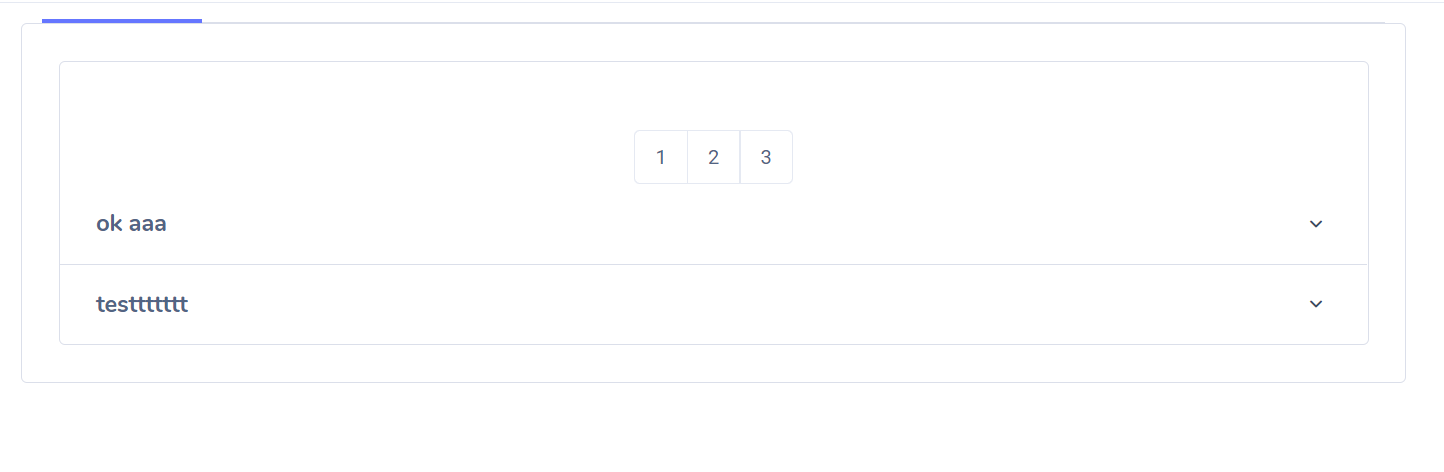
I have page with tabs. Each tab has their own pagination. But I have problem in putting the pagination at the bottom of the tab. The current pagination that I have right now is sit above. I want to change it and put the pagination at the bottom of the tab page. How do change it in order to achieve the output that I want ?
<div class="tab-pane fade show active" id="category_1" role="tabpanel" aria-labelledby="category_1-tab">
<br>
<div>
<nav>
<br>
<ul class="pagination justify-content-center pagination" id="page_1"></ul>
</nav>
</div>
</div>
if(cat === 1 )
{
$("#category_1-tab").append(
`
<div class="accordion-item">
<a onclick="getDetail('${e.id}')" class="accordion-head collapsed" data-toggle="collapse" data-target="#accordion-item-${index}">
<h6 class="title">${e.title}</h6>
<span class="accordion-icon"></span>
</a>
<div class="accordion-body collapse" id="accordion-item-${index}" data-parent="#accordion">
<div class="accordion-inner" id="details_${e.kb_id}">
</div>
</div>
</div>
`
);
}
$("#page_1").html(`${pagination}`);
How do I make the pagination sit at the bottom of the list inside the tab ?
CodePudding user response:
Replace $("#category_1-tab").append( … by $("#category_1-tab").prepend( …
prepend will insert your div.accordion-item before the <br><div> instead of adding at the end.