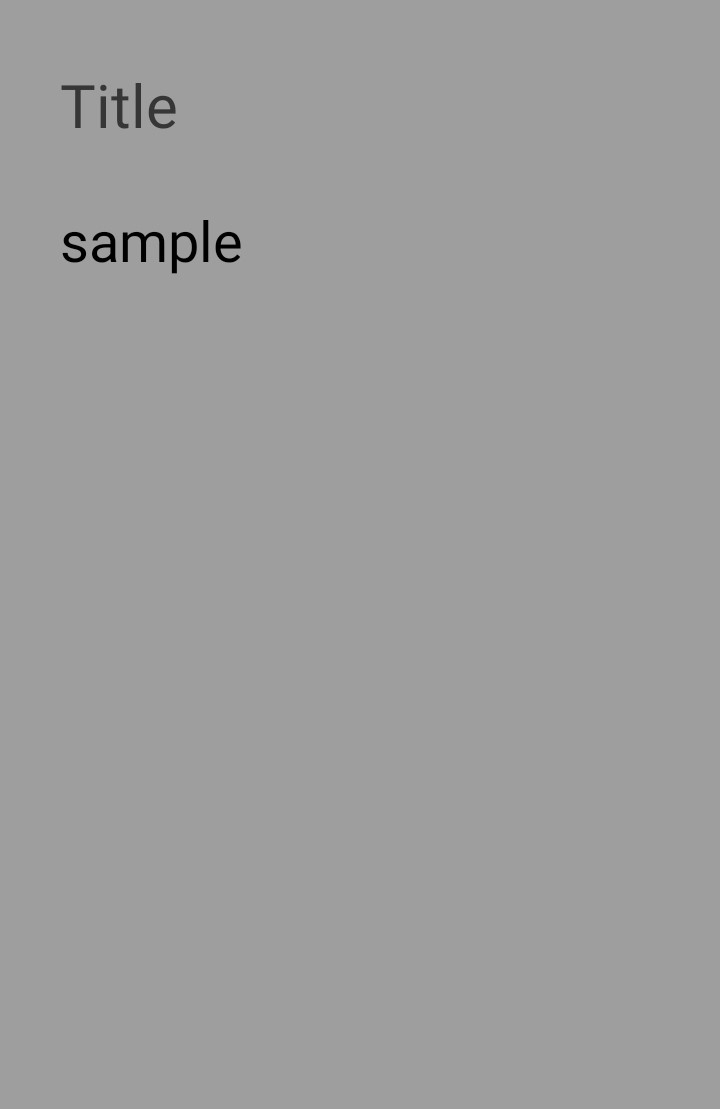
As you can see in the pics, the edittext "Sample" looks normal. But everytime the text goes to the next line, the whole edittext goes up and kind of hits the first edittext "Title". The code of the edittext is below.
<EditText
android:id="@ id/noteInput"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:inputType="text|textNoSuggestions|textVisiblePassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.240"
android:hint="@string/noteHint"
android:textColorHint="#363636"
android:autofillHints="Title"
android:textSize="28sp"
android:textColor="#000000"
android:digits="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz 123456789!@#$%^&*()-_= {[}]\'|:;,./?"
android:maxLength="250"
android:maxLines="12"
android:textCursorDrawable="@null"/>
Can someone please tell me a way to solve this simple issue? Thanks in advance
CodePudding user response:
modify
app:layout_constraintTop_toTopOf="parent"
to
app:layout_constraintTop_toBottomOf="@id/your_textview_id"
CodePudding user response:
Yes , it is moving up. You need to place your edit text inside linear layout like this. It will work fine.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Title"
android:id="@ id/textView"
android:textSize="@dimen/_40sdp"
app:layout_constraintBottom_toTopOf="@id/noteInput"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent" />
<EditText
android:id="@ id/noteInput"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:autofillHints="Title"
android:background="@android:color/transparent"
android:digits="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz 123456789!@#$%^&*()-_= {[}]\'|:;,./?"
android:hint="hint"
android:inputType="text|textNoSuggestions|textVisiblePassword"
android:maxLength="250"
android:maxLines="12"
android:textColor="#000000"
android:textColorHint="#363636"
android:textCursorDrawable="@null"
android:textSize="28sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.240" />
</LinearLayout>